Easy Image Sharpening with Unsharp Mask in Photoshop

Learn how to sharpen images with Unsharp Mask, the easiest, most basic and most oddly-named sharpening filter in Photoshop! A step-by-step tutorial for Photoshop CC and earlier.
Download PDF: Sharpen Images With Unsharp Mask
While it sounds like something that takes away sharpness, Unsharp Mask gets its name from a traditional photography darkroom technique where a copy of the original photo is blurred, or "unsharpened", and then applied to the original image as a mask. As strange as it sounds, this blurring method actually results in a sharper image.
Photoshop's Unsharp Mask filter works the same way. The only difference is that the whole process is now digital, and Photoshop handles all of the confusing stuff behind the scenes. In fact, you don't need to know a thing about unsharp masking to use the Unsharp Mask filter. All you need to know is how to drag a few sliders to get great image sharpening results.
In this lesson, you'll learn how each of the three Unsharp Mask sliders work and what settings work best for your image. And at the end, I'll show you the secret final step to avoid color problems and keep your sharpened image looking great!
I'll be using Photoshop CC but you can follow along with Photoshop CS6 or earlier. Get the latest Photoshop version here.
Let's get started!
How to sharpen images with Unsharp Mask
Before we learn how to sharpen an image with Unsharp Mask, it's important to note that sharpening an image is not the same thing as adjusting the focus. Photoshop can not go back in time and change the focus point of your lens or remind you to bring a tripod. A blurry image will always be blurry no matter how much sharpening you apply.
Sharpening is about making the in-focus areas of your image look sharper, and that's what we'll be learning how to do in this lesson.
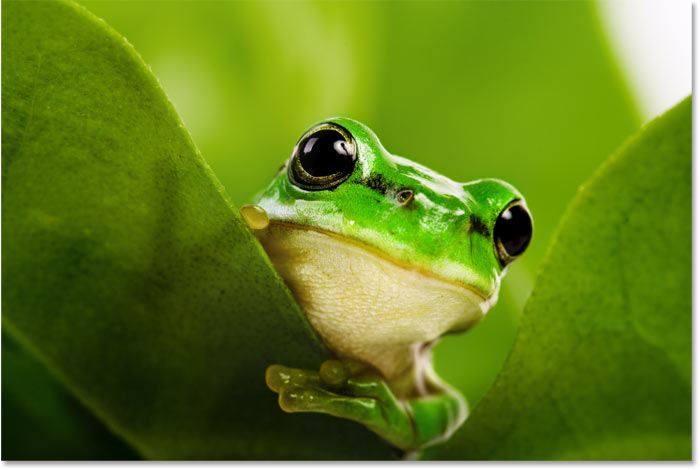
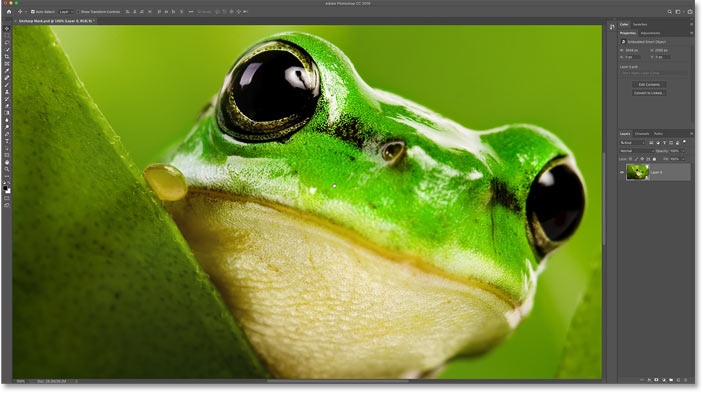
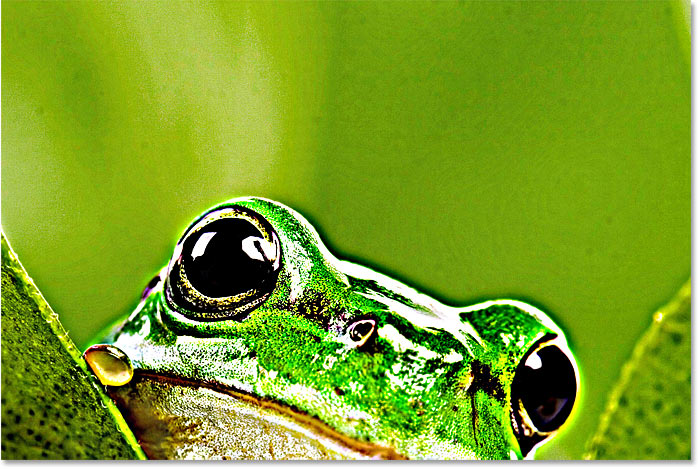
To follow along, you can use any image. I'll use this image that I downloaded from Adobe Stock.
Since this is a macro shot, much of the image is blurred out due to the shallow depth of field. But in the areas that are in focus, there's lots of fine detail I can sharpen, including the area around the frog's eye, the skin texture, and along the edge of the leaf:

Related: How to Focus Stack images in Photoshop for Greater Depth of Field
Step 1: Convert the image layer into a smart object
Start by converting your image layer into a smart object. This will allow you to apply Unsharp Mask as a smart filter, with two important advantages. First, it will keep the sharpening effect editable in case you need to make changes. And second, it will make it easy to change the blend mode of the sharpening effect, which we'll do in the final step.
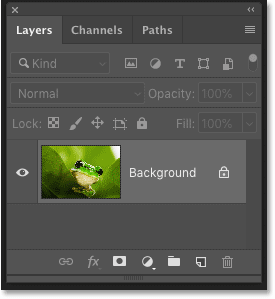
In the Layers panel, we see my image on the Background layer. Photoshop can only apply sharpening to one layer at a time, so if your document contains multiple layers, you'll need to merge them onto a single layer before sharpening:

To convert the layer to a smart object, click the menu icon in the upper right of the Layers panel:
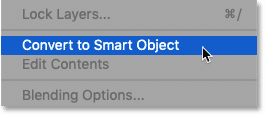
And then choose Convert to Smart Object from the menu:

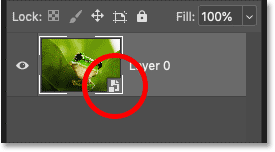
A smart object icon appears in the lower right of the preview thumbnail, telling us that the image is now inside a smart object:

Step 2: Zoom in to 100%
The best way to judge image sharpening is to view your image at the 100% zoom level. This way, each pixel in the image takes up exactly one pixel on your screen, giving you the most accurate view possible.
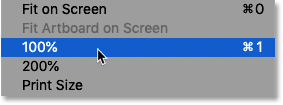
To zoom in, go up to the View menu in the Menu Bar and choose 100%.
You can also zoom to 100% from your keyboard by pressing Ctrl+1 (Win) / Command+1 (Mac):

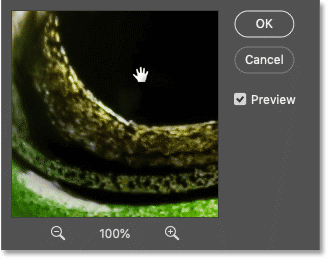
Then once you are zoomed in, press and hold the spacebar on your keyboard to temporarily access Photoshop's Hand Tool and drag the image to center your subject on the screen. Release the spacebar when you're done:

Related: Learn Photoshop's essential Image Navigation Tips and Tricks!
Step 3: Select the Unsharp Mask filter
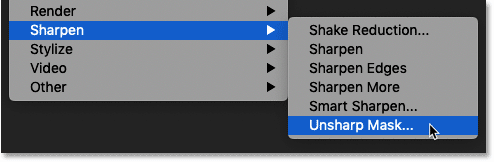
Next, go up to the Filter menu in the Menu Bar, choose Sharpen, and then choose Unsharp Mask:

The Unsharp Mask dialog box
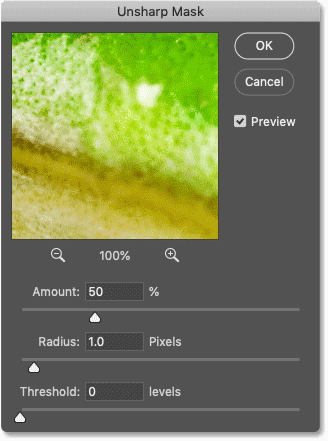
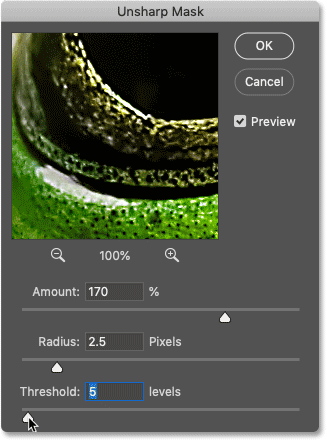
This opens the Unsharp Mask dialog box, with a Preview window at the top and three sliders (Amount, Radius and Threshold) below it. We'll look at each of these sliders in a moment, but first, let's learn how to use the preview:

How to change the view in the Preview window
If you're viewing your image at a zoom level other than 100%, the Preview window in the dialog box gives you an easy way to inspect the sharpening in different parts of your image at the 100% size.
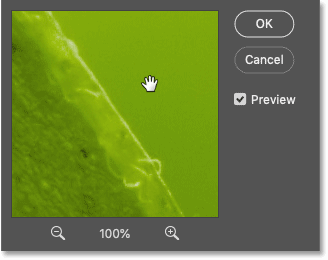
To move the preview to a different part of your image, just click and drag inside the Preview window.
You can also click directly on the image to instantly center that spot inside the Preview window:

How to toggle the Unsharp Mask preview on and off
While the Unsharp Mask dialog box is open, Photoshop shows you a live preview of what your image looks like using the current Amount, Radius and Threshold settings. To compare your settings with the original unsharpened image, you can toggle the live preview on and off.
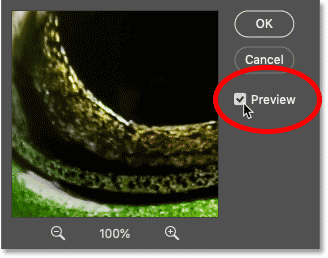
To toggle the preview in the document, click the Preview checkbox in the dialog box. With Preview unchecked, you'll see the original image, and with it checked, you'll see the sharpening effect.
You can also toggle the preview on and off by pressing the letter P on your keyboard:

And to toggle the preview in the dialog box's Preview window, click inside the window and hold your mouse button down to hide the sharpening effect and view the original image. Then release your mouse button to view the sharpened version:

Step 4: Drag the Amount slider to increase edge contrast
Now that we know how to preview the sharpening effect, let's look at each of the three sliders we use for sharpening an image with Unsharp Mask, beginning with the Amount slider.
Sharpening an image is all about increasing contrast along edges, making the light side of the edge lighter and the dark side darker. The more we increase edge contrast, the sharper the image appears. And the Amount slider controls the amount of contrast we're adding to those edges:

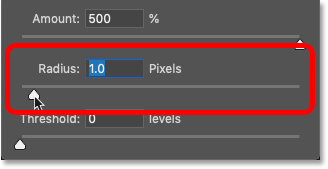
The default Amount value
At the default Amount value of 50%, we're increasing edge contrast by 50%, making the image look sharper. But depending on the size of your photo and the amount of detail, the difference with this relatively low setting may not be easy to see.
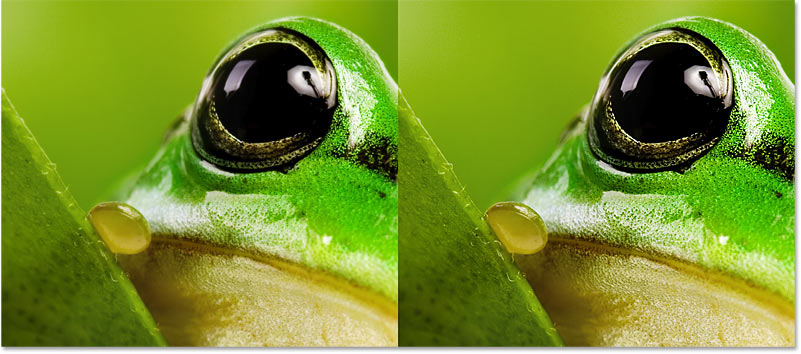
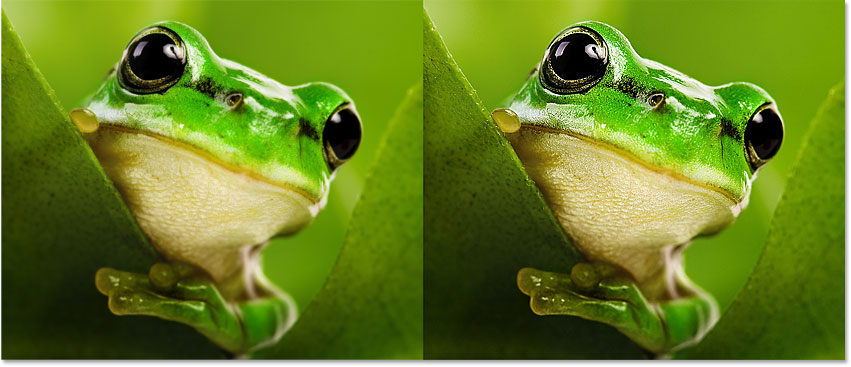
Here's a comparison showing the original unsharpened image on the left and the sharpening effect using the default Amount value of 50% on the right.
Since I'm sharpening a large, high resolution image, the default Amount value adds only a slight amount of sharpening over the original. It's subtle, but you can see the increased contrast around the frog's eye, in the surrounding skin texture, and in the small hairs along the edge of the leaf:

Increasing the Amount value
But if we raise the Amount value by dragging the slider to the right, the edge contrast becomes much stronger.
I'll raise the Amount to its maximum value of 500%:

At this maximum contrast setting, the light sides of the edges become too bright, with many of the pixels pushed to pure white. And the dark sides of the edges become too dark, and even pure black. This not only results is an image that looks oversharpened, but it also means we're losing detail in the highlights and shadows.
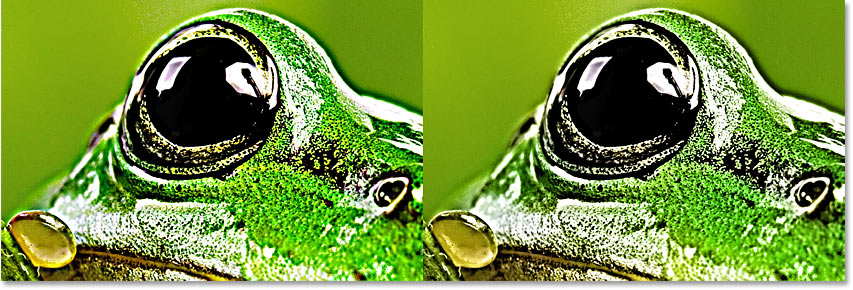
Here's a close-up of the frog's eye and the surrounding skin texture. On the left is the original image. In the center is the slightly sharper result using the default Amount value of 50%. And on the right is the speckly, oversharpened version using an Amount of 500%:

How to choose the correct Amount setting for sharpening
So if the Unsharp Mask's default Amount value of 50% is probably too subtle, and the maximum value of 500% is too strong, what's the correct value to use?
The correct Amount setting will depend on the size of your image, the amount of detail in the image, and on the target output (print or the web). But you can use the following guideline to help you choose the right setting:
- Print: For large, high resolution images being sharpened for print, an Amount value of 150% to 200% is recommended.
- Email/Web: For smaller, low resolution images that will be shared online, a lower Amount value of 50% to 70% is usually all you need.
Keep in mind that a printed version of an image will always need more sharpening than the same image viewed online. That's because the pixels appear much smaller in print than they do on a computer screen, so more sharpening is needed to get the same overall result.
Of course, to really see the effect that the Amount value has on image sharpening, we need to combine it with the Unsharp Mask filter's other two settings, Radius and Threshold. And to better see how these two settings work, I'm going to leave my Amount value set to 500% for now. If you're following along with me, you'll want to do the same.
Related: The Truth about Image Resolution and the Web
Step 5: Drag the Radius slider to adjust the edge width
So far, we've learned that the Amount value controls the amount of contrast applied to the edges. The Radius value in the Unsharp Mask dialog box controls the thickness of the edges. Radius determines how many pixels extending outward from an edge that should be included as part of the edge and affected by the Amount value.

With the default Radius of 1 pixel, only a single pixel on either side of the edge (one pixel on the light side and one on the dark side) is affected. But increasing the Radius value to 10 pixels would extend the edge thickness out to 10 pixels on either side.
Thinner edges make the increased contrast from the Amount value less obvious, while thicker edges make it more obvious. But if you increase the Radius value too much, halos will appear along the edges, which are tell-tale signs of oversharpening and something you want to avoid.
Comparing different Radius values
Here's a comparison showing three different Radius settings. In the first image (left), I started with the default Radius value of 1 pixel. Notice that while we can see an increase in contrast from the Amount setting (currently at 500%), the image still looks relatively clean.
But in the second image (center), I've increased the Radius to 5 pixels. And not only is the frog's skin texture looking brittle and oversharpened, but outlines, or halos, are starting to appear. There's a dark green outline along the top of his head, and a light outline around the eyes. This can sometimes create the illusion of added detail, but all we're really doing is distorting the image.
And in the third example (right), I've set the Radius value to 20 pixels. This means that the edge thickness is now extending outward to 20 pixels on either side, and the halos are now clearly visible everywhere:

How to choose the correct Radius value for sharpening
Like the Amount value, the correct Radius setting will depend on the size of your image, your subject matter, and whether the image is being sharpened for print or for the web. Ideally, you'll want to set the Radius to a value just below the point where the halos start to appear.
But remember that pixels are smaller when printed than they are on a computer screen, so the same Radius value will create edges that look thicker on your screen than they will in print. Use the guideline below to find the best setting:
- Print: When sharpening for print, try a Radius value of 1 to 2 pixels. For very large images, you may be able to push the value closer to 3 pixels. But anything beyond that will most likely produce an obvious halo effect.
- Email/Web: When sharpening for email or the web, Radius values below 1 pixel work best. The ideal range is usually between 0.5 and 0.7 pixels.
Again, I'm going to keep my Amount value set to 500% for now, and I'll leave my Radius value set to 20 pixels, so we can better see the effect of the third slider in the Unsharp Mask dialog box, Threshold.
Related: How to Smooth and Soften Skin in Photoshop
Step 6: Drag the Threshold slider to sharpen only the edges
Before we look at the Threshold slider, let's quickly recap what we've learned so far about sharpening an image with Unsharp Mask:
- Image sharpening means increasing contrast along the edges, making the light side lighter and the dark side darker. The more we increase the contrast, the sharper the image looks.
- The Amount value controls the amount of contrast we're adding to the edges. Higher values mean stronger contrast, giving the appearance of more sharpening.
- And the Radius value sets the thickness of the edges. Thicker edges make the added contrast more obvious, while thinner edges produce a finer amount of sharpening.
The problem with Unsharp Mask
Which brings us to the problem with the Unsharp Mask filter. If sharpening is all about increasing edge contrast, you would expect Unsharp Mask to have some way of detecting those edges.
But unlike Photoshop's Smart Sharpen or High Pass filters, both of which are more advanced, Unsharp Mask does not detect edges. Instead, it sharpens all pixels equally. At least, that's how it works by default.
Notice that after increasing the Amount and Radius values, the once smooth background in my image now looks very blotchy. That's because Unsharp Mask is sharpening every pixel, including the pixels in the background that should not be sharpened. Of course, I'm using very high Amount and Radius values here just to make the problem easier to see:

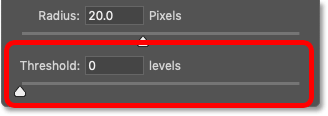
How the Threshold value works
Thankfully, we can avoid sharpening the entire image using the Unsharp Mask's Threshold slider. By setting the threshold higher than the default value of 0, we can limit the sharpening to just the pixels that differ in brightness from their neighbors by the specified amount.

Brightness is measured in levels ranging from 0 to 255. So for example, a Threshold value of 20 would mean that only pixels at least 20 brightness levels lighter or darker than the surrounding pixels would be sharpened. Any pixels less than 20 levels brighter or darker would remain unsharpened.
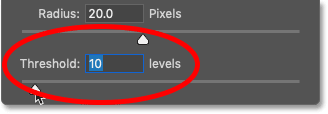
I'll increase the Threshold value from 0 to 10. The easiest way to adjust the Threshold value is by clicking inside the box to highlight the current value and then using the Up or Down arrow keys on your keyboard:

Since most of the pixels in the background are less than 10 brightness levels apart from their neighbors, they are no longer sharpened and the area once again looks smooth. Meanwhile, the frog and the leaves remain sharpened since those pixels do differ in brightness by at least 10 levels:

How to choose the correct Threshold setting
Choosing the best Threshold value for your image is really a balancing act. The goal is to keep the sharpening in areas that need it while removing it from areas (like the background) that don't.
- Adobe recommends a Threshold value of between 2 and 20 levels. But setting the threshold too high can result in some pixels in an area being sharpened while others in the same area are not, since some pixels may be just above the threshold and others just below it.
- To prevent this random sharpening, I suggest limiting the Threshold value to 10 levels or less.
The best way to set Unsharp Mask's Amount, Radius and Threshold values
So now that we know how Photoshop's Unsharp Mask options work, what's the best way to use them to sharpen your image? Since the Amount, Radius and Threshold settings all work together, I suggest the following workflow:
- First, increase the Amount value all the way to 500%. This will add too much contrast, but finding the best Radius value will be easier.
- Next, increase the Radius value only to the point where the halos become too obvious. Then back off the value until the halos disappear. For large images being sharpened for print, a radius of 1 to 3 pixels should work. For smaller images being viewed on screen, use a lower radius of 0.5 to 0.7 pixels.
- Once you've set the Radius, go back and lower the Amount value to something more reasonable. A value of 150% to 200% usually works for print, while 50% to 70% is better for email and the web.
- And finally, increase the Threshold value to limit the sharpening effect to just the areas that need it.
For my image, I'll go with an Amount value of 170%, a Radius of 2.5 pixels and a Threshold of 5 levels:

Step 7: Click OK to close Unsharp Mask
When you're happy with the settings, click OK to apply them to the image and close the Unsharp Mask dialog box:

On the left is my original unsharpened image, and on the right is the sharpened version. So far so good, but there's one more problem we need to fix before we're done:

Step 8: Change the Unsharp Mask blend mode to Luminosity
By default, Unsharp Mask affects not only the brightness of pixels but also their color, and this can cause problems. Colors may look oversaturated after sharpening, and some pixels can even shift to different colors.
An example of color shifting after sharpening
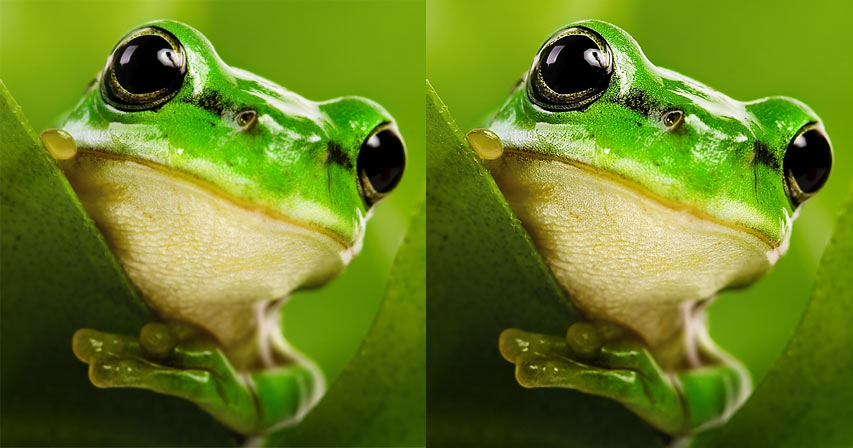
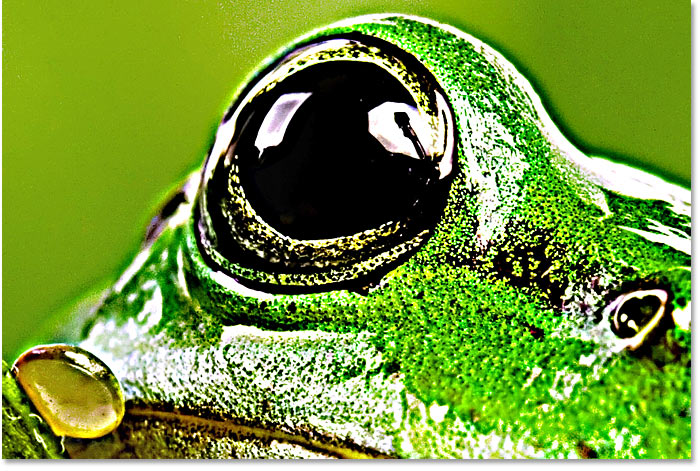
To show you what color shifting looks like, I'll temporarily increase my Amount and Radius values, and then I'll zoom in on an area around the frog's eye.
And notice how much purple there is around the eye and in the skin texture around the nose. The purple is not from the original image. Instead, it's a result of color shifting caused by Unsharp Mask sharpening the color:

Related: How to Unify Colors in an Image with Photoshop
How to prevent color shifting
To prevent the color shifting, we need a way to limit the sharpening to just the brightness. And we can do that by changing the Unsharp Mask's blend mode.
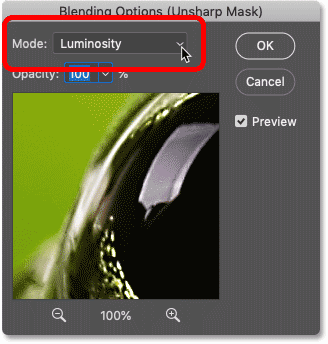
In the Layers panel, Unsharp Mask appears as a smart filter below the image. To change the blend mode of the filter, double-click on the Blending Options icon to the right of the filter's name:
And in the Blending Options dialog box, change the blend mode of the filter from Normal to Luminosity. Then click OK to close the dialog box:

With the blend mode set to Luminosity, the sharpening is now being applied only to the brightness, and the color artifacts disappear.
On the left is the same image as above showing the purple color shifting. And on the right is the result after changing the blend mode. Even if you don't notice any obvious color problems after sharpening your image, you should always change the blend mode to Luminosity as a final step: