
How to Create Split Color Text in Photoshop
Learn how easy it is to fill the top and bottom half of your text with different colors in Photoshop using gradients, and how to apply the same split-color gradient to a stroke or to the background! A step-by-step tutorial.
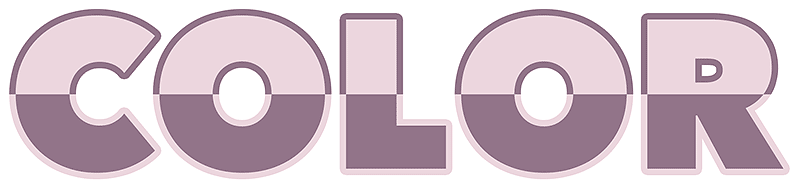
In this tutorial, I show you how to create split-color, or half-color text in Photoshop where the top half of each letter is filled with one color and the bottom half is filled with a different color. There are several ways to create this effect, but the best way (and the way we'll be learning here) is by using a gradient.
Normally we think of gradients that gradually transition from one color to the next. But in Photoshop, we can also create solid color gradients that split the colors down the middle. And the benefit to creating this effect with a gradient is that we can save and reuse the gradient to enhance the effect even further.
For example, we'll start by learning how to create the split-color gradient itself and how to apply it to the text:

Then we'll look at two different ways to enhance the effect. First, I'll show you how to apply the split-color gradient to a stroke around the letters:

And finally, you'll learn how to add the split-color gradient to the background so that the text and the background colors mirror each other:

Let's get started!
Which version of Photoshop do I need?
You can follow along with any recent version of Photoshop. But for best results, you'll want to be using Photoshop 2020 or later. You can get the latest Photoshop version here.
The document setup
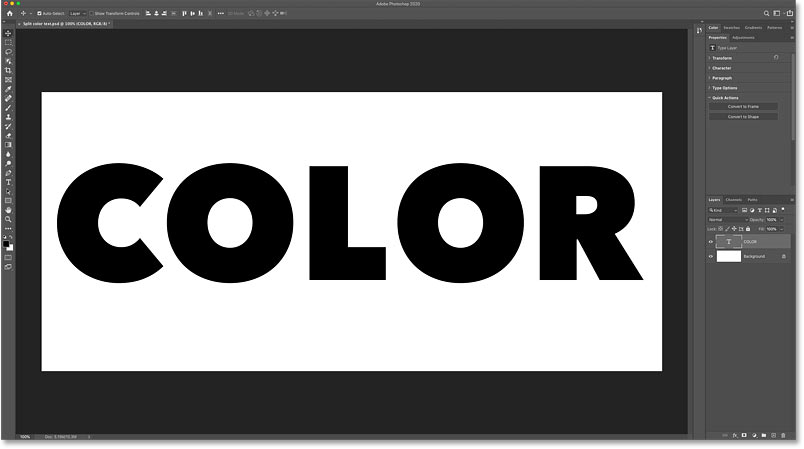
To save time, I've created a new Photoshop document with a white background, and I've added some text on a type layer above it. The font I'm using is Avenir Next Heavy but any font will work. And the color of the text doesn't matter because we'll be replacing the color with our gradient:

Step 1: Add a Gradient Overlay effect to the text
To add a gradient to the text, we'll use a Gradient Overlay layer effect.
In the Layers panel, make sure your type layer is selected. Then click the fx icon at the bottom:
And choose Gradient Overlay from the list:

Step 2: Choose the Black, White gradient
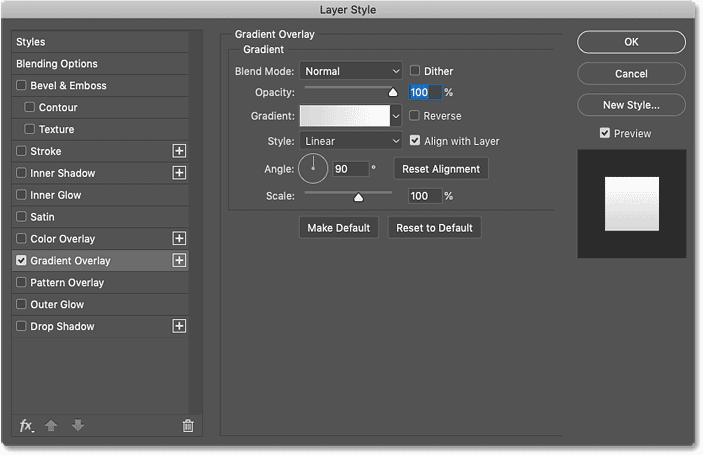
The Layer Style dialog box opens to the Gradient Overlay options. We'll start by choosing Photoshop's standard black to white gradient, and then we'll edit the colors to create our own custom gradient:

To choose a gradient, click on the current gradient's color swatch. Make sure you click the color swatch itself, not the small arrow to the right of the swatch:

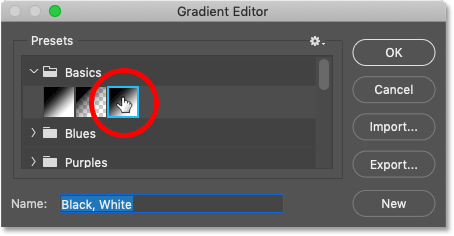
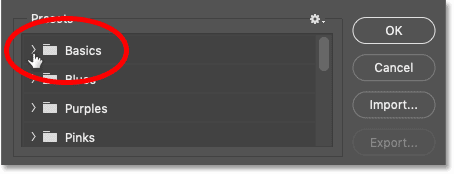
Then in the Gradient Editor, choose the Black, White gradient from the Presets section at the top. As of Photoshop CC 2020, gradient presets are grouped into folders and the Black, White gradient is found in the Basics folder:

Step 3: Edit the gradient colors
The gradient preview bar in the bottom half of the dialog box shows the current gradient colors. And with the Black, White gradient selected, the left side of the preview bar appears black and the right side appears white. But we can edit the colors using the color stops.
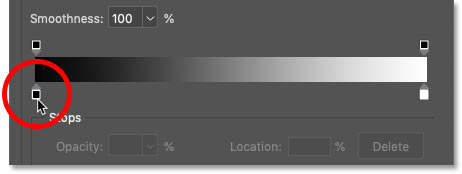
To change the color black to something else, double-click on the black color stop below the left side of the preview bar:

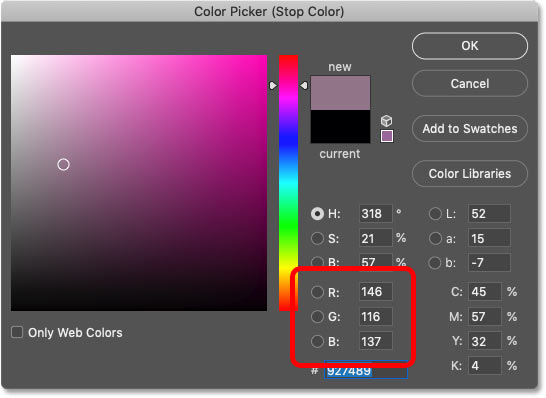
And then choose a new color from Photoshop's Color Picker. You can use any colors you like. I'll choose a muted pink by setting the R (Red) value to 146, the G (Green) value to 116 and the B (Blue) value to 137. Click OK to close the Color Picker when you're done:

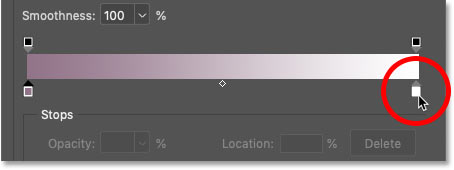
Then to change the color white to something else, double-click on the white color stop below the right side of the preview bar:

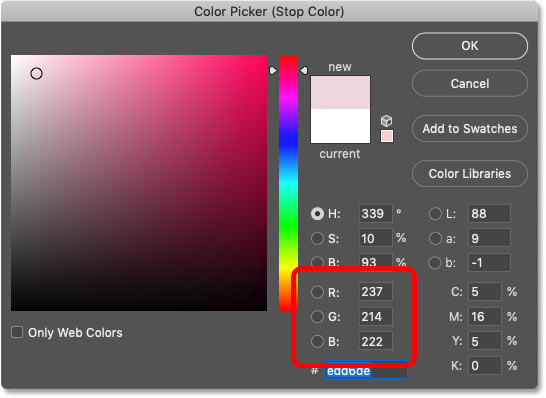
And choose a new color from the Color Picker. This time, I'll go with a lighter reddish pink by setting R to 237, G to 214 and B to 222. Click OK when you're done:

After editing both colors, we now have a new custom gradient:

Related: Create a rainbow gradient in Photoshop!
Step 4: Set the Location of each color to 50%
At the moment, the colors in the gradient gradually transition from one to the other. To create a solid color gradient that splits the two colors down the middle, simply change the Location value for each of the color stops.
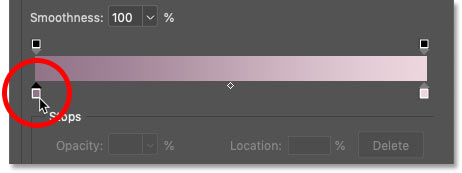
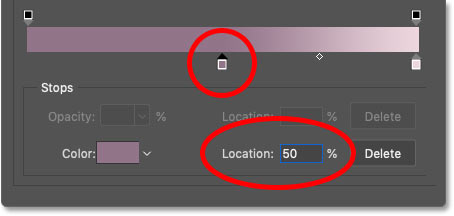
First, click on the left color stop to select it. Don't double-click this time, just click once:

And then change its Location value from 0% to 50%. The color stop will move below the center of the gradient:

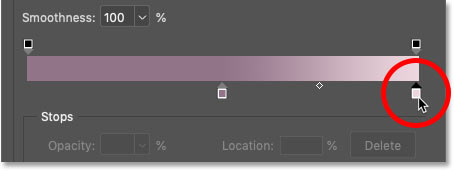
Then click on the right color stop to select it:

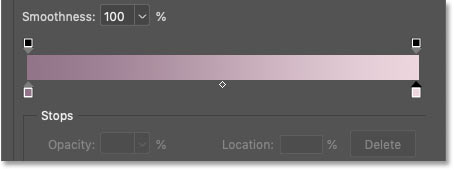
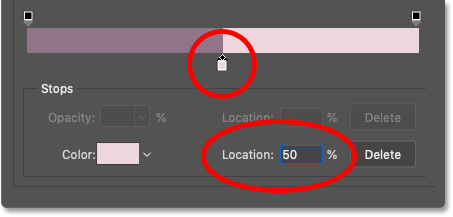
And change its Location value also to 50%. The two color stops now overlap in the center and each half of the gradient is filled with a solid color:

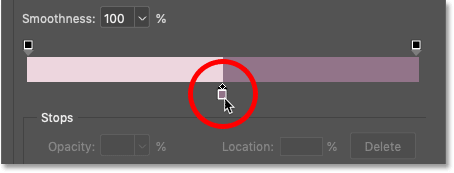
How to swap the order of the colors
Depending on the order in which you selected the color stops, the colors in your gradient may have switched sides. To switch them back, just click on whichever color stop is visible below the center of the preview bar:

Step 5: Save your gradient as a new preset
If you want to apply the gradient not only to your text but also to a stroke or to the background (which we'll do in a moment), then before closing the Gradient Editor, save the gradient as a new preset.
But first, if you're using Photoshop CC 2020 or later, close the Basics folder in the Presets area. Leaving the folder open will cause the new preset to be added to the folder, which is not what we want:

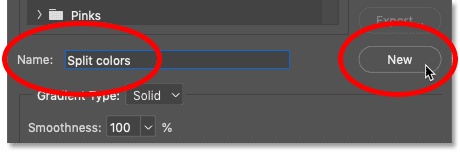
Give your preset a name. I'll name mine "Split colors". And then click the New button to save it:

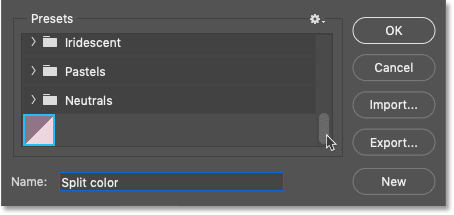
The new preset appears as a thumbnail below the other gradients. At this point, we're done with the Gradient Editor so click OK to close it. But leave the Layer Style dialog box open:

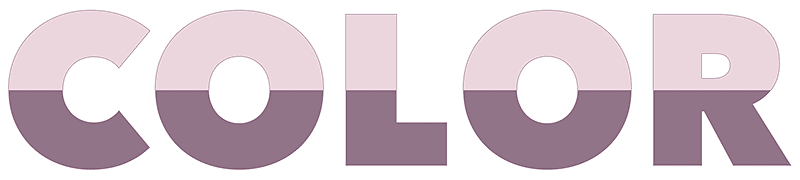
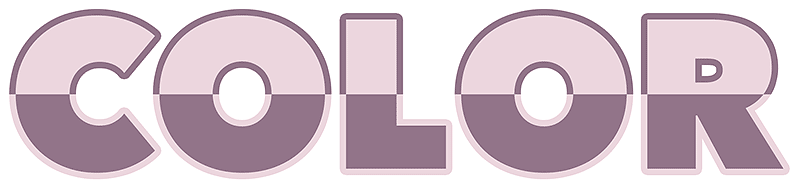
Here's my split-color text so far. The top half is filled with the lighter of the two colors and the bottom half is filled with the darker color:

How to reverse the colors
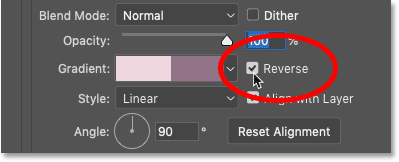
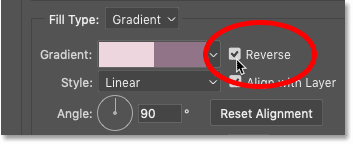
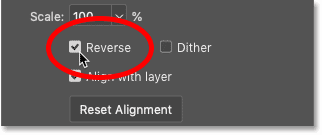
To swap the position of the colors, select the Reverse option in the Layer Style dialog box:

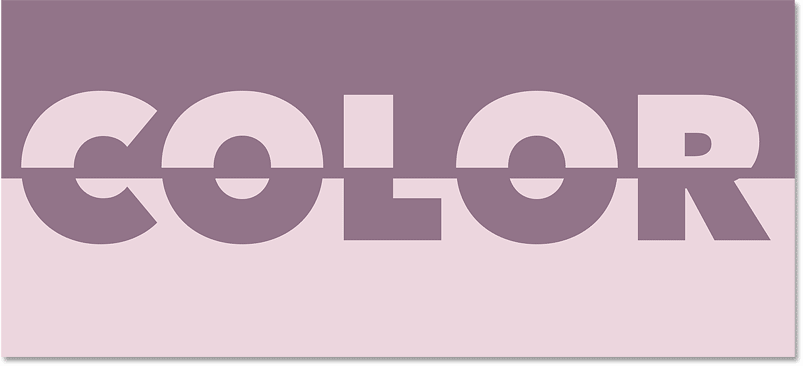
And now the darker color is on top and the lighter color is on the bottom. Uncheck the Reverse option to swap them back:

How to apply a split-color stroke around the text
If you're happy with the effect at this point, you can close the Layer Style dialog box and you're done. But here's how you can enhance the effect by applying a stroke around the text using the same split-color gradient.
Step 1: Add a Stroke layer effect
Still in the Layer Style dialog box, click on the word Stroke in the list of effects along the left:

Step 2: Select your split-color gradient
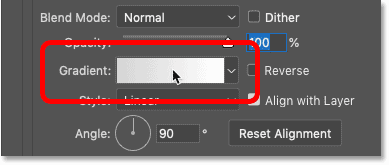
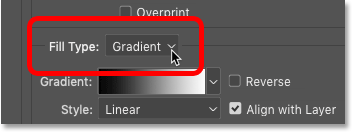
Change the stroke's Fill Type from Color to Gradient:

Then click the small arrow next to the gradient swatch:

And double-click on your split-color gradient's thumbnail to select it:

Step 3: Select the Reverse option
To see the stroke around the text, we need the gradient colors to be in the reverse order from how they appear in the text itself. So if you did not select the Reverse option for the Gradient Overlay effect, then select Reverse in the Stroke options. Or if you did select Reverse for the Gradient Overlay, leave Reverse unchecked for the stroke.
In other words, whatever you did with the Reverse option for the text itself (the Gradient Overlay), do the opposite for the stroke:

The stroke should now appear as a thin outline around the letters, and the colors in the stroke should be in the opposite order of the text. The dark half of the stroke should appear around the lighter half of the text, and the lighter half of the stroke should be around the darker half of the text:

Step 4: Set the Position to Outside
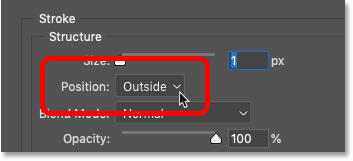
Change the stroke's Position to Outside so it appears around the outside edges of the letters:

Step 5: Increase the Size of the stroke
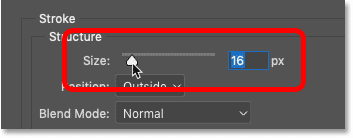
Then use the Size slider to increase the stroke's width. I'll set mine to 16px:

And here's the result. We now have a stroke around the text using the same (but reversed) split-color effect:

Step 6: Close the Layer Style dialog box
Up next, I'll show you how to fill the background with your split-color gradient. But at this point, we're done with the Layer Style dialog box so click OK to close it:

Related: How to add multiple strokes around your text!
How to fill the background with the split-color gradient
Instead of adding a stroke around the text, what if you want to fill the background behind the text with your split-color gradient, so that the colors in the background and in the text mirror each other? Here's how to do it.
Step 1: Turn off the Stroke effect
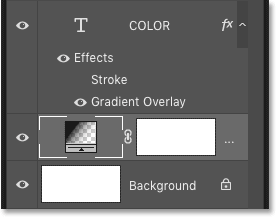
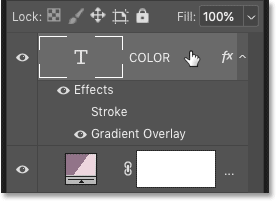
First, if you added a stroke from the previous section, then in the Layers panel, turn off the stroke by clicking its visibility icon below the type layer:

Step 2: Select the Background layer
Still in the Layers panel, click on the Background layer to select it:

Step 3: Add a Gradient Fill layer
Then click the New Fill or Adjustment Layer icon at the bottom:
And choose a Gradient fill layer from the list:

The Gradient fill layer appears between the type layer and the Background layer:

Step 4: Choose the split-color gradient
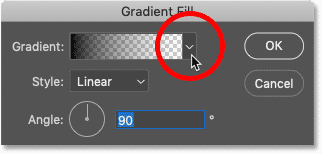
In the Gradient Fill dialog box, click the arrow to the right of the gradient swatch:

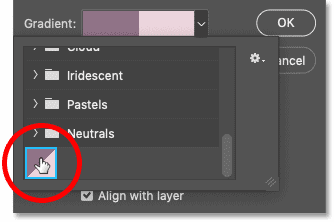
And then double-click on the split-color gradient's thumbnail to select it:

Step 5: Reverse the gradient colors
Just like with the stroke, the colors for the background need to be in the reverse order of the text, otherwise the text will disappear from view.
So if you did not select the Reverse option for the text (the Gradient Overlay effect), then select Reverse in the Gradient Fill dialog box. And if you did select Reverse for the text, then leave Reverse in the Gradient Fill dialog box unchecked:

Click OK to close the Gradient Fill dialog box, and the split-color gradient appears behind the text, in the reverse order of how it appears inside the letters.
The only problem, at least in my case, is that the gradient in the text is not lined up with the gradient in the background. So I'll fix that next:

Step 6: Move the text into position
To move your text into position so the two gradients line up, first select the type layer in the Layers panel:

Then in the toolbar, select the Move Tool:

And before moving the text, go up to the View menu in the Menu Bar and choose 100%. This zooms your document to the 100% view mode which allows you to nudge the text one pixel at a time:

With the Move Tool selected and your view at 100%, use the Up or Down arrow key on your keyboard to nudge the text into place. In my case, I'll nudge the text down one pixel at a time until the horizontal split points of the gradient in the text and the gradient in the background are aligned:

And there we have it! For more text effects, see my complete list of Photoshop text effects tutorials. And don't forget, all of our tutorials are available to download as PDFs!