
Create An Easy Photoshop Color Splash Effect With No Selections Needed
No time for making selections? Learn how to create a quick and easy Color Splash effect in Photoshop with just a Gradient Map adjustment layer, a layer mask and a brush! Great for nature and landscape photos. For Photoshop CC and CS6.
In this Photoshop tutorial, we'll learn a super easy way to add a color splash effect to a photo! A "color splash", also known as "selective color", is where we convert an image to black and white and then restore the color in just one area. Usually, we restore the color in a specific object, like a dress or a flower. In fact, I cover a simple way to do that in our Easy Selective Color Effect tutorial where I bring back the color in a woman's red dress.
But for certain types of photos, especially outdoor landscapes, it can be more effective to restore the color not in any one object but in a general area. Often, landscape photos lack a clear subject, leaving the viewer's eye to wander. By limiting the color to just one area, like the leaves on a tree or the water under a bridge, we simplify the scene by bringing focus to that area. This can be a great way to create a more interesting and compelling image, and it's also just a really cool effect and a lot of fun! And, because we're not choosing anything specific in the image, there's no need to make any time-consuming selections. Usually, a single click with a brush is all we need!
What You'll Learn
To create the color splash effect, we'll use a Gradient Map adjustment layer to quickly convert our image to black and white. Then, we'll use the Gradient Map's built-in layer mask, along with Photoshop's Brush Tool, to instantly restore the color in a single area. Finally, we'll fade the color so that it blends in better with its black and white surroundings, and we'll do that using the layer mask options in the Properties panel. Once you know the steps, the entire color splash effect takes only a few minutes from start to finish. Let's see how it works!
Here's an example of what the final color splash effect will look like when we're done. Notice that only the trees on the left are in color while the rest of the image remains in black and white. We'll learn how to adjust the intensity of the color to better match your specific image at the end of the tutorial:

Let's get started!
How To Create A Color Splash Effect
For this tutorial, I'm using Photoshop CC but every step is compatible with Photoshop CS6.
Step 1: Open Your Image
Start by opening an image into Photoshop. Here's the image I'll be using (autumn foliage photo from Adobe Stock)

Watch the video and share your comments on our YouTube channel!
Step 2: Set Your Foreground And Background Colors To The Defaults
In a moment, we'll use a Gradient Map adjustment layer to convert our color image to black and white. But in order for it to work, we first need to make sure that our Foreground and Background colors are set to their defaults. You can see your current Foreground and Background colors in the color swatches near the bottom of the Toolbar. By default, the Foreground color (upper left swatch) should be black and the Background color (lower right swatch) should be white. If you're seeing different colors, press the letter D on your keyboard ("D" for "Defaults") to reset them:

Step 3: Add A Gradient Map Adjustment Layer
If we look in the Layers panel, we see our image sitting on the Background layer:

We need to convert our image to black and white, and we can do that very quickly using a Gradient Map image adjustment. But rather than making a permanent change to the image, we'll apply the Gradient Map as a non-destructive adjustment layer. Click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
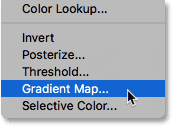
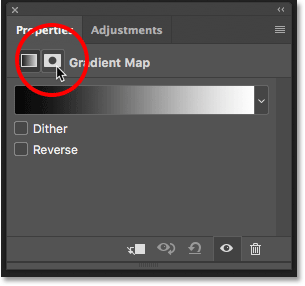
Then, choose Gradient Map from the list:

Photoshop adds a Gradient Map adjustment layer named "Gradient Map 1" above the image on the Background layer:

And, the Gradient Map instantly converts our image from color to black and white. For more control over the black and white conversion, you can also use a Black & White adjustment layer. But in most cases, the Gradient Map works fine for our color splash effect and gives us great results:

Step 4: Select The Brush Tool
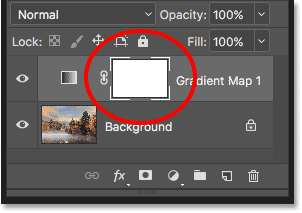
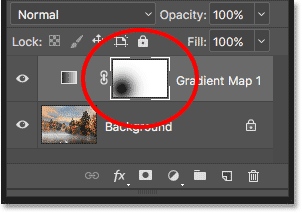
If we look again in the Layers panel, we see a layer mask thumbnail on our Gradient Map adjustment layer. That's because adjustment layers in Photoshop include a built-in layer mask. Notice that the thumbnail shows a white highlight border around it, which tells us that the layer mask is currently selected. We'll use this layer mask to bring back the color in part of the image:

To do that, we'll paint on the layer mask with black. Select the Brush Tool from the Toolbar:

Step 5: Set Your Foreground Color To Black
Photoshop uses your current Foreground color as the brush color. So to paint with black, we need to set our Foreground color to black. Earlier, when we reset our Foreground and Background colors to their defaults, Photoshop set the Foreground color to black and the Background color to white. So you might think we're good to go.
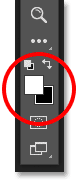
But if we look again at the color swatches in the Toolbar, we see that Photoshop has swapped the colors on us. The Foreground color is now white and the Background color is black. That's because we now have a layer mask selected. It gets confusing, but the default colors when working with layer masks are the opposite of what they normally are:

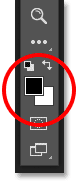
To set the Foreground color back to black (and the Background color back to white), press the letter X on your keyboard to swap them:

Step 6: Lower The Hardness Of The Brush To 0%
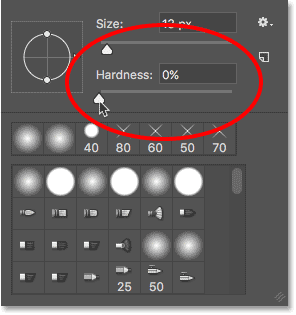
With the Brush Tool selected, right-click (Win) / Control-click (Mac) anywhere inside the document window. This opens Photoshop's Brush Preset Picker. Make sure that the Hardness value is lowered all the way down to 0%. This gives our brush a soft, feathered edge so that when we paint, we'll create smooth transitions between the colored area of the image and it's black and white surroundings. Press Enter (Win) / Return (Mac) on your keyboard to close the Brush Preset Picker:

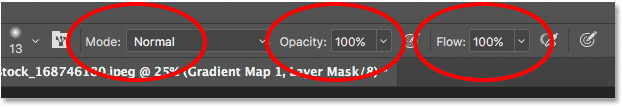
Step 7: Check Your Brush Options
Before we paint, make sure that your Brush Tool options in the Options Bar are set to their defaults. The Mode option (short for Blend Mode) should be set to Normal, Opacity should be at 100%, and Flow should also be set to 100%:

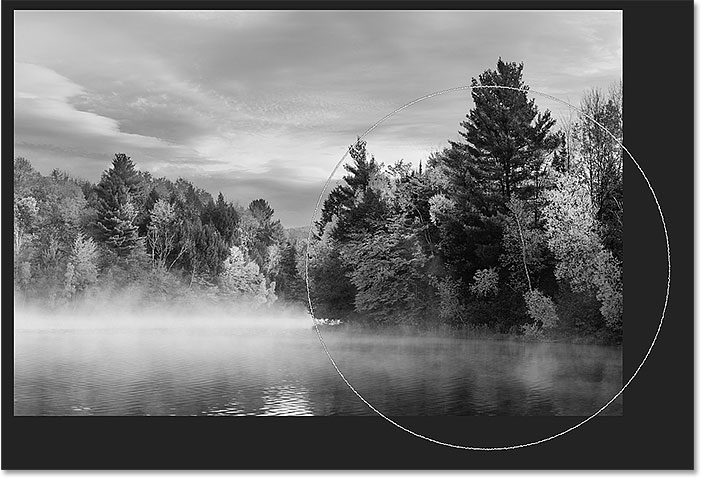
Step 8: Resize Your Brush
Position your brush cursor over the area where you want to restore the color. Then, resize your brush using the left and bracket keys on your keyboard. The right bracket key ( ] ) makes the brush larger and the left bracket key ( [ ) makes it smaller. You'll want the brush to be just large enough to surround the area you want to colorize. In my case, I'll position and resize my brush so that it surrounds the trees on the right, as well as the reflection of the trees in the water:

Step 9: Click To Restore The Color
Then, with black as your brush color, click on the area to restore its original color. You can also click and drag to paint with the Brush Tool, but the effect usually looks best with just a single click:

If you're not happy with the result, undo your click by going up to the Edit menu in the Menu Bar and choosing Undo Brush Tool. Or, choose the Undo command from your keyboard by pressing Ctrl+Z (Win) / Command+Z (Mac). Either way works:

Then, resize or reposition your brush cursor as needed and try again. This time, I'll position my brush over the trees on the left, and I'll make the brush a bit smaller by pressing the left bracket key ( [ ) a few times on my keyboard:

I'll click with my brush to restore the color, and here's the result. I like this second look better:

Step 10: Fade The Color Using The Density Slider
If we look at the layer mask thumbnail in the Layers panel, we see the area of black where we clicked. This is the area where the effects of the Gradient Map are hidden, allowing the original colors from the image on the Background layer to show through:

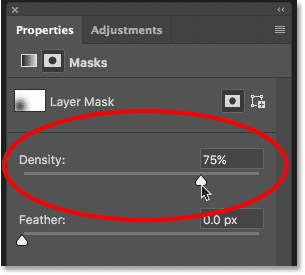
If you find that the colors you've restored look too intense against the otherwise black and white image, or you just want to create a more subtle effect, you can fade the color using the Density slider in the Properties panel. If we look in the Properties panel, we see that we're currently viewing options for the Gradient Map. To switch to the layer mask options, click on the Layer Mask icon at the top:

The Density slider is sort of like an Opacity option for the layer mask. Lowering the density fades the effect of the mask so it has less of an impact. Since we're using the layer mask to restore the original color, we can fade the color just by lowering the Density value. To lower it, click on the Density slider and drag it to the left. The further you drag, the more you'll fade the color. I'll lower mine down to 75%:

And here, after fading the color with the Density slider, is my final color splash result:

And there we have it! That's how to create a quick and easy color splash effect using a Gradient Map adjustment layer and a layer mask in Photoshop! Check out our Photo Effects section for more Photoshop effects tutorials!