Miniature Effect With Tilt-Shift In Photoshop CS6
In this Photo Effects tutorial, we'll learn how to create a miniature effect in Photoshop CS6 using its brand new Tilt-Shift blur filter. Tilt-shift camera lenses are often used with architecture photography to prevent perspective distortion, or with landscape or product photos to control the plane of focus, but they can also be used to make real life scenes look more like tiny miniature sets, transforming full size people, cars, buildings and so on into little mini versions of themselves. It works by creating a shallow depth of field, the kind you'd expect to see with macro photography, so your real life photo ends up looking more like a miniature scene shot up close with a macro lens.
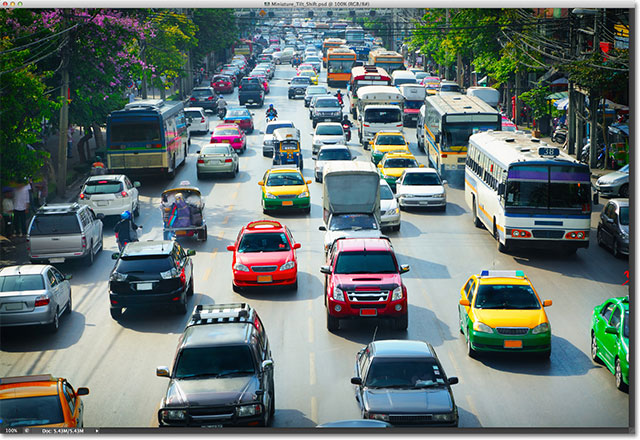
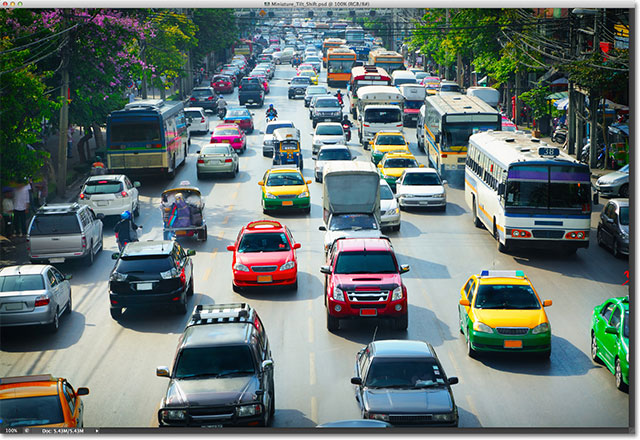
This effect works best with a photo taken from high overhead and looking down on your subject at an angle. You'll also want a photo where everything is initially in focus, since we're going to adjust the depth of field ourselves. Here's the image I'll be using:

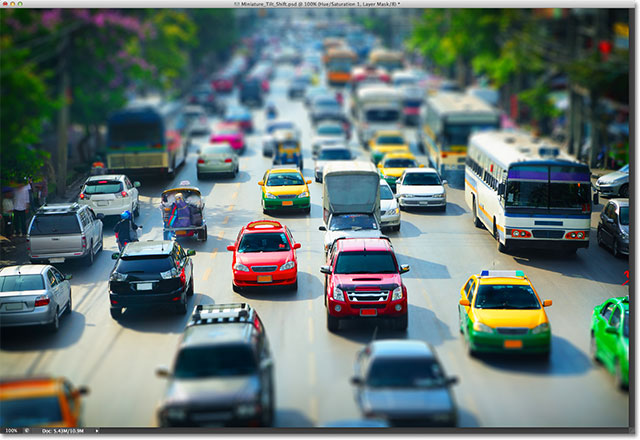
And here's what the final miniature effect will look like:

How To Create A Miniature Tilt-Shift Effect
Step 1: Duplicate The Background Layer
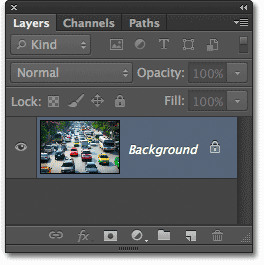
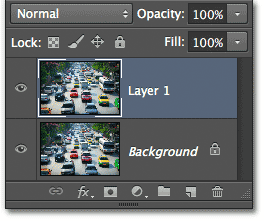
Let's begin as we usually do by making a copy of our original photo which will serve as our working copy of the image so we don't end up making changes to the original. We can see in my Layers panel that my original image is sitting on the Background layer:

Make a quick copy of your Background layer by pressing Ctrl+J (Win) / Command+J (Mac) on your keyboard. If we look again in the Layers panel, we see a copy of the layer, which Photoshop has named Layer 1, sitting above the original:

Step 2: Select The Tilt-Shift Filter
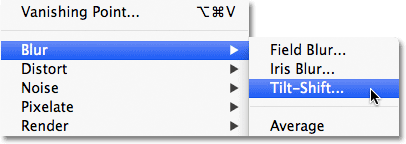
With Layer 1 active in the Layers panel (highlighted in blue), select the Tilt-Shift filter by going up to the Filter menu in the Menu Bar along the top of the screen, choosing Blur, and then choosing Tilt-Shift:

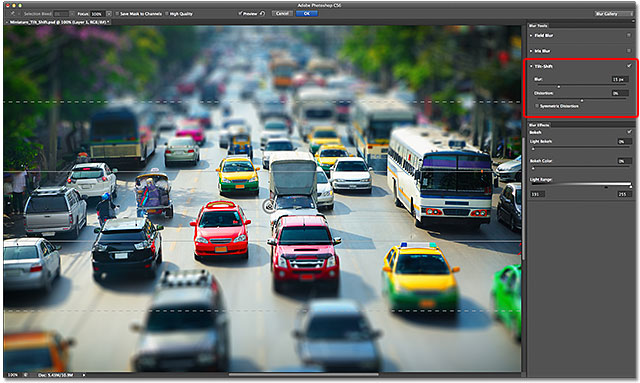
This opens the Blur Gallery, with the photo appearing in the large preview area that takes up most of the screen. Most of the controls we need for adjusting our blur effect can be found in this preview area, but you'll find a few more options and controls for the Tilt-Shift filter in the Blur Tools panel in the top right corner of the gallery:

Step 3: Adjust The Blur Amount
If you've already read through our tutorials on the other two new blur filters in Photoshop CS6 - Field Blur and Iris Blur - then much of what we're seeing in the preview area will look familiar to you. The dots, lines and circles overlaying the image are all part of the same pin which is used to control various aspects of the blur effect (it's called a pin because we can "pin" multiple copies of it to the image if needed for even greater control over the effect).
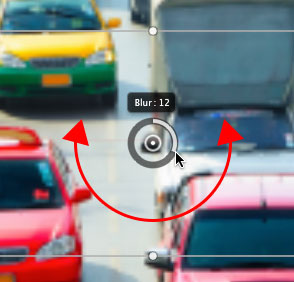
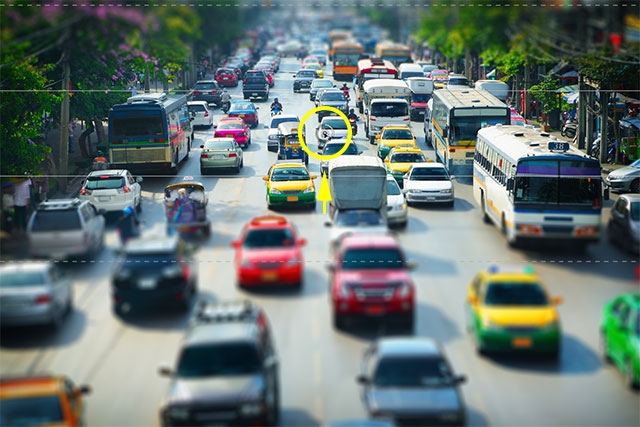
If you look at the center point of the pin, you'll see an outer ring around it. This outer ring acts like a dial that lets us adjust the blur amount simply by turning the dial in one direction or the other. Move your mouse cursor over the ring, click and hold your mouse button, then drag either clockwise or counterclockwise around the ring to increase (clockwise) or decrease (counterclockwise) the blur amount. The HUD (Heads-Up Display) will show you the current blur amount in pixels, and Photoshop will give you a live preview of the effect as you turn the dial. I'm going to set my blur amount to around 12 px. The amount you use will depend largely on the size of your photo:

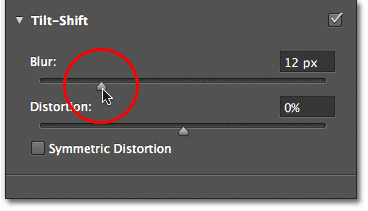
If you prefer, you can also adjust the blur amount using the Blur slider in the Blur Tools panel in the upper right of the gallery. Drag the slider towards the right to increase blurring or to the left to decrease it. As with the dial, Photoshop gives you a live preview of the effect as you drag the slider. The slider and the dial are tied to each other so moving one automatically moves the other:

Here's what my image looks like in the preview area with the blur amount set to 12px. If we were using one of Photoshop's more traditional blur filters like Gaussian Blur, the entire photo would appear blurred, but with Tilt-Shift, that's not the case. In fact, the horizontal area in the center of my image has not been blurred at all. Notice the two horizontal solid lines directly above and below the pin's center point. The area in between these two lines remains sharp and focused, completely protected from the blur effect, and this becomes our plane of focus. Everything above and below the plane of focus is blurred. We'll learn how to adjust the location and size of this protected area in a moment:

Step 4: Move The Pin If Needed
By default, Photoshop places the pin in the center of the image, but we can move the pin anywhere we want. To move it, click on the pin's center point, keep your mouse button held down, then drag it to where you need it. The entire blur effect, including the protected plane of focus, will move along with it. For example, I'll move my pin up higher in the image, and here we can see that the protected area has moved higher up as well:

In my case though, I actually want my pin to be back where it was in the center of the image. Photoshop gives us one level of undo with the Tilt-Shift filter, meaning we can undo the very last thing we did, so I'll undo my last step by pressing Ctrl+Z (Win) / Command+Z (Mac) on my keyboard. This returns my pin, and the entire blur effect, back to it's original spot:

Step 5: Resize The Protected Area
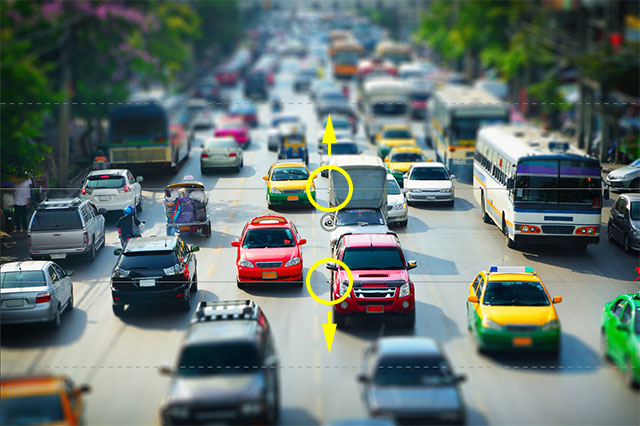
As we've learned, the protected area is the area between the two solid lines. We can resize this area simply by moving the lines. If you look closely, you'll see a small dot in the center of each line. Click on the dot, keep your mouse button held down, then drag the dot up or down to reposition the line. The Tilt-Shift filter actually lets us rotate the lines as well, but that's not usually what we want to do for this effect, so to avoid rotating the protected area, press and hold your Shift key as you drag the dots. This will make it easier to drag straight up or down:

Step 6: Resize The Transition Area
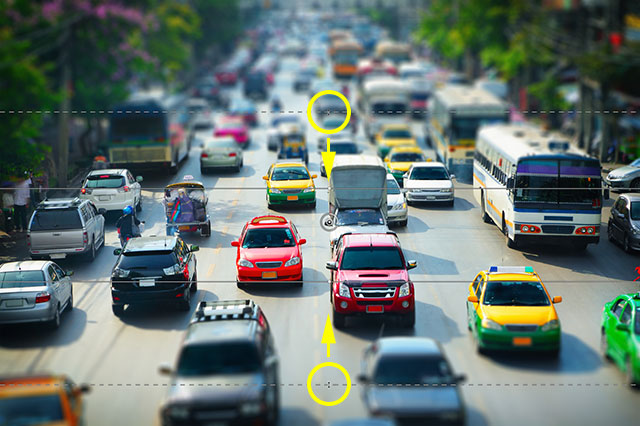
In addition to the two solid lines, there's also two dashed lines closer to the top and bottom of the image. These dashed lines mark the points where the blur effect reaches full strength. The area between a solid line and a dashed line is the transition area. The blur effect begins at minimal strength at the solid lines and then grows progressively stronger as we move closer, either up or down, to the dashed line where it hits full strength. The areas outside the dashed lines then have 100% of the blur effect applied to them.
To adjust the size of the transition areas, simply click and drag the dashed lines up or down. Moving them closer to the solid lines will create more noticeable, abrupt transitions between the blurred and non-blurred areas, while moving them away from the solid lines gives you softer, smoother transitions:

Step 7: Add Distortion (Optional)
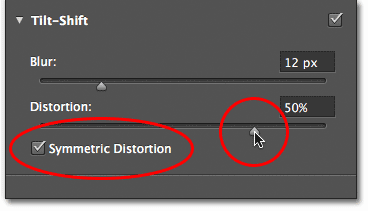
One option available to us that's only found in the Blur Tools panel is Distortion, which lets us add a slight motion effect to the blur. By default, the Distortion slider sits in the center at 0%, which means no distortion is being applied. Dragging the slider to the right of center will add a bit of a "zoom" effect to the blurring, while dragging the slider to the left of center will add a "spin" or radial effect. Also by default, Photoshop only applies the distortion to the blur effect in the bottom part of the image. If you want to include the top part as well, you need to check the Symmetric Distortion option below the slider:

Here's an example of what my image looks like with some "zoom" distortion applied (with the Symmetric Distortion option checked). You may or may not want to use distortion with your image, but in my case, I don't think it really adds anything to my effect so I'm going to drag my slider back to center (0%) to turn the distortion off:

Hiding The Pin Overlay And Viewing The Original Image
All of these lines, dots and circles covering up our image in the preview area can make it tough to judge what the blur effect really looks like. To hide the pin's overlay and view just the image itself, press and hold the letter H on your keyboard. With the key held down, the pin is temporarily hidden from view. Release the key and the pin reappears.
You can also go back and view your original image at any time to compare it with your current blur effect. Simply uncheck the Preview option at the top of the Blur Gallery, or press the letter P on your keyboard, to turn the preview off and view the original image. Re-select the Preview option, or press the letter P again, to turn the preview back on and view the blurred version in the preview area:

Step 8: Apply The Blur
When you're happy with the look of your blur effect, press Enter (Win) / Return (Mac) on your keyboard to apply the blur to the image and exit out of the Blur Gallery:

Step 9: Add A Hue/Saturation Adjustment Layer
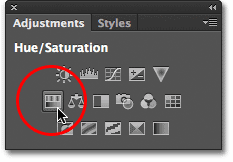
Let's finish off our miniature effect by boosting color saturation in the image, which will help give everything more of a hand-painted model look. Add a Hue/Saturation adjustment layer by going to the Adjustments panel and clicking on the Hue/Saturation icon (far left, second row):

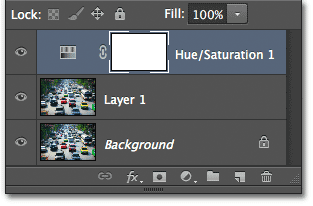
The new Hue/Saturation adjustment layer appears above Layer 1 in the Layers panel:

Step 10: Increase Color Saturation
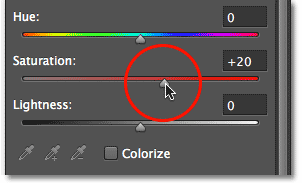
The controls for the Hue/Saturation adjustment layer appear in the Properties panel. Click and drag the Saturation slider towards the right to boost the overall color saturation. Keep an eye on your image as you drag the slider so you don't take things too far. I'm going to set my Saturation value to +20:

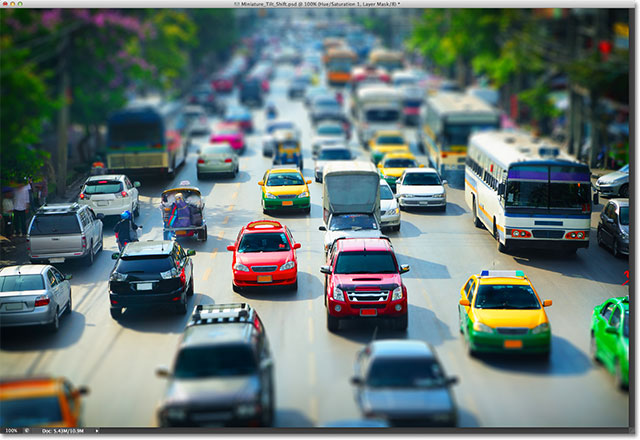
And with that, we're done! Here's my original image once again for comparison:

And here, after boosting color saturation, is my final miniature effect using the new Tilt-Shift blur filter in Photoshop CS6: