
How to Warp a Gradient in Text with Photoshop
Photoshop's Warp Text command is great for bending text into different shapes. But when you warp text that’s filled with a gradient, the gradient ignores the warp. So here's the trick to warping text and the gradient together in Photoshop!
Have you ever filled text with a gradient in Photoshop, and then applied a warp to your text, only to find that the gradient did not warp along with the letters? In fact, no matter what shape we bend and warp text into, the gradient inside the text does not warp at all.
So how can we warp the gradient so that it matches the angles and direction of the text? In this tutorial, I’ll show you a simple trick that lets you warp your text and the gradient together!
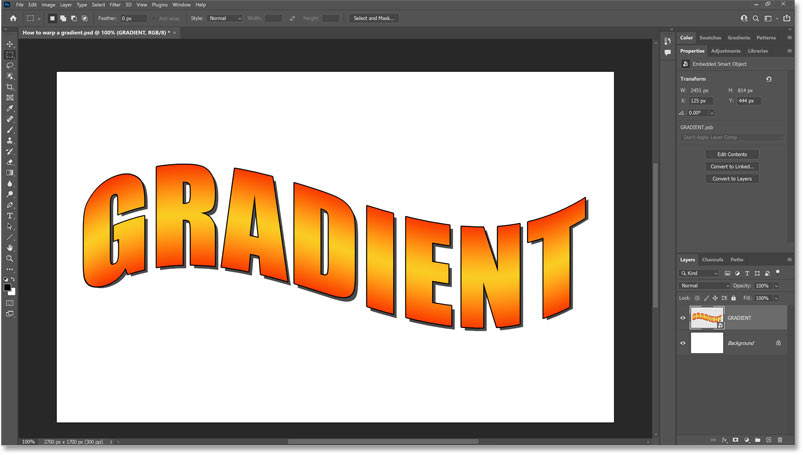
Here's an example of the result we'll achieve. Notice how the angle of the gradient bends along the word to match the warping of the text:

Let's get started!
Which version of Photoshop do I need?
I'm using Photoshop 2022 but any recent version will work. You can get the latest Photoshop version here.
Step 1: Add your text
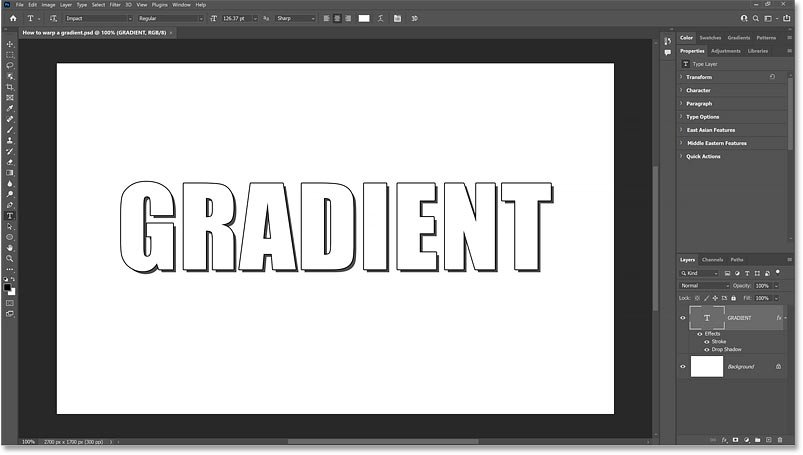
Start by adding your text to the document. I’ve gone ahead and added some text which is currently filled with white. So to make the text visible against the white background, I’ve added a couple of layer effects.
There is a thin black stroke around the letters, and a drop shadow behind them:

In the Layers panel, the Stroke and Drop Shadow effects are listed below the type layer:

Step 2: Add a Gradient Overlay to the text
To fill the text with a gradient, click the fx icon at the bottom of the Layers panel:
And choose Gradient Overlay:

Choosing a gradient
Then in the Layer Style dialog box, choose a gradient by clicking the small arrow to the right of the gradient swatch:

In the most recent versions of Photoshop, gradients are divided into groups based on their color theme. I’ll twirl open the Oranges group by clicking the small arrow next to its folder icon.
Then I’ll select the orange-to-red gradient in the upper right by double-clicking on its thumbnail:

And instantly, the gradient fills the text:

Related: The New Gradients and Gradients Panel in Photoshop
Setting the gradient’s Angle and Style
I’ll leave the Angle of the gradient set to 90 degrees. But I’ll change the Style from Linear to Reflected:

Changing the style to Reflected moves the bright orange part of the gradient to the middle of the letters, making it easier to see that the gradient is running through the text in a straight line:

Closing the Layer Style dialog box
Click OK to close the Layer Style dialog box:

And here is the text and gradient so far:

Back in the Layers panel, the Gradient Overlay appears below the type layer, along with the Stroke and Drop Shadow effects I added earlier.

How Photoshop applies layer effects
Notice that the gradient overlay appeared between the stroke and the drop shadow. That’s because Photoshop applies layer effects in a specific order. A drop shadow is always at the bottom. Then the gradient overlay is applied on top of the drop shadow, and then the stroke is applied above the gradient:

What normally happens when we warp the text
Now that we’ve added our layer effects, including the gradient, let’s see what happens when we warp the text. One way to do that is to go up to the Type menu in the Menu Bar and choose the Warp Text command:

Or if you have the Type Tool selected in the toolbar:

Then you can click the Warp Text icon in the Options Bar:
Choosing a warp style preset
In the Warp Text dialog box, click on the Style option, which by default is set to None:

And choose one of the preset styles from the list. I’ll choose Arch:

Adjusting the Bend amount
I’ll leave the direction of the arch set to Horizontal so the text is warping upward, but I’ll lower the Bend value from 50 percent down to 30 percent:

The gradient does not bend with the text
Then I’ll click OK to close the Warp Text dialog box. And notice that while the text itself is bending upward in the middle, and the drop shadow behind the text is bending along with it, the gradient is not. It’s still running in a straight horizontal line through the letters:

To make it easier to see, I’ll re-open the Gradient Overlay options by double-clicking on the words Gradient Overlay in the Layers panel:

Then in the Layer Style dialog box, I’ll lower the Scale of the gradient from 100 percent down to 10 percent:

And now we can clearly see that the gradient has no warping applied to it at all:

I’ll click Cancel to close the Layer Style dialog box without saving my change:

Undoing the Warp Text command
Then I’ll undo the text warp by going up to the Edit menu in the Menu Bar and choosing Undo Warp Text:

Step 3: Convert the type layer into a smart object
So how can we make the gradient follow the same bend and warp as the text? Here’s the trick. All we need to do is convert our type layer in the Layers panel into a smart object.
But first, make sure you have applied your Gradient Overlay, along with any other layer effects, to the text before converting it to a smart object. We need the effects to be applied directly to the type layer:

Then make sure the type layer is selected:

Click the Layers panel menu icon in the upper right corner:
And choose Convert to Smart Object:

It won’t look like anything has happened to the text itself. But in the Layers panel, we see that Photoshop has placed the type layer and its layer effects into a smart object, indicated by the smart object icon in the lower right of the thumbnail:

Step 4: Choose the Warp command
Now since we are no longer working with the text directly, the Warp Text icon in the Options Bar is grayed out:

And so is the Warp Text command under the Type menu:

But we can still access the same warp options by going up to the Edit menu, choosing Transform, and then Warp:

Choose a warp style preset
Photoshop will place a warp grid around the text:

And all of the warp styles we saw earlier in the Warp Text dialog box can be accessed from the Warp option in the Options Bar. By default, Warp is set to Custom:

But you can click on the word Custom to bring up the list of styles. I’ll again choose Arch:

And right away, because we converted the type layer into a smart object, we see the gradient now bending with the text:

Using the Bend handle
If I wanted to adjust the amount of bend like I did earlier in the Warp Text dialog box, I could enter a specific value into the Bend option in the Options Bar:

But a nice feature of the Warp command is that it includes a Bend handle that you can simply drag up and down to adjust it. Here I'm dragging the handle downward to reduce the bend amount:

Choosing a different warp style
You can try other styles from the Warp option, like Flag:

And no matter which style you choose, the gradient and the text always warp together, again thanks to the fact that we converted the text into a smart object:

Step 6: Commit the warp
To accept the warp and close out of the Warp command, click the checkmark in the Options Bar. Or press Enter (Win) / Return (Mac) on your keyboard:

And there we have it! Be sure to check out my other Text Effects tutorials for more creative ideas. And don't forget, all of my tutorials are available to download as PDFs!