
How to Add a Border to a Photo with Photoshop
Learn how to add a simple photo border, and even two borders, around your image with Photoshop! A step-by-step tutorial for Photoshop CC, CS6 and earlier.
Photo borders are a great way to add a sense of class and elegance to an image. And adding a border is easy once you know the steps. We'll start by adding more space around the image using Photoshop's Canvas Size command. Then, to create the border, we'll fill the space with color using a Solid Color fill layer. You'll learn how to choose a color for the border from the Color Picker, and how to blend the border with your photo by choosing a color directly from the image itself!
Once we've added the main photo border, I'll show you how to add a second, smaller border around the image using a layer effect.
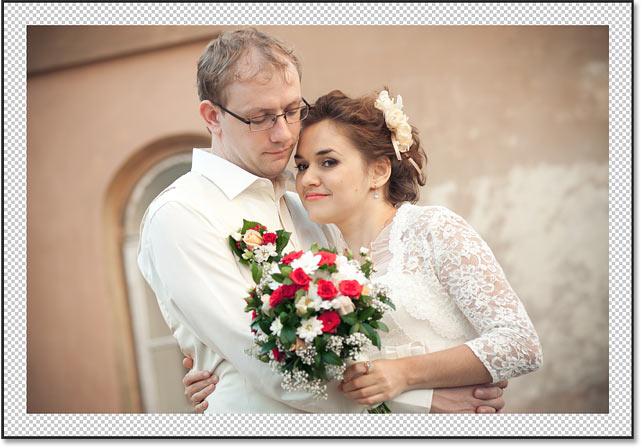
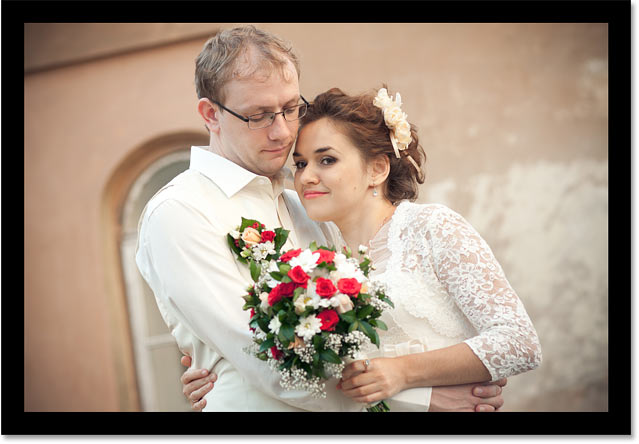
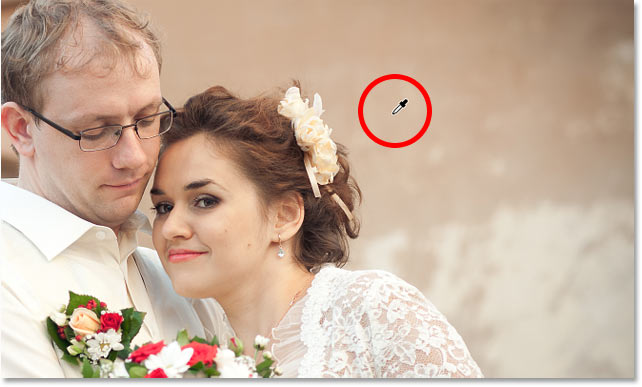
I'll use this image that I downloaded from Adobe Stock:

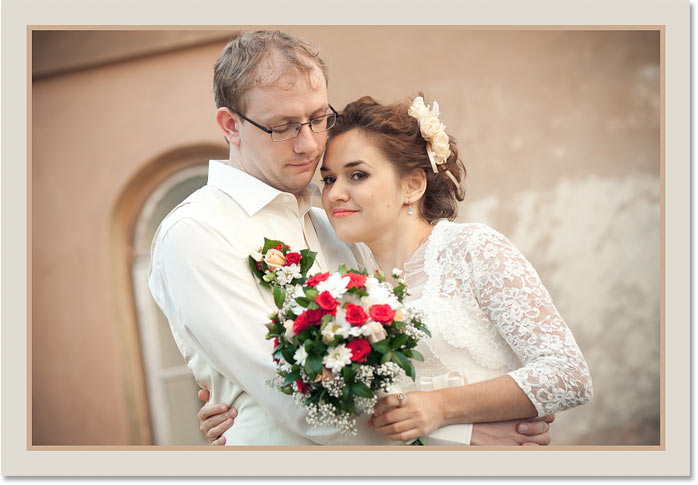
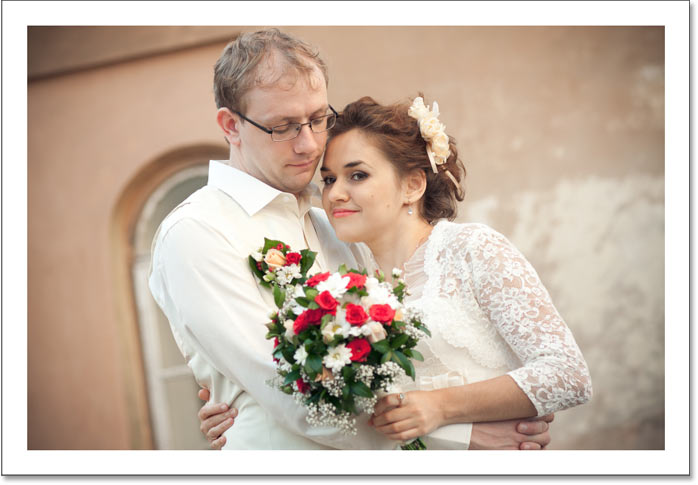
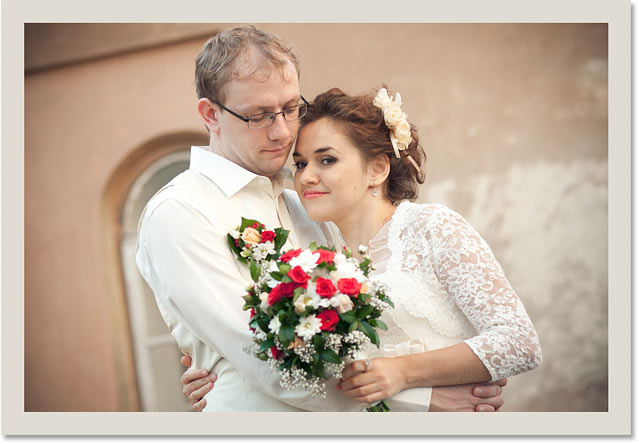
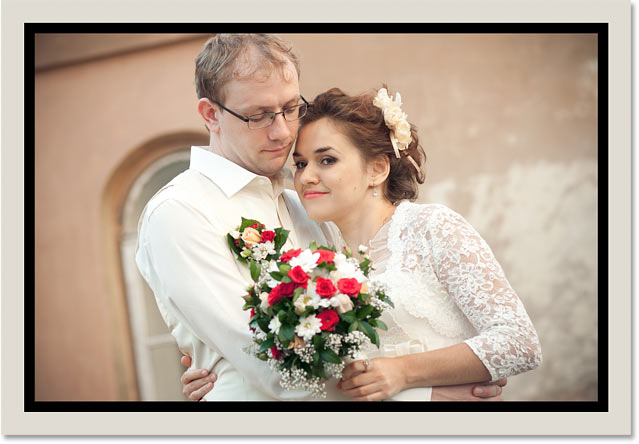
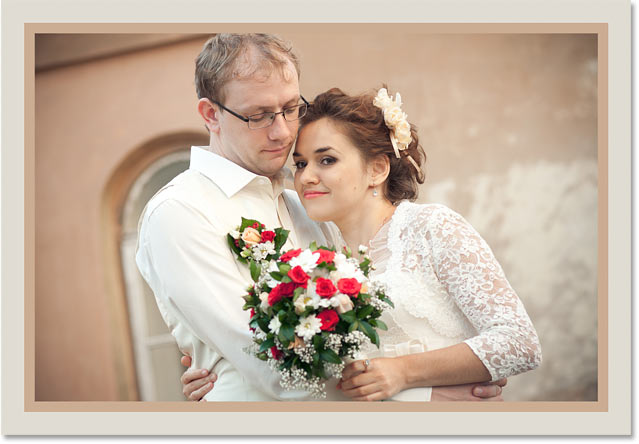
And here's the image with the photo border around it. You'll learn how to customize the size and colors of the border as we work through the steps:

Let's get started!
How to create a photo border in Photoshop
For this tutorial, I'm using Photoshop CC but any recent version of Photoshop will work. You can also follow along with my video of this tutorial on our YouTube channel. Or download this tutorial as a print-ready PDF!
Step 1: Zoom out to make room for the border
To create the photo border, we'll be adding more canvas space around the image. So lets give ourselves more room to work by zooming out. To zoom out from your keyboard, press and hold the Ctrl key on a Windows PC, or the Command key on a Mac, and press the minus key. This gives us more room to see the border:

Step 2: Unlock the Background layer
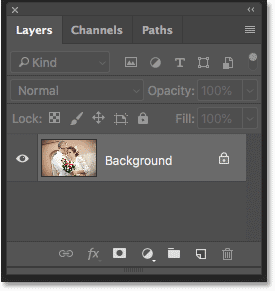
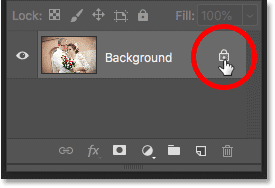
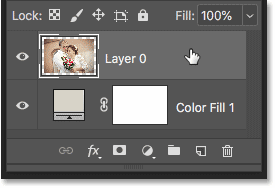
If we look in the Layers panel, we see the image on the Background layer:

We need to unlock the Background layer so we can add other layers below it. To unlock it, in Photoshop CC, just click the lock icon. In CS6 or earlier, press and hold the Alt (Win) / Option (Mac) key on your keyboard and double-click. This removes the lock icon and renames the layer to "Layer 0":

Step 3: Open the Canvas Size dialog box
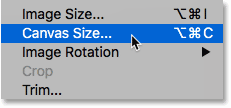
To add more canvas space around the image, go up to the Image menu in the Menu Bar and choose Canvas Size:

Step 4: Add more canvas around the photo
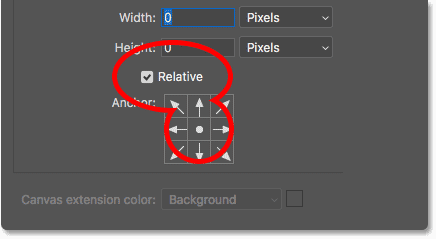
In the Canvas Size dialog box, make sure that the Relative option is checked. And then, in the Anchor grid, make sure that the center square is selected. This will add the new canvas space equally around the image:

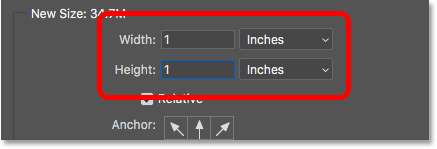
Then, enter the size you need for your photo border into the Width and Height fields. Keep in mind that the value you enter will be divided equally between both sides. And that's true for both the width and the height. So if you want a quarter-inch border around the image, you'll actually want to enter 0.5 inches for the Width and Height. For a 1-inch border, you'll need to enter 2 inches. In other words, whatever size you need, enter twice that amount.
In my case, I want a half-inch border, so I'll set both the Width and Height to twice that amount, or 1 inch:

Then, to add the canvas space, click OK to close the dialog box. And here we see the new canvas around the image. The checkerboard pattern means that the space is currently filled with transparency, but we'll add color to it next:

How to undo the canvas size and try again
If you chose the wrong size for your border, you can undo it by going up to the Edit menu and choosing Undo Canvas Size. Then re-open the Canvas Size dialog box (go to Image > Canvas Size) and try again:

Step 5: Add a Solid Color fill layer
To fill the border with a color, we'll use one of Photoshop's Solid Color fill layers. In the Layers panel, click the New Fill or Adjustment Layer icon at the bottom:
And then choose Solid Color from the list:

Step 6: Choose white for the color of the photo border
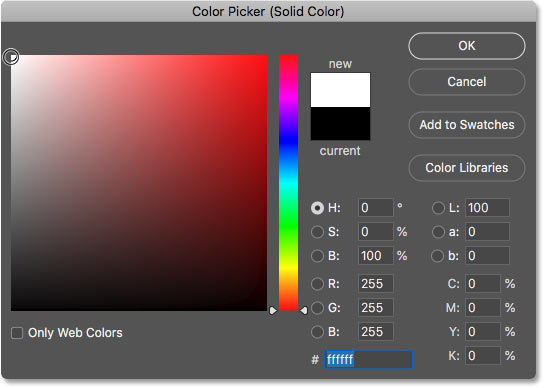
In the Color Picker, choose the color you want for your border. I'll choose white for now, but I'll show you how to change the color in a moment:

Click OK when you're done to close the Color Picker. And Photoshop temporarily fills the entire document with white, blocking the image from view:

Step 7: Drag the fill layer below the image
To fix that, back in the Layers panel, click and drag the fill layer below the image:

And now the color from the fill layer appears only inside the border:

Step 8: Change the border color (optional)
If you want something other than white, you can choose a different color for your border by double-clicking on the fill layer's color swatch:

This re-opens the Color Picker where you can choose something different. And as you try different colors, you'll see a live preview of the new color around the image. So if I choose black instead of white:

Then my border instantly changes to black:

How to choose a border color from the image
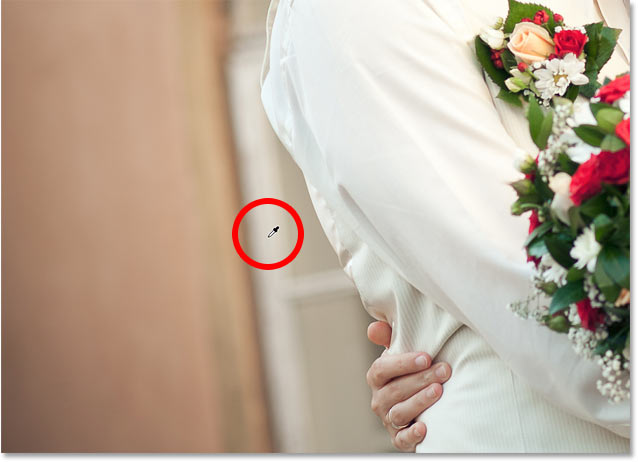
You can choose any color you like from the Color Picker. Or, you can choose a color directly from the image itself. Just move your cursor into the image and click on the color you need. I'll choose a light gray from the window in the background:

And again, the border instantly changes to the new color. To accept it, click OK to close the Color Picker:

Adding a smaller border inside the main border
Now that we've added the main border, let's add a second, smaller border inside the main one. And we'll do that using a layer effect.
Step 9: Select "Layer 0"
In the Layers panel, select the image on "Layer 0":

Step 10: Add a Stroke layer style
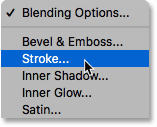
Then click the Layer Styles icon (the "fx" icon):
And choose Stroke from the list:

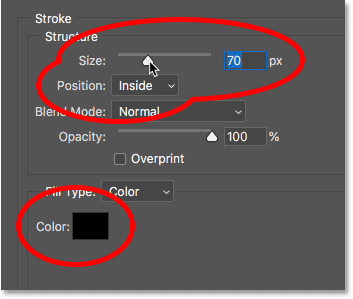
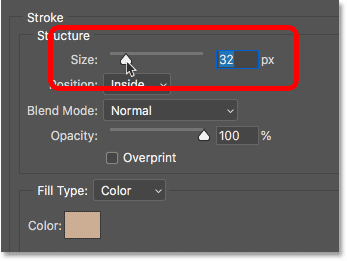
In the Layer Style dialog box, leave the stroke color set to black for now, and make sure that the Position is set to Inside. Then, increase the width of the stroke by dragging the Size slider:

As you drag, you'll see the size of the stroke increasing around the inside of the main border:

Step 11: Change the color of the stroke (optional)
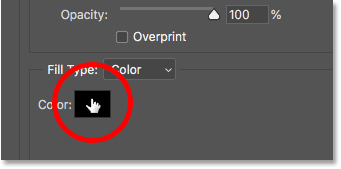
If you don't want black as your stroke color, you can change it by clicking the color swatch:

Then, in the Color Picker, choose a different color. Or, just like we did for the main border, you can choose a color directly from your image. I'll click on a color from the background:

And the stroke instantly updates to the new color. When you're happy with the color, click OK to close the Color Picker:

Step 12: Adjust the size of the stroke
Finally, I'll finish off the effect by adjusting the Size slider to fine-tune the thickness of the stroke. I'm using a fairly large image here so I'll go with a Size value of around 32px. Then to accept it, I'll click OK to close the Layer Style dialog box:

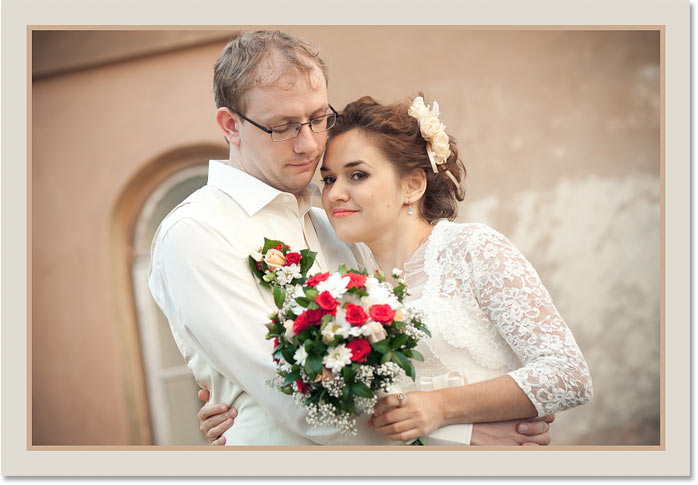
And here's my final result:

And there we have it! That's how easy it is to add a border around your photos with Photoshop! For more photo border effects, check out my drop shadow photo border and my picture frame tutorials, as well as my tutorial on how to create a painted edges border. Or visit my Photo Effects section for more tutorials! And don't forget, all of our tutorials are now available to download as PDFs!