
How To Blend Text Into Clouds With Photoshop
In this tutorial, I show you how to blend text into an image with Photoshop! Specifically, we'll learn how to blend our text into clouds, making the text look like it's floating in the sky, with clouds passing in front of the letters. As we'll see, blending text into clouds, or into any background, is easy. All it takes is an image, some text, and a slider in Photoshop's Blending Options. Once you know the steps, you'll be able to quickly blend text into any background you like. Let's see how it works!
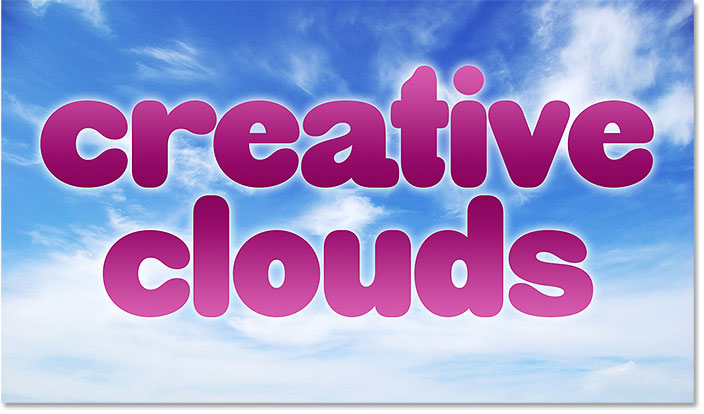
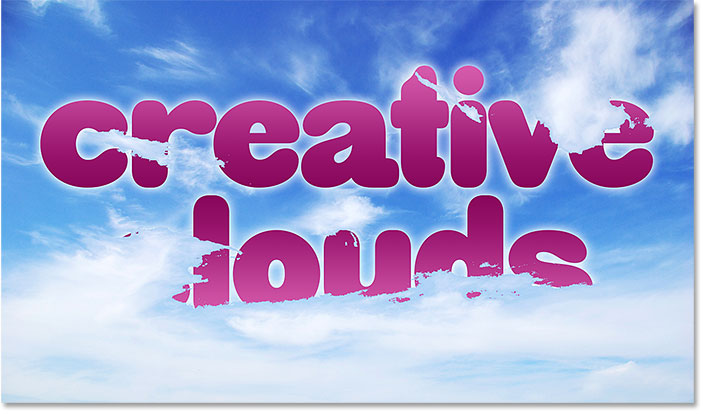
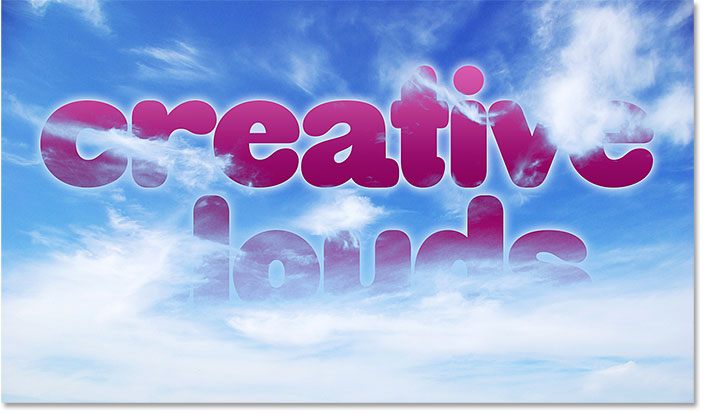
Here's what the final "text in the clouds" effect will look like when we're done:

Let's get started!
How To Blend Text Into Clouds
For this tutorial, I'm using Photoshop CC but every step is fully compatible with Photoshop CS6 and earlier. You can also follow along with my video of this tutorial on our YouTube channel. Or download this tutorial as a print-ready PDF!
Step 1: Open your image
To create the effect, you'll need a photo of clouds. I'll use this image that I downloaded from Adobe Stock:

Step 2: Add your text
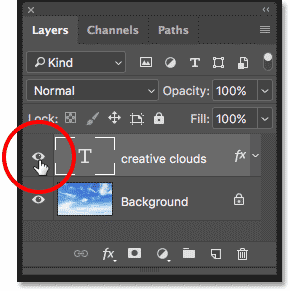
Add your text to the image. If we look in my Layers panel, we see that I've gone ahead and added some text, and the text is sitting on a Type layer above the Background layer. I'll turn the text on by clicking the Type layer's visibility icon:

And now we see the words "creative clouds" (a little spin on Adobe's "Creative Cloud") in front of the image. I've added a slight gradient and an outer glow, just to make the text easier to see:

Step 3: Open Photoshop's Blending Options
At the moment, the text is sitting in front of the image. To blend the text into the image, we can use Photoshop's Blending Options. To open the Blending Options, click the Layer Styles icon (the "fx" icon) at the bottom of the Layers panel:
Then choose Blending Options from the top of the list:

Step 4: Use the "Blend If" sliders to blend the text into the background
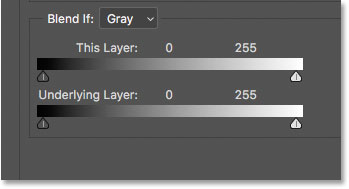
This opens the Layer Style dialog box. At the bottom of the dialog box are two sliders. The one on top is labeled "This Layer", and the one below it is labeled "Underlying Layer". These are commonly-known as Photoshop's "Blend If" sliders, and they let us blend our currently-selected layer with the layer(s) below it based on the luminosity, or brightness values, of the layers:

First, make sure that the Blend If option above the sliders is set to Gray:

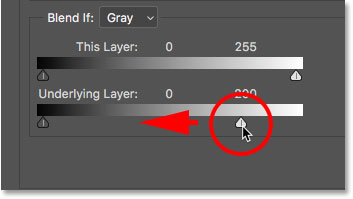
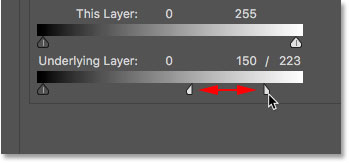
To blend the text into the background, we only need the bottom slider ("Underlying Layer"). Click on the white triangle below the right side of the gradient bar and begin dragging it towards the left:

When you reach a certain point, you'll see your text begin to disappear, revealing the clouds through the letters. Notice, though, that the transition between the text and the clouds is looking too harsh:

Step 5: Split the slider in half to create a smooth blend
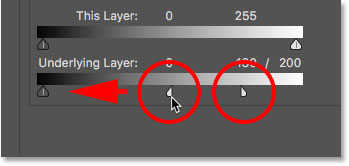
To create a smooth transition between the text and the clouds, press and hold the Alt (Win) / Option (Mac) key on your keyboard, and then click and drag the left side of the triangle to split the slider into two halves. The area in between the two halves creates a gradual blend between the text and the clouds behind it. The further you spread the two halves apart, the smoother the transition appears:

After splitting the slider in half, things are looking much better. I'll fine-tune the effect in a moment:

Why we don't need the black slider for this effect
So far, we've only used the white slider to blend the clouds in with the text. But there's also a black slider below the left side of the "Underlying Layer" gradient bar. The white slider blends the lightest parts of the image in with the text, while the black slider blends in the darkest areas.
If we were blending a different type of background into the text, then we might also want to blend in the darker areas. We could do that by dragging the black slider towards the right. Holding Alt (Win) / Option (Mac) while dragging the black slider would split the slider in half to create a smooth transition, just as we've seen with the white slider. But in this case, all we would end up doing is blending the darker areas of the sky into the text, which wouldn't look right. We only want to blend in the clouds. Since the clouds are the lightest parts of the image, the only slider we need for this effect is the white one.
Step 6: Adjust the two halves of the slider to fine-tune the effect
Finally, keep an eye on your image as you adjust the left and right half of the white slider until you're happy with how the clouds are blending with the text:

Click OK to close the Layer Style dialog box, and you're done! Here is my final "text in the clouds" effect:

And there we have it! That's how incredibly easy it is to blend text into clouds, or into any background image, using the Blending Options in Photoshop! Be sure to check out our Photo Effects and Text Effects sections for more tutorials!