
Turn A Photo Into A Pattern Of Color Dots With Photoshop
In this tutorial, I show you how to turn a photo into a pattern of colored dots with Photoshop! As we'll see, all it takes to create the color dots effect is one of Photoshop's filters, a layer mask and a simple dot pattern we'll create from scratch. Once the initial effect is done, we'll enhance the shape, saturation and brightness of the color dots even further. It can take a bit of trial and error to match the size of the dots with your specific image, so to keep the effect flexible and editable, we'll take advantage of Photoshop's Smart Objects and Smart Filters.
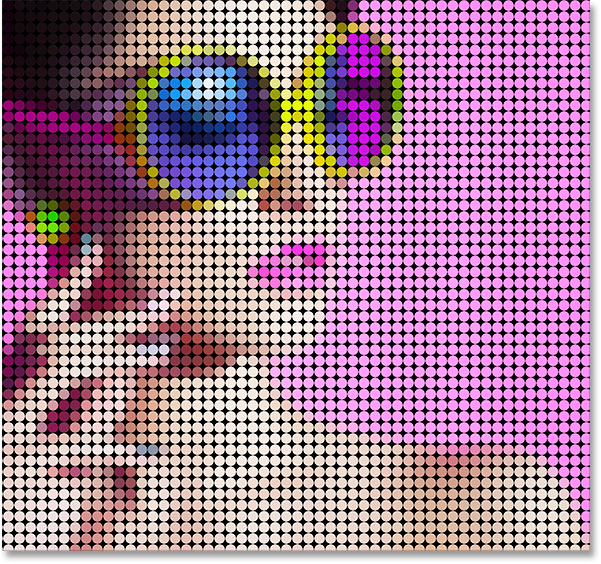
Here's the "color dot pattern" effect we'll be creating:

Let's get started!
How To Turn A Photo Into A Color Dot Pattern
For this tutorial, I'm using Photoshop CC but every step is compatible with Photoshop CS6. You can also follow along with my video of this tutorial on our YouTube channel. Or download this tutorial as a print-ready PDF!
Step 1: Open your image
Open the image you want to turn into color dots. I'll use this photo that I downloaded from Adobe Stock:

Step 2: Convert the Background Layer into a Smart Object
If we look in the Layers panel, we see the image on the Background layer:

Start by converting the Background layer into a Smart Object. That way, the filter we'll be using to create the color dot pattern will be applied as an editable Smart Filter. Click on the menu icon in the upper right corner of the Layers panel:
Choose Convert to Smart Object from the menu:

Photoshop converts the Background layer into a Smart Object and names it "Layer 0":

Double-click on the name "Layer 0" to highlight it, and then rename it "Photo". Press Enter (Win) / Return (Mac) on your keyboard to accept the new name:

Step 3: Add a Solid Color fill layer
To add a background color to the color dots effect, we'll use a Solid Color fill layer. Click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Choose Solid Color from the list:

In the Color Picker, choose black, and then click OK. Your document will be temporarily filled with black:

Step 4: Drag the fill layer below the image
Back in the Layers panel, the Solid Color fill layer ("Color Fill 1") appears above the image, which is why it's blocking the image from view. Click on the fill layer and drag it down below the "Photo" layer. When you see a white highlight bar appear below the "Photo" layer, release your mouse button to drop the fill layer into place:

With the fill layer now below the "Photo" layer, your image will once again be visible in the document:

Step 5: Apply the Mosaic filter
Before we create the dot pattern for the effect, we first need to turn our image into colored squares, and we can do that using Photoshop's Mosaic filter. Click on the "Photo" layer to select it:

Go up to the Filter menu in the Menu Bar, choose Pixelate, and then choose Mosaic:

This opens the Mosaic dialog box. The Cell Size option at the bottom controls the size of the squares. Keep an eye on your image as you drag the slider to adjust the value. The larger the value, the larger the squares. The squares will eventually become our color dots so choose a value based on the size of the dots you'll want for your effect. In my case, I'll set the value to 60 but again it will depend on your image. Whatever value you choose, remember it or write it down because you'll need it when we create the dot pattern. Click OK when you're done:

Here's the effect with the Mosaic filter applied, making the image look very pixelated:

Since we applied the Mosaic filter to a Smart Object, it appears as a Smart Filter directly below the image in the Layers panel. To try a different Cell Size value, double-click on the filter's name to re-open its dialog box, make your changes, and then click OK:

Step 6: Create a new document
Let's create our dot pattern. For that, we'll need a new Photoshop document. Go up to the File menu and choose New:

In the New Document dialog box, set the Width and Height to the same value you used for the Cell Size in the Mosaic filter. In my case, my Cell Size value was 60 so I'll set the Width and Height both to 60 Pixels (make sure the measurement type is set to Pixels). This will create a document that matches the size of the squares. Don't worry about the resolution value but make sure Background Contents is set to White. Click Create (Photoshop CC) or OK (CS6) to create the new document:

The new square document opens on the screen. The document is rather small, so switch to the Zoom Tool temporarily by pressing and holding Ctrl+spacebar (Win) / Command+spacebar (Mac) on your keyboard, and then click a few times inside the document to zoom in:

Step 7: Select the Elliptical Marquee Tool
Select the Elliptical Marquee Tool from the Toolbar. By default, the Elliptical Marquee Tool is hiding behind the Rectangular Marquee Tool. Right-click (Win) / Control-click (Mac) on the Rectangular Marquee Tool, and then choose the Elliptical Marquee Tool from the fly-out menu:

Step 8: Draw a circular selection
To draw the dot, click in the top left corner of the document and, with your mouse button still held down, drag diagonally downward to the bottom right corner. To force the selection outline into a perfect circle, press and hold the Shift key on your keyboard as you drag. When you reach the bottom right corner, release your mouse button, and then release your Shift key. You should now have a circular selection as large as the document itself:

Step 9: Fill the selection with black
We need to fill the selection with black. Go up to the Edit menu and choose Fill:

In the Fill dialog box, set the Contents option to Black, and then click OK:

Photoshop fills the circle with black. To remove the selection outline from around the circle, go up to the Select menu and choose Deselect, or press Ctrl+D (Win) / Command+D (Mac) on your keyboard:

Step 10: Invert the colors
Go up to the Image menu, choose Adjustments, and then choose Invert:

This inverts the colors, making the circle white and the area surrounding it black:

Step 11: Define the dot as a pattern
To turn the dot into a pattern, go up to the Edit menu and choose Define Pattern:

Give the new pattern a name. Since my document is 60x60 pixels, I'll name it "Circle 60x60 px". You may end up creating more circle patterns, each with different sizes, so it's a good idea to include the size in the name. Click OK to close the Pattern Name dialog box:

Step 12: Close the document
Close the circle's document by going up to the File menu and choosing Close. When Photoshop asks if you want to save the document, click No (Win) / Don't Save (Mac):

Step 13: Add a layer mask
Back in the main image document, make sure the "Photo" layer is selected in the Layers panel, and then click the Layer Mask icon at the bottom:

A layer mask thumbnail appears on the "Photo" layer. Notice that the thumbnail has a white highlight border around it, telling us that the mask, not the layer itself, is currently selected:

Step 14: Fill the mask with the dot pattern
We need to fill the layer mask with our dot pattern. Go up to the Edit menu and once again choose Fill. This time, set the Contents option to Pattern, and then click the thumbnail to the right of the words Custom Pattern:

Choose the dot pattern you just created by clicking on its thumbnail. It should be the last thumbnail in the list. Click OK to close the Fill dialog box:

Photoshop fills the layer mask with the dot pattern, creating our initial color dots effect:

I'll zoom in a bit closer to the image so we can better see what's happening. Each dot in the effect is filled with a single color thanks to the Mosaic filter we applied earlier, while the black area surrounding each dot is from the Solid Color fill layer sitting below the image:

Trying Different Size Dots (Optional)
If you think a smaller or larger dot pattern would look better with your image, here's what you do. First, with the layer mask still selected, go back up to the Edit menu, choose Fill, set Contents to White and then click OK. This will fill the mask with white, clearing away the current dot pattern. Double-click on the Mosaic Smart Filter in the Layers panel to re-open its dialog box and increase or decrease the Cell Size value as need. Remember the new value, and then click OK.
Go back to Step 6 to create a new document the same size as your new Cell Size value, and then repeat Steps 7 - 12 to create a new dot pattern at the new size. Skip Step 13 because you've already added the layer mask. Jump right to Step 14 to fill the mask with the new pattern.
Step 15: Add a stroke around the dots
The initial color dot effect is now complete, but there's a few more things we can do to enhance it further. First, to bring out the shapes of the dots, we'll add a stroke around them. With the layer mask still selected, click on the Layer Styles icon (the fx icon) at the bottom of the Layers panel:
Choose Stroke from the list:

This opens the Layer Style dialog box set to the Stroke options in the middle column. Leave the color set to black, set the Size to 1 px and the Position to Inside, and then click OK:

Each dot now has a thin black stroke around it, making the round shapes more obvious:

To compare the effect with and without the stroke to see which version you like better, click the visibility icon (the eyeball) to the left of the Stroke effect in the Layers panel to toggle the stroke on and off:

Step 16: Add a Vibrance adjustment layer
To bring out the colors in the dots, we'll use a Vibrance adjustment layer. Click the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Choose Vibrance from the list:

The controls for the Vibrance adjustment layer appear in Photoshop's Properties panel. Increase the Saturation value to around +20:

The colors now look richer and more vibrant:

Step 17: Brighten the image with a Levels adjustment layer
Finally, one potential problem with the color dots effect is that it tends to darken the overall image, but we can easily brighten it back up using a Levels adjustment layer and a layer blend mode. Click again on the New Fill or Adjustment Layer icon at the bottom of the Layers panel and this time, choose Levels:

The controls for the Levels adjustment layer appear in the Properties panel, but we don't need to change any of the settings. Instead, in the Layers panel, change the blend mode of the Levels adjustment layer from Normal to Screen. The Screen blend mode will make the image too bright, so lower the Opacity value down to around 25%:

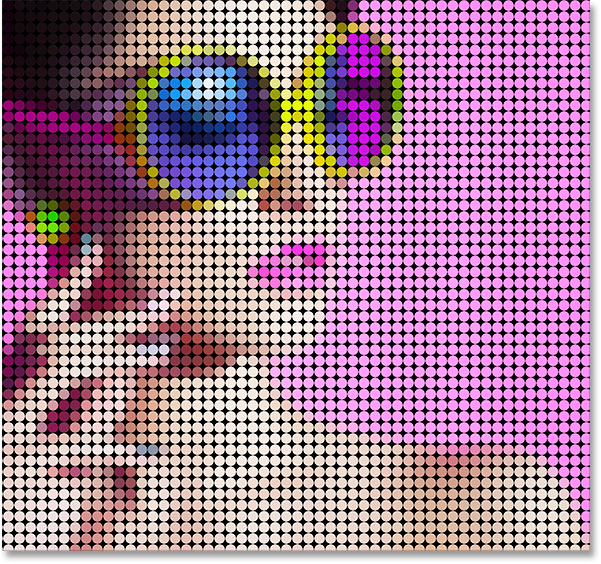
And with that, we're done! Here, after brightening up the image, is the final "photo to colored dots" effect:

And there we have it! That's how to turn a photo into a pattern of colored dots with Photoshop! For a similar effect, turn your image into a realistic pointillist painting or into a grid of color squares! Or visit our Photo Effects section for more Photoshop effects tutorials!