
Resizing Images To Match Photo Frame Sizes With Photoshop CS6
In this tutorial, we'll look at one of the most common issues that photographers and Photoshop users run into when resizing images for print - how to resize them to fit within a certain size picture frame when the aspect ratio of the photo and the frame are different.
Most photos captured with a digital camera today can easily be resized to print as a 4"x6" or 8"x12", perfect for displaying in, well, 4"x6" or 8"x12" frames. But obviously (and thankfully) not all frames are 4"x6" or 8"x12". What if you want to display your image as a 5"x7", an 8"x10", 11"x14" and so on? How do you resize the image to print in these different aspect ratios without squishing, stretching or in any way distorting the look of the original? You may have already discovered that there's no way to do that in Photoshop's Image Size dialog box. As we'll learn in this tutorial, what we actually need is a two-step process involving both the Image Size command and Photoshop's Crop Tool. Yet even though there's a bit more to it, reshaping an image for a specific frame size is easy. When you're done with this tutorial, you'll be able to print your photos for display in any size frames you choose!
I'll be using Photoshop CS6 here. To get the most from this tutorial, you should already have a basic understanding of how to resize images. If you're not familiar with image resizing, you'll first want to read through our How To Resize Images In Photoshop tutorial before you continue. I also suggest reading our Cropping Images in Photoshop CS6 tutorial for a more detailed explanation of how the Crop Tool works as well as its new features in CS6.
The Aspect Ratio Problem
Before we learn how to change the print size and aspect ratio of an image, let's take a quick look at the problem. Here's the photo I currently have open on my screen (holiday family portrait photo from Shutterstock):

Let's say I want to print an 8"x10" version of this photo. I'll try resizing it the way I would normally resize an image, and that's by using Photoshop's Image Size command. To get to the Image Size command, I'll go up to the Edit menu in the Menu Bar along the top of the screen and choose Image Size:

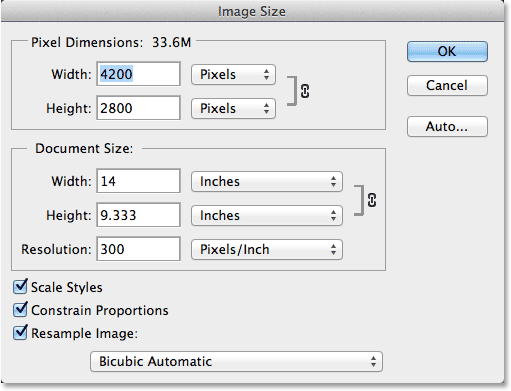
This opens the Image Size dialog box. Again, if you're not familiar with this dialog box or how to resize images in general, be sure to read through our How To Resize Images In Photoshop tutorial first:

Since I'm only interested in changing the print size of the image, I'll uncheck the Resample Image option. This way, I won't be changing the actual number of pixels in the image (a process known as resampling). I'll only be changing the size at which it will print:

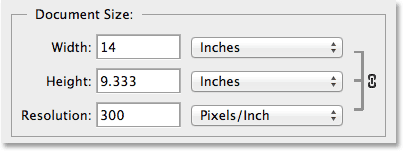
We control the print size of an image using the Document Size section of the dialog box. At the moment, it's telling me that my image will print 14 inches wide by 9.333 inches tall at a resolution of 300 pixels per inch:

I want to print the image as an 8"x10" (or more specifically, a 10"x8"), so I'll change the Width value from 14 inches to 10 inches. When changing the print size, Photoshop always tries to maintain the original aspect ratio of the image so we don't distort its appearance, and it does this by automatically changing the other value for us. For example, we see here that when I changed the Width value to 10 inches, Photoshop went ahead and automatically entered a new Height value for me to keep the aspect ratio the same. Unfortunately, that meant setting the height to 6.667 inches. I want to print the image as a 8"x10", not a 6.667"x10", so this didn't give me what I needed:

No worries, I'll just change the Height value myself from 6.667 inches to 8 inches. Did that work? Nope. Photoshop went and changed the Width value on me from 10 inches to 12 inches, again to keep the photo's original aspect ratio intact:

Whether I change the Width or the Height value, it makes no difference. Photoshop keeps changing the other value to something other than what I need. The culprit is the photo's aspect ratio - the relationship between the width and height of the image. Its current ratio won't allow it to fit within an 8x10 (or 10x8) shape, and there's nothing I can do about that here in the Image Size dialog box. So, I'll accept my defeat (for now) and click the Cancel button to close out of it:

Step 1: Duplicate The Image
The first thing we need to do, then, is change the aspect ratio of our image so it will fit within the shape we need. But before we do that, let's duplicate the image so our original remains safe and unharmed. To duplicate it, I'll go up to the Image menu at the top of the screen and choose Duplicate:

Photoshop opens the Duplicate Image dialog box where we can give the copy a specific name or just accept the default name (which is what I'm going to do). If your original document contains multiple layers, you'll want to check the Duplicate Merged Layers Only option to have Photoshop merge all the layers onto a single layer. In my case, since my document contains just one layer, the option is grayed out. Click OK when you're done:

Photoshop makes a copy of the image and opens it in its own separate document with its name appearing in the tab along the top. We can now safely resize our image without worrying that we'll accidentally overwrite the original:

Step 2: Select The Crop Tool
To change the aspect ratio, we can use Photoshop's Crop Tool. I'll select the Crop Tool from the Tools panel along the left of the screen (or I could simply press the letter C on my keyboard to access it with the handy shortcut):

Step 3: Enter Your New Aspect Ratio
The Crop Tool in Photoshop CS6 gives us several different aspect ratio and crop size presets to choose from using the Presets option near the far left of the Options Bar along the top of the screen, but I find the easiest thing to do here is simply leave this option set to Original Ratio:

This way, I can enter the exact aspect ratio I need into the width and height boxes directly to the right of the Presets option. Since I need to create an 8"x10" version of the image, with the width being the larger of the two dimensions, I'll click inside the first box on the left (the width) and enter a value of 10. Then I'll click inside the second box (the height) and enter a value of 8. There's no need to enter a measurement type, like "in" for inches, since all we're doing is setting the aspect ratio itself, not actual measurements:

Step 4: Resize The Crop Box As Needed
In Photoshop CS6, selecting the Crop Tool automatically places a crop box around the image, and as soon as we enter a new aspect ratio into the Options Bar, Photoshop instantly reshapes the crop box to match the new ratio. The area inside the crop box is what we'll be keeping, while everything outside the box will be cropped away:

You can resize the crop box as needed by clicking and dragging any of its four sides or its four corners. Regardless of which side or corner you're dragging, the aspect ratio of the box will remain locked in place. All we can do is resize it, making it larger or smaller. You can also move the image around inside the crop box to reposition it by clicking and dragging anywhere inside the box. Here, I've made the crop box just a bit smaller than it was initially by dragging the bottom left corner inward, then I clicked and dragged the image inside the box towards the left to center the family inside of it:

Step 5: Turn The "Delete Cropped Pixels" Option Off
Before we actually crop the image, there's one more thing we should do, and that's make sure the Delete Cropped Pixels option in the Options Bar is not selected (unchecked). Photoshop CS6 gives us the choice of either deleting the pixels we crop away or simply hiding them. The advantage with hiding them is that it's non-destructive. We can easily come back later, reselect the Crop Tool, and then resize or reposition the crop box. This can be a handy feature if you realize later in the Image Size dialog box that you've cropped the image too small to print at larger sizes. We'll come back to this topic at the end of the tutorial, but for now, simply make sure Delete Cropped Pixels is unchecked:
Step 6: Crop The Image
When you're happy with the size and position of the crop box, press Enter (Win) / Return (Mac) on your keyboard to accept it and have Photoshop crop the image to your new aspect ratio (to then remove the crop box from around the image, simply select any of the other tools in the Tools panel):

Step 7: Select The Image Size Command
Now that my image has been cropped to its new aspect ratio, I'll reselect Photoshop's Image Size command by going up to the Image menu at the top of the screen and choosing Image Size:

Step 8: Uncheck The Resample Image Option
When the Image Size dialog box opens, I'll again uncheck the Resample Image option at the bottom so I'm only changing the print size, not the number of pixels in the image:

Step 9: Change The Width And Height
This time, after cropping the image, the Document Size section is telling me that my photo will print 11.167 inches wide by 8.933 inches high, again at a resolution of 300 pixels per inch:

Since I need an 8"x10" print, I'll change the Width value to 10 inches, just like I did earlier. And just like Photoshop did earlier, it maintains the aspect ratio of the image by automatically changing the other value for me. Yet this time, because I used the Crop Tool to crop the photo to its new aspect ratio before opening the Image Size dialog box, Photoshop is able to set the Height value to 8 inches, giving me the exact print dimensions I need:

The Resolution Value
One very important thing you'll want to keep an eye on as you're resizing the image for print, especially after cropping it, is the Resolution value. This tells us how many of the pixels in the image your printer will squeeze into every inch of paper. Generally, higher resolution values produce sharper, more detailed images because we're printing more pixels per inch and packing more detail into the area. You'll find the Resolution value directly below the Width and Height options in the Document Size section. Here, it's telling me that after resizing my image to an 8"x10", it will print at a resolution of 335 pixels per inch. Your resolution value may show something different:

Again generally speaking, for high quality, professional looking prints, you'll want your resolution value to be no lower than around 240 pixels per inch. Higher than that is great, but if you go much below that, your printed image won't look as crisp and sharp as you expected. If you do find your resolution value dropping below 240 pixels per inch, it may be because you cropped too much of the original image away, with not enough pixels remaining to print a high quality version at the size you need. In that case, you may want to cancel out of the Image Size dialog box, then go back, reselect the Crop Tool and re-adjust your crop box, this time keeping more of the original photo and cropping less of it away (this is why we made sure the Delete Cropped Pixels option was turned off back in Step 5).
Or, if it's still too small and you absolutely need to print it at the larger size, you can enlarge the image by resampling it. You'll find more information on resampling images in our Image Resolution and Print Quality tutorial as well as our Difference Between Image Resizing and Resampling tutorial. But again, as long as the Resolution value remains around 240 pixels per inch or higher after entering your new width and height, you can click OK to close out of the Image Size dialog box and you're good to go!
And there we have it! That's how to resize and reshape an image to print in any aspect ratio you need using the Crop Tool and the Image Size dialog box in Photoshop CS6!