
Enhance Colors In An Image With Photoshop’s Photo Filter
In this Photoshop tutorial, we're going to look at how to tint and enhance colors in a photo using Photoshop's Photo Filter. If Photoshop's Photo Filter isn't one of the most widely used features in the program, it certainly deserves to be. Not only is it easy to use, it's the only feature in Photoshop that lets you choose colors simply by selecting color names from a list!
It also has several valuable uses, one of which we've already looked at in a previous tutorial - Neutralizing Color Casts With The Photo Filter - and this time, we're going to learn how to use it to tint and enhance colors in an image.
At its most basic level, the Photo Filter can be used to warm up or cool down the overall colors in a photo, but since we're going to be using the adjustment layer version which comes with a built-in layer mask, we can combine multiple Photo Filters to tint and enhance specific areas of an image individually, which is what we'll be doing in this tutorial.
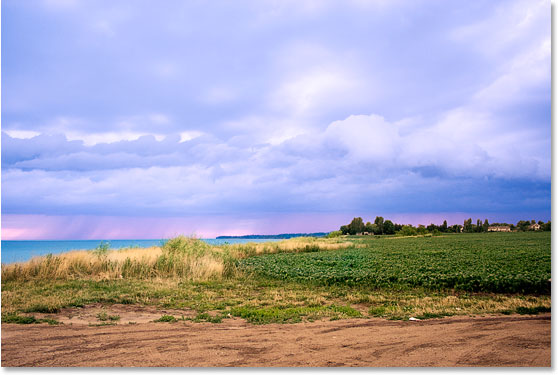
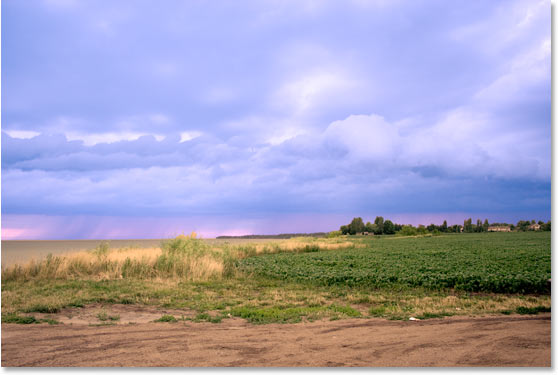
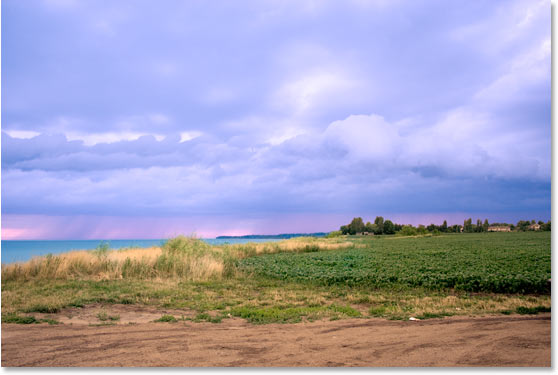
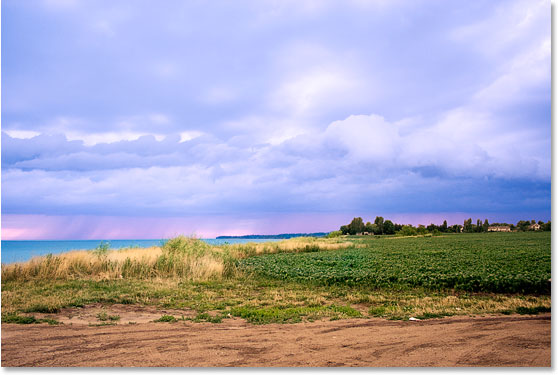
Here's the image I'll be working with. I took this photo during sunset on a recent trip to the lake, and the colors that evening were spectacular. The sky was full of pinks and purples and the ground was almost glowing in a warm orange. Unfortunately, my digital camera didn't quite capture things the way I saw them, and the colors in the photo ended up looking a little dull:

Thanks to Photoshop's Photo Filter though, I can easily bring back the colors the way I remember them, and even take them further if I want:

The colors look much brighter and more vivid now, which makes the image itself more visually appealing, and it was all done with just a couple of simple Photo Filter adjustment layers. Let's get started!
Step 1: Select The First Area You Want To Work On
As I mentioned, I'm going to be using a couple of Photo Filter adjustment layers to enhance the colors in specific areas of the image separately, and the first area I want to work on is the sky, so before I add my first Photo Filter, I need to select the sky. You can use whichever selection tool you're most comfortable with (Lasso Tool, Pen Too, etc.). I'm going to use the Lasso Tool for this, so I'll select it from the Tools palette:

I could also press L on my keyboard to access it with the shortcut. Then with my Lasso Tool selected, I'm going to draw a selection around the sky:

You can see the selection outline in the image above.
Step 2: Add A Photo Filter Adjustment Layer
Now that I have my sky selected, I can add my first Photo Filter. To do that, I'll click on the New Adjustment Layer icon at the bottom of the Layers palette:

Then I'll select Photo Filter from the list of adjustment layers:

This brings up Photoshop's Photo Filter dialog box, and since we selected part of the image before adding the Photo Filter, only the area we selected will be affected by it.
Step 3: Choose The Color You Want To Tint The Selected Area With
The Photo Filter is based on the idea of photographers adding colored filters to the camera lens to tint the photo, and we can achieve the exact same effect in Photoshop but with a lot more flexibility, since we can change the filter color to anything we want.
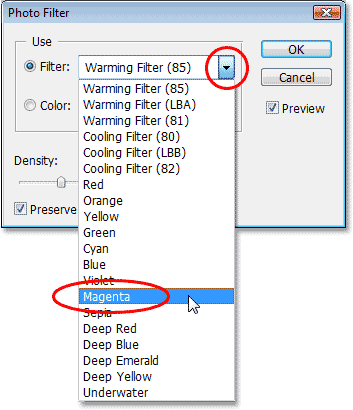
The Photo Filter gives us two ways to choose a color. At the top of its dialog box are two options, Filter and Color. They both do exactly the same thing, which is allow us to choose a color to tint our image with. The only difference between them is that the "Filter" option allows us to select from a list of preset colors, including some that are based on common warming and cooling lens filters (they have the words "Warming" and "Cooling" in the color names), while the "Color" option simply brings up Photoshop's Color Picker and allows us to choose exactly which color we want. I'm going to stick with the preset colors since they'll work just fine for my image here, and I remember from when I took this photo that the sky had a lot more pink and purple in it than what the image is currently showing. Unfortunately, the Photo Filter doesn't have a preset pink or purple color for me to select, but it does have magenta which will work nicely, so I'm going to click on the down-pointing arrow for the "Filter" option and select "Magenta" from the list (of course, you can choose whichever color you like for your image):

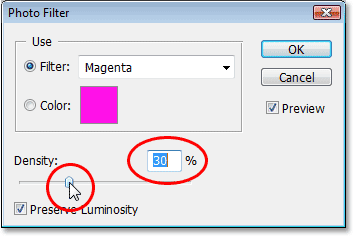
Now that I have my color selected, I want to increase the intensity of the color a little, and I can do that with the Density option. Dragging the Density slider to the right adds more of the color to the image for a stronger amount of tinting, while dragging it to the left reduces the amount of color for a more subtle tinting effect. You can see a preview of what's happening in your image as you drag the slider. I'm going to increase the intensity of my color a little by dragging the Density slider to around 30%:

Make sure the Preserve Luminosity option in the bottom left corner is checked so you're not darkening the image. When you're happy with the tinting you've applied, click OK in the top right corner of the dialog box to exit out of it. Here's my image after tinting my sky with magenta. Notice that only the sky is tinted. Everything below it remains untouched:

Now the sky looks a lot more colorful. I may have taken things a bit further than what it actually looked like that evening, but I like the overall effect and there's no law in Photoshop that says you always have to strive for realism. The ground definitely looks less colorful than I remember it though, but I don't want it to be pink or purple. It needs to be warmed up with some orange, which means we're going to need a second Photo Filter set to a different color.
Since I want only the ground to be affected by my second Photo Filter, I'm going to have to select it, but since I've already selected the sky, selecting the ground is going to be easy, as we'll see next.
I'm done with enhancing the colors in the sky and now I want to do the same thing with the ground but using a different color, so for that, I'll use a second Photo Filter adjustment layer.
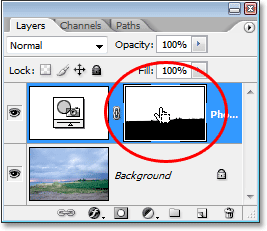
Just as I did with the sky though, before I go adding the new adjustment layer, I need to first select the ground. Since I've already selected the top portion of the image (the sky) and now I want to select everything below it, all I need to do is load my original sky selection and then invert it. To do that, I'm going to hold down my Ctrl (Win) / Command (Mac) key on my keyboard and click on the Photo Filter's layer mask thumbnail in the Layers palette:

If you look closely at the layer mask thumbnail, you'll notice that the top portion of it is white while the bottom portion is black. The white area on top is the selection I made around the sky before I added the adjustment layer, and because it's white, that means the Photo Filter is affecting that area, which we saw quite obviously in the image. The area on the bottom filled with black means that the adjustment layer is not affecting that area, which is why the ground was not tinted with the magenta color.
By "Ctrl-clicking" (Win) / "Command-clicking" (Mac) directly on the layer mask's thumbnail, I've loaded my original selection back into the image:

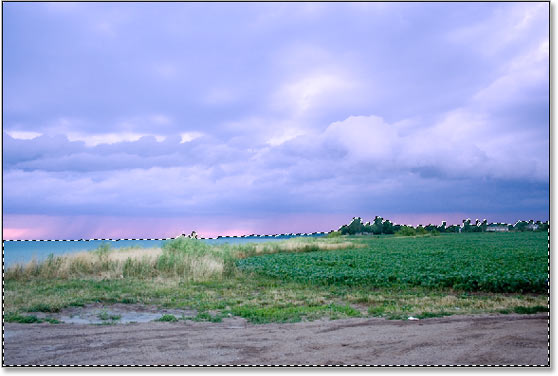
Currently, the sky is selected, but I want everything below it to be selected instead. All I need to do is invert the selection, and I can do that easily with the keyboard shortcut Shift+Ctrl+I (Win) / Shift+Command+I (Mac). This causes everything that was selected to become deselected, and everything that was not selected previously is now selected. In other words, I've basically flipped the selection so that now the ground is selected and the sky is not:

The only problem here is that not only have I selected the ground, I've also selected the small area of water over on the left which I don't want to be affected by either of my Photo Filters. I can easily fix that though after I warm up the colors on the ground so I won't worry about it for now.
Step 5: Add The Second Photo Filter Adjustment Layer
With my selection in place, I can add my second Photo Filter adjustment layer, and I'll do that the same way I did before, by clicking on the New Adjustment Layer icon at the bottom of the Layers palette:
Again, I'll select Photo Filter from the list that appears:

Photoshop adds my second Photo Filter adjustment layer above the first one in the Layers palette and pops up the Photo Filter dialog box just as before.
Step 6: Select The Color You Want To Use
I want the ground in the photo to appear a lot warmer, which means I'll want to add a warm color like orange to it. Fortunately, warming and cooling images is exactly what Photoshop's Photo Filter was originally designed for, and rather than choosing "Orange" from a list of colors or from the Color Picker, I can simply use the default filter, which is "Warming Filter (85)":

There's two other warming filters included - "Warming Filter (LBA)" and "Warming Filter (81)" - but after experimenting with all three, the first one seems to give me the best results with this image. The "Density" value, which as we saw a moment ago determines how much of the color is mixed in with the image, is set to 25% by default and that's not nearly enough to warm up my image, so I'm going to click on its slider and drag it to the right, keeping an eye on my image as I drag so I can see a live preview of what I'm doing, and I'm going to increase the Density value all the way to around 85% to match the same color intensity as the sky above it:

I'm going to click OK to exit out of the dialog box, and here's my image after warming up the ground:

As I mentioned earlier, the only problem now is that I've warmed up the area of water on the left which I didn't want to do, so I'll fix that next.
To remove the warming color over the water, I'm going to simply paint it away using the Brush Tool.
All I need to do is paint with black over any areas where I want to hide the effects of the Photo Filter. Even though it will look like I'm painting directly on the image itself, I'll really be painting on the layer mask and anywhere you paint with black on a layer mask hides the layer from view (or in this case, hides the effects of the adjustment). First, I need my Brush Tool, so I'll grab it from the Tools palette:

I could also press B to select it with the keyboard shortcut.
I need to paint with black, so I need to set black as my Foreground color, since the Brush paints with whichever color you have set as the Foreground color. Currently the Foreground color is set to white and the Background color is set to black. To swap them, I'll press X on my keyboard and now black is my Foreground color. I can see this in the Foreground and Background color swatches near the bottom of the Tools palette (Foreground is the top left, Background is the bottom right):

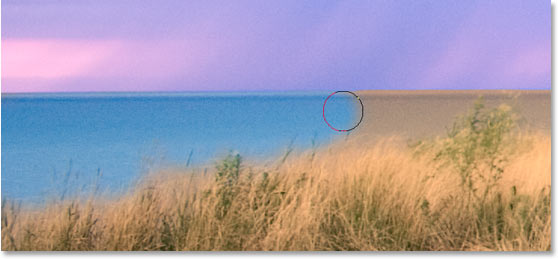
Now I'm ready to paint away the warming color from the water. To change the size of my brush as I'm painting, I can use the left and right bracket keys on my keyboard. The left bracket key makes the brush smaller and the right one makes it larger. To make my brush edge harder or softer, I can hold down the Shift key as I press the left and right bracket keys. "Shift+left bracket" makes the brush edges softer, and "Shift+right bracket" makes them harder. I'm going to paint over the water and as I do, the original blue color returns:

I'll continue painting until I've brought all of the original water color back into the image, and here's the result:

At this point, we're done with our tinting and enhancing colors, but there's one more thing I'd like to do with this image. The contrast could use a little boost, so as a bonus step, let's quickly increase the contrast in the image using a Curves adjustment layer.
Bonus Step: Boosting The Contrast With A Curves Adjustment Layer
In this little bonus step (which is completely optional of course), I'm going to finish off my image by boosting the contrast using a Curves adjustment layer and what's commonly referred to as an S curve, named for no other reason than it's a curve in the shape of the letter "S" (sort of, anyway). Don't worry if you don't understand anything about Curves. All you need to know is how to click and drag with your mouse and you'll be able to use this technique to give all your images a nice contrast boost. First, make sure you have the top layer selected in the Layers palette, since we want to add this Curves adjustment layer above all our other layers. Then click on the New Adjustment Layer icon at the bottom of the Layers palette and select Curves from the list:

Photoshop adds the adjustment layer and pops up the "Curves" dialog box. By default, you'll see a large 4x4 grid in the dialog box, and if that's what you're seeing, hold down your Alt (Win) / Option (Mac) key and click anywhere inside the grid, which will change it to a 10x10 grid:

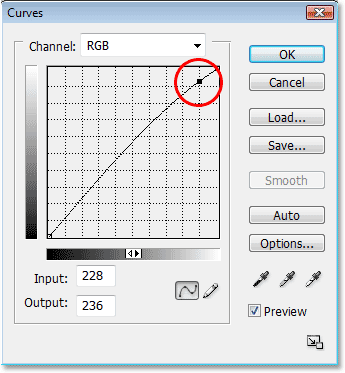
See that diagonal line running from the bottom left corner to the top right corner? We're going to reshape it into more of an "S" which is going to boost the contrast in the image. To do that, click your mouse at or near the grid intersection point in the top right corner. You'll see a small black dot appear on the diagonal line where you clicked. Then either drag the dot slightly upward with your mouse or if you prefer, you can nudge it up by pressing the Up arrow key on your keyboard a few times. As you drag or nudge it higher, you'll see your image becoming brighter. Don't raise it too high though or you'll lose detail in the bright areas of your image. I'm going to press my Up arrow key 4 times to nudge it up just slightly:

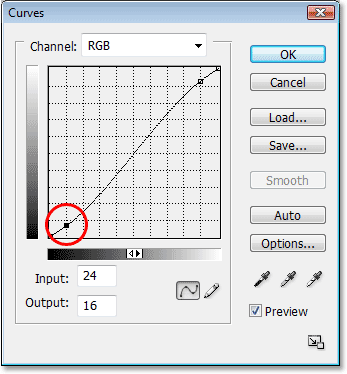
Now let's do the exact opposite in the bottom left corner of the Curves grid. Click your mouse at or near the grid intersection point in the bottom left corner and either drag it down slightly with your mouse or nudge it down using the Down arrow key on your keyboard. However you choose to lower it, try to lower it by the same amount that you raised the point in the top right corner. As you lower the point, you'll see the diagonal line taking the form of an "S" and you'll see the dark areas in the image becoming darker. I'm going to use my Down arrow key 4 times to lower the point by the same amount I raised the other point:

When you're done, click OK to exit out of the Curves dialog box. We've now made the bright areas in the image brighter and the dark areas darker thanks to our "S curve" and boosted the overall contrast in the image. Without knowing anything more about how Curves works, you can now use that same technique to improve the look of all your images!
And with that, we're done! Here's my original image once again for comparison:

And here, after finishing things off with a slight contrast boost, is the final "enhanced color" result:

And there we have it! That's how to enhance colors in an image with the Photo Filter adjustment in Photoshop! Check out our Photo Retouching section for more Photoshop image editing tutorials!