
How to Paste an Image into a Selection in Photoshop
Learn how to paste an image into a selection using Photoshop's Paste Into command, and how to fix any perspective issues with your image after you paste it into the selection. Watch the video or follow along with the written tutorial.
In this tutorial, I show you how to copy an image and paste it into a selection in a different image using the Paste Into command in Photoshop. I also show you how to fix any perspective issues between the two images using Photoshop's Free Transform command.
Here's the first image I'll be using, which I downloaded from Adobe Stock. I'm going to draw a selection around the inside of the tv so I can paste a different image onto the screen.

Here's the image I'll paste into the selection, also from Adobe Stock.

And here's what the final result will look like after pasting the image into the selection, resizing the image within the selection, and adjusting the perspective, all of which you'll learn how to do in this tutorial.

Let's get started!
Which version of Photoshop do I need?
I'm using Photoshop 2022 but any recent version will work. You can get the latest Photoshop version here.
Step 1: Select the area to paste the image into
As I mentioned, I want to select the area inside the tv so I can paste a second image onto the screen. Since the screen is just a polygon with straight sides, I can select it using Photoshop's Polygonal Lasso Tool.
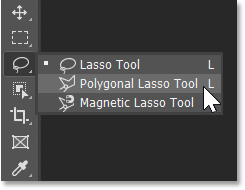
In the toolbar, I'll click and hold on the standard Lasso Tool to show the other tools hiding behind it. Then I'll choose the Polygonal Lasso Tool from the menu.

How to draw selections with the Polygonal Lasso Tool
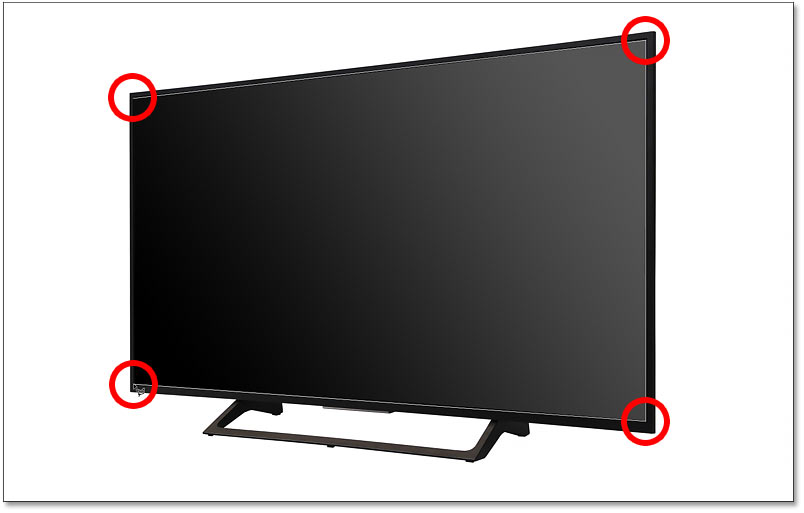
To use the Polygonal Lasso Tool, you just click around the area you want to select to add points. Photoshop then connects the points with a straight line. So the idea is to click in the spots where the line needs to change direction. With my image, that would be the four corners of the screen.
I'll start by clicking in the upper left corner of the screen to add a starting point for the selection. Then moving clockwise, I'll click in the upper right corner to add a second point. I'll add a third point in the bottom right corner, and then a fourth point in the bottom left corner.
Don't click and drag with the Polygonal Lasso Tool. Just click to add a point and then release your mouse button. And if you make a mistake by clicking in the wrong spot, press the Backspace key on a PC or the Delete key on a Mac to undo your last point.

To complete the selection, click again on your initial starting point. In my case, it's in the upper left corner.

The selection outline appears, and we're ready to paste an image inside it.

Step 2: Open the image to paste into the selection
With the selection in place, open the image you want to paste into it. My second image is already open so I'll switch over to it by clicking its document tab at the top.

Step 3: Select and copy the image
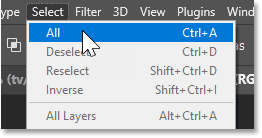
Select the image by going up to the Select menu in the Menu Bar and choosing All. A selection outline will appear around it.

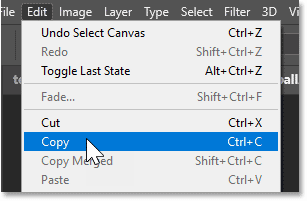
Then copy the image by going to the Edit menu and choosing Copy.

Step 4: Switch back to your original image
Switch back to your first image (the one with the selection) by clicking its document tab.

Step 5: Paste the image into the selection
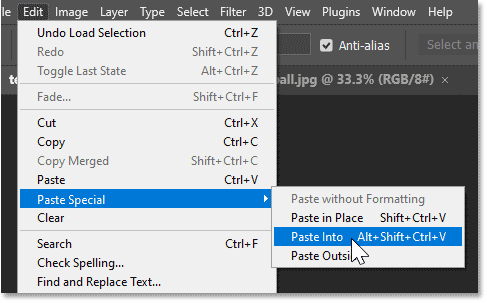
Then to paste the copied image into the selection, go up to the Edit menu, choose Paste Special and then Paste Into.

The image appears inside the selection. So far so good.
But we still have some work to do. My subject is off-center, and the perspective is wrong. So we'll fix both of these problems next.

Photoshop converts the selection into a layer mask
Notice that after pasting the image into the selection, the selection outline has disappeared. That's because Photoshop converted the selection into a layer mask.
In the Layers panel, we see the mask in the layer mask thumbnail. The white part of the mask is the area we selected and where the image on the layer is visible. And the black part was the area outside the selection and where the image is hidden.

If you hold the Shift key on your keyboard and click on the layer mask thumbnail, you'll temporarily turn the mask off.

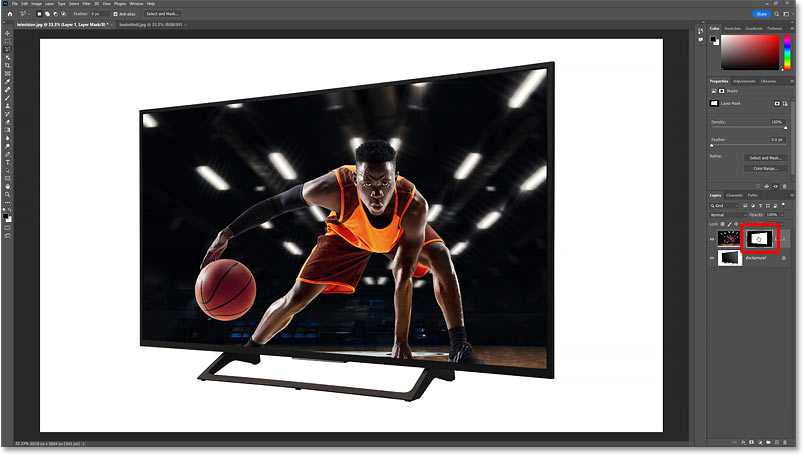
With the mask off, the entire image is visible.

Click the layer mask thumbnail again to turn the mask back on and show the image only in the area you selected.

Step 6: Resize the image inside the selected area
Also notice in the Layers panel that the area between the image thumbnail and the mask thumbnail is empty. By empty, I mean we are not seeing a link icon.
Normally the image and its layer mask are linked together, which means that we can't resize one without resizing the other. But when we paste an image into a selection, the image and the mask are not linked, so we can resize the image without affecting the mask.

Make sure the image is active, not the layer mask, by clicking the image thumbnail.

Then go up to the Edit menu and choose Free Transform.

The Free Transform box and handles appear around the actual dimensions of the image, including the areas hidden by the layer mask.

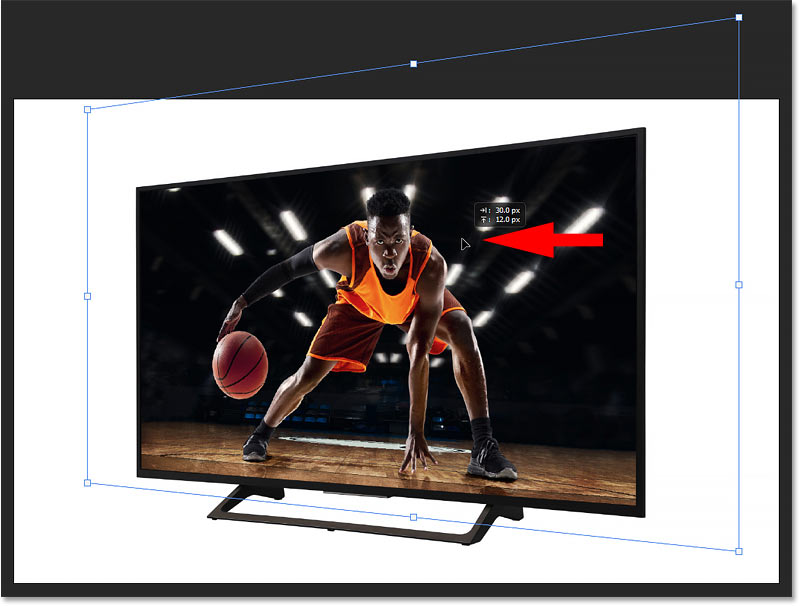
To resize the image, click and drag the handles. In a moment, I'll show you how to fix any perspective issues with your image. But for now, I'll just focus on the width by dragging the side handles inward to the edges of the tv.

Related tutorial: How to Resize a Selection in Photoshop
Step 7: Adjust the perspective of the image
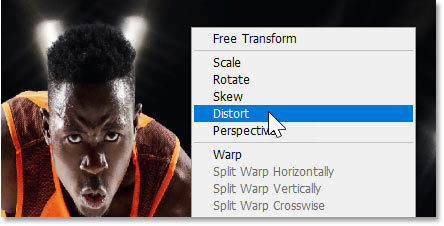
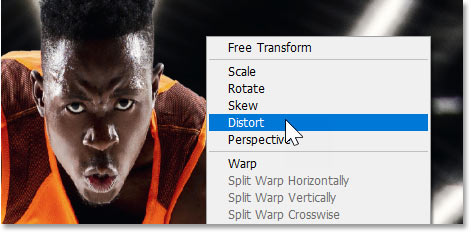
Since my pasted image is flat but the tv is on an angle, we have an issue with perspective. So to adjust the perspective, right-click inside the transform box and choose Perspective.

In Perspective mode, dragging a corner handle horizontally or vertically moves the handle in the opposite corner along with it but in the opposite direction.
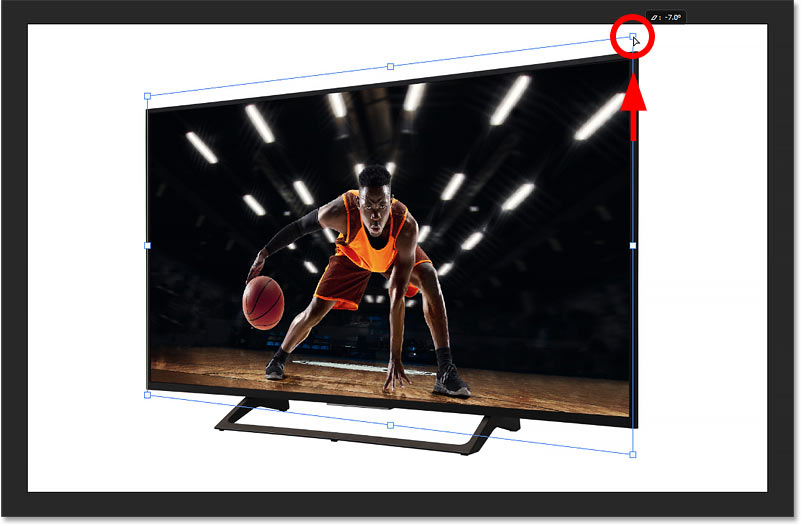
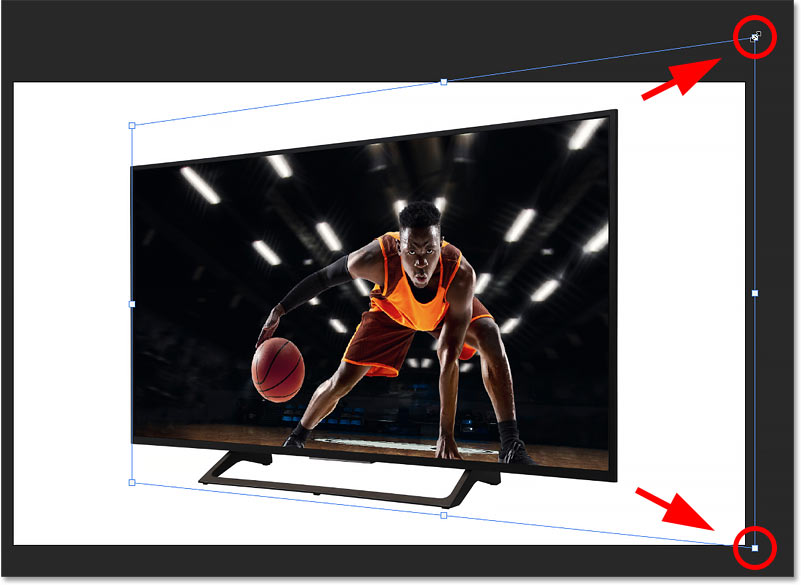
So drag a corner handle up or down until the angles of both images are aligned. I'll drag the top right corner handle upward.

Fine-tuning the perspective with Distort mode
Sometimes Perspective mode is all you need to align the top and bottom angles together. Other times, like with my images, you can't align one without throwing the other one off.
Notice how the top angle is now correct but the bottom angle is not.

To fix that, right-click inside the transform box and switch from Perspective mode to Distort.

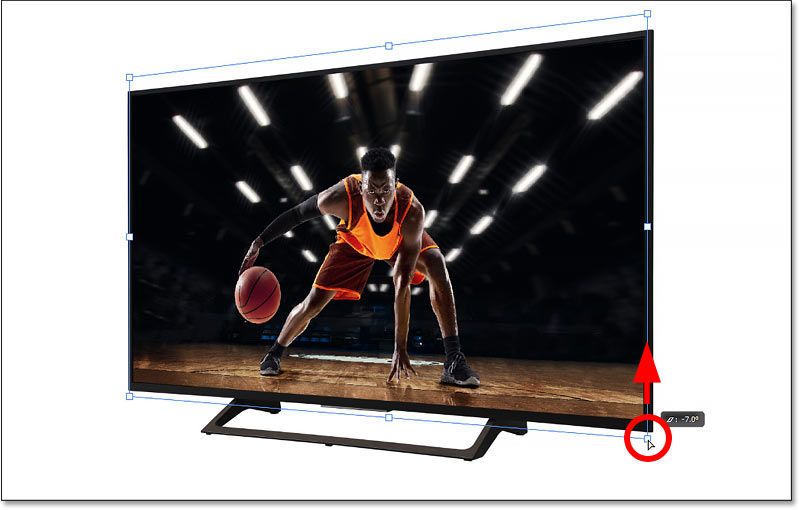
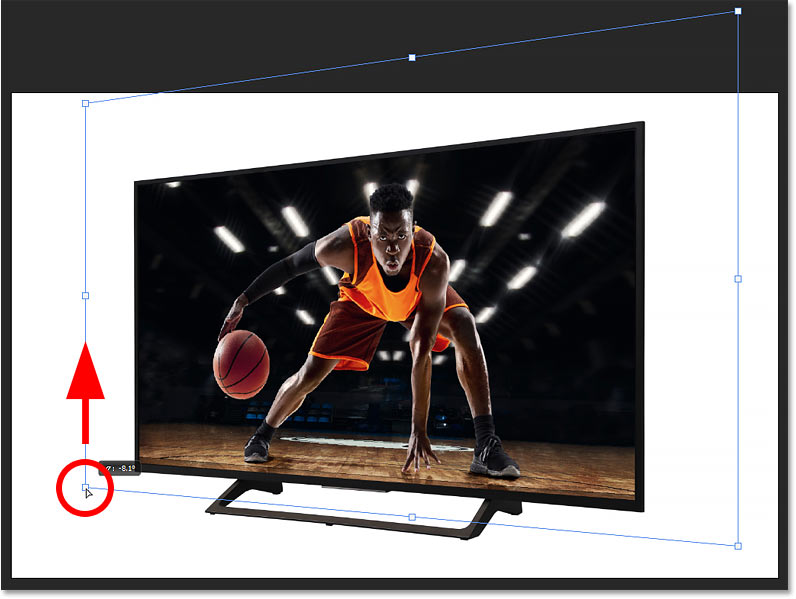
In Distort mode, each corner handle can be moved independently. So I can drag the bottom right handle upward to align the bottom angles without affecting the top.
If you hold the Shift key on your keyboard as you drag, you'll limit the direction you can move, making it easier to drag straight up or down.

Switching back to Free Transform mode
I actually want the basketball player to take up more room on the screen. But before I can resize the image again, I first need to right-click inside the transform box and switch from Distort or Perspective mode back to Free Transform.

Then I can drag the corner handles outward to resize the image.

Repositioning the image
You can also drag inside the transform box to reposition the image and center your subject.

Fixing any new issues with perspective
If resizing the image threw off the perspective again, right-click inside the transform box and switch back to Distort mode.

Then drag any of the corner handles as needed.

Step 8: Close Free Transform
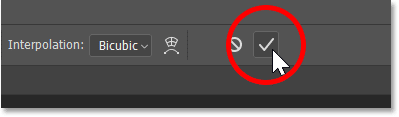
To accept it and close Free Transform, click the checkmark in the Options Bar.

And here, after resizing the image, centering my subject on the screen and fixing the remaining perspective issues, is my final result.

And there we have it! Check out my Photo Effects section for more tutorials. And don't forget, all of my tutorials are now available to download as PDFs!