
Photo To Color Pencil Sketch With Photoshop CC
Learn step-by-step how to turn any photo into a black and white pencil sketch with Photoshop, plus three great ways to colorize the sketch! Watch the video or follow along with the complete written tutorial below it!
Version note: This tutorial is for Photoshop CC 2019 and earlier. See the updated version for Photoshop 2020 and newer.
In this tutorial, we'll learn how to easily create a classic Photoshop effect, turning a photo into a pencil sketch! In fact, we'll actually learn how to create four variations of the sketch effect, starting with a simple black and white version. We'll then take our black and white sketch and learn a few different ways to colorize it, first using the photo's original colors, then with a single color, and then with a gradient!
We'll also learn how to keep our pencil sketch flexible and editable, letting us go back and fine-tune things as needed, by taking advantage of Photoshop's Smart Filters, fill and adjustment layers, and layer blend modes.
This version of the tutorial is compatible with Photoshop CC 2019 and earlier, including Photoshop CS6. But Photoshop 2020 or 2021 users will want to check out my updated version which includes recent changes to Photoshop's gradients.
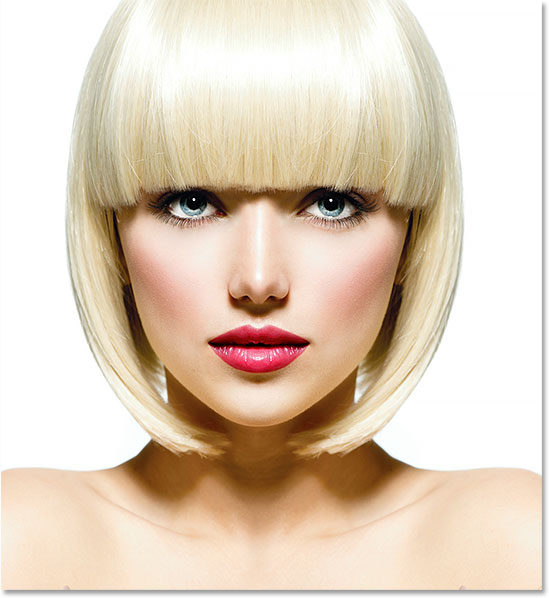
Here's the image I'll be using from Adobe Stock:

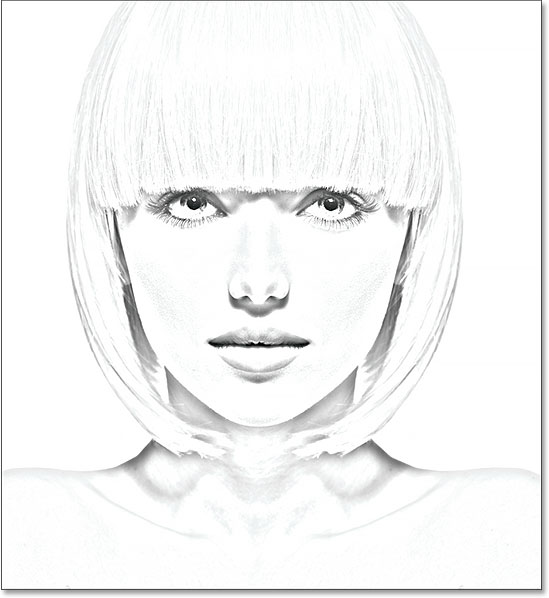
Here's how it will look as the initial black and white sketch:

Here's the same sketch colorized with the photo's original colors:

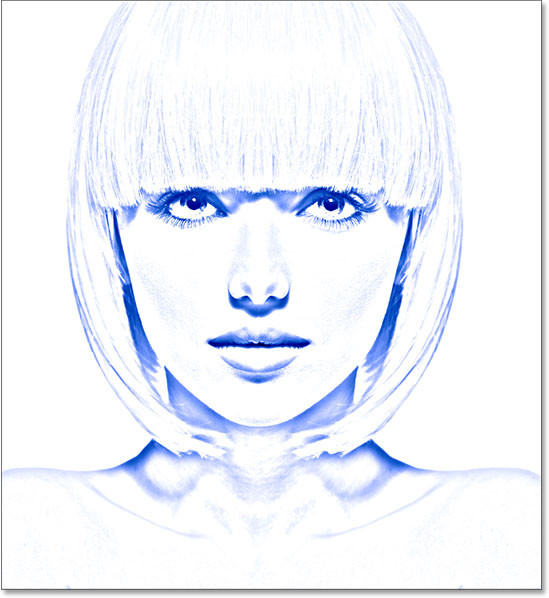
Here's the same sketch again, this time colorized with a single color (you can choose any color you like):

And finally, here's how the sketch will look after colorizing it with a gradient. At the end of the tutorial, we'll see how to easily switch between all four versions so you can choose the one you like best:

Let's get started!
How To Turn A Photo Into A Pencil Sketch With Photoshop
Step 1: Duplicate The Background Layer
With your image newly opened in Photoshop, if you look in your Layers panel, you'll see the image sitting on the Background layer, currently the only layer in the document:

We're going to need this original image again later when we go to colorize the sketch, which means we'll need to make sure we don't make any changes to it. To keep it safe, the first thing we'll do is make a copy of the image by duplicating the Background layer.
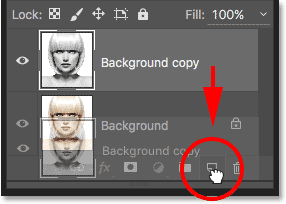
To do that, click on the Background layer and drag it down onto the New Layer icon at the bottom of the Layers panel (second icon from the right):

Release your mouse button when your hand cursor is directly over the New Layer icon. Photoshop makes a copy of the Background layer, names it "Background copy" and places it above the original:

Step 2: Desaturate The Layer
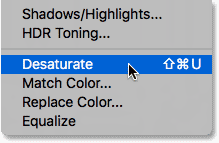
Next, we need to remove all of the color from our "Background copy" layer, and we can do that quickly using Photoshop's Desaturate command. Go up to the Image menu in the Menu Bar along the top of the screen, choose Adjustments, and then choose Desaturate. You can also use the keyboard shortcut Shift+Ctrl+U (Win) / Shift+Command+U (Mac):

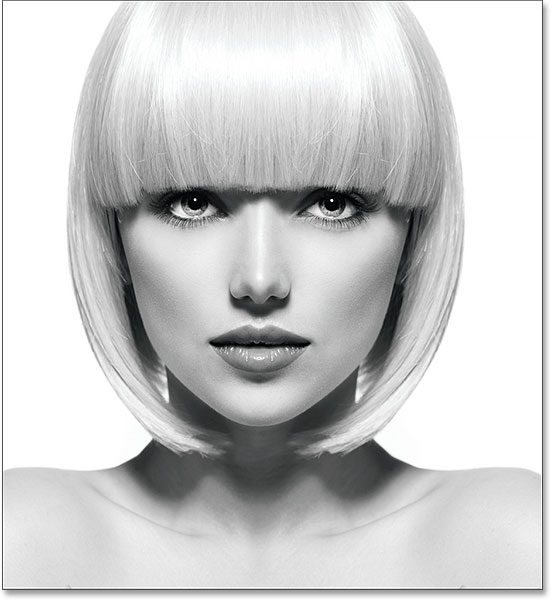
Either way desaturates the image, leaving us with a black and white version of our photo:

Step 3: Duplicate The Desaturated Layer
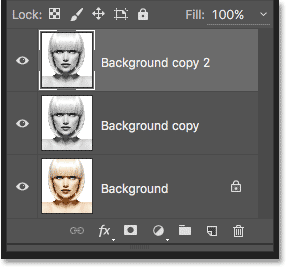
Next, we need to make a copy of our desaturated layer. Click on the Background copy layer in the Layers panel and, just as we did with the original Background layer, drag it down onto the New Layer icon:

When you release your mouse button, Photoshop makes a copy of the layer, names it "Background copy 2" and places it above the other layers:

Step 4: Invert The Layer
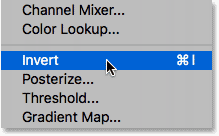
We need to invert the brightness levels in this layer, making light areas dark and dark areas light, and we can do that using Photoshop's Invert command. Go up to the Image menu at the top of the screen, choose Adjustments, and then choose Invert (keyboard shortcut: Ctrl+I (Win) / Command+I (Mac)):

This inverts the image, creating a film negative effect:

Step 5: Change The Blend Mode To Color Dodge
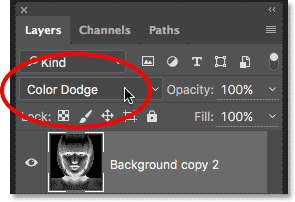
Next, we need to change the blend mode of the layer. You'll find the Blend Mode option in the upper left of the Layers panel. By default, the blend mode is set to Normal. Click on the word "Normal" to bring up a menu of other blend modes and choose Color Dodge from the list:

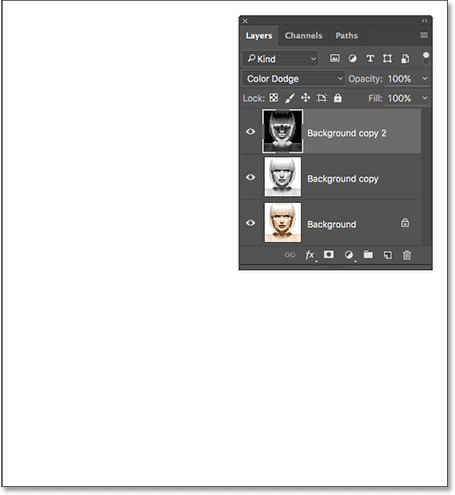
This will turn the document completely white, or at least mostly white (you may see a few scattered areas of black depending on your image):

Step 6: Convert The Layer Into A Smart Object
In a moment, we're going to create the main part of our sketch effect by blurring the layer using Photoshop's Gaussian Blur filter. But rather than applying it as a normal filter, let's apply Gaussian Blur as a Smart Filter.
What's a Smart Filter, and how is it different from a normal filter? Well, Smart Filters are just like normal filters in Photoshop, only smarter! What makes them "smarter" is that while normal filters produce static results (that is, they make permanent changes to the pixels on a layer), Smart Filters are non-destructive and remain fully editable. They allow us to easily go back at any time and make changes to the filter's settings without any loss of image quality. By applying Gaussian Blur as a Smart Filter, we're giving ourselves the option to go back and fine-tune our sketch effect later rather than locking ourselves in with our initial filter settings.
So how do we apply Gaussian Blur as a Smart Filter? For that, we first need to convert the layer to a Smart Object. Why do we need to convert it into a Smart Object? It's because, when a filter is applied to a normal layer, it remains a normal, static filter. But when the exact same filter is applied to a Smart Object, it automatically becomes a Smart Filter!
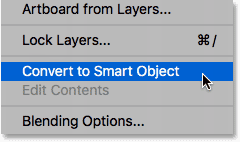
To convert the layer into a Smart Object, click on the small menu icon in the upper right corner of the Layers panel:
Then choose Convert to Smart Object from the menu that appears:

It may not seem like anything has happened, but if we look again in the Layers panel, we now see a small Smart Object icon in the lower right corner of the layer's preview thumbnail. This tells us that the layer is now a Smart Object:
Step 7: Apply The Gaussian Blur Filter
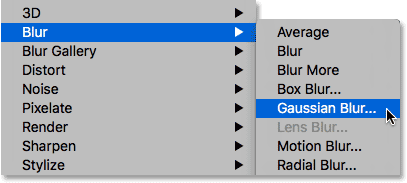
Now that we've converted the layer into a Smart Object, let's apply the Gaussian Blur filter. Go up to the Filter menu in the Menu Bar along the top of the screen, choose Blur, and then choose Gaussian Blur:

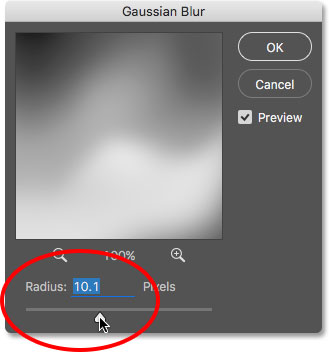
This opens the Gaussian Blur dialog box. To create our main sketch effect, all we need to do is apply some blurring to the layer (the Smart Object). We control the amount of blurring using the Radius slider along the bottom of the dialog box. The further we drag the slider towards the right, the more we increase the radius value and the stronger the blurring will appear.
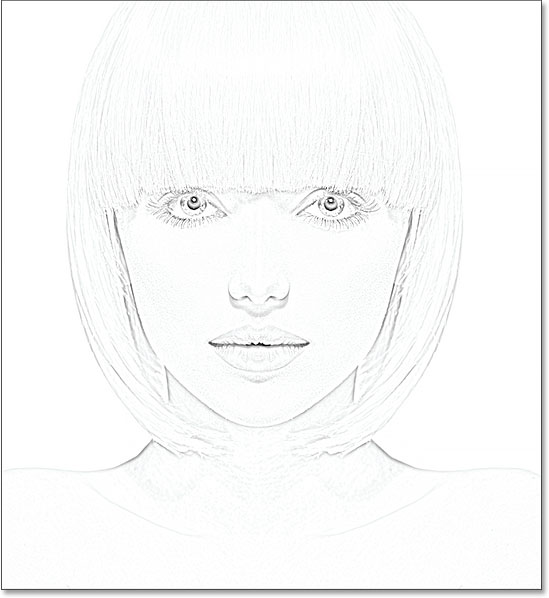
The effect you achieve will depend on how much blurring you've applied. Lower radius values will create a sketch with fine, thin lines, while larger values will give you a more photo-realistic result. For example, if I choose a fairly low radius value of around 10 pixels:

I end up with this effect here with very fine lines:

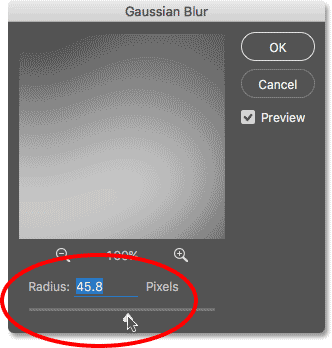
If I increase the radius value to something much higher, maybe somewhere around 45 pixels:

I end up with an effect that looks more like the original photo. The exact radius value you choose will depend both on your image and the type of effect you're going for, so the best thing to do is keep an eye on your image as you drag the Radius slider and judge the results. In my case, even though I like both versions, I think I like this second, more photo-realistic version a bit better, so I'll go with this one. Click OK when you're done to close out of the Gaussian Blur dialog box:

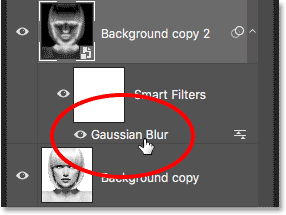
We have our main sketch effect, and we created it using a Gaussian Blur Smart Filter. As I mentioned earlier, Smart Filters remain fully editable, allowing us to easily go back and change the filter's settings later if needed. How do we do that? Well, if we look again in the Layers panel, we now see the Gaussian Blur filter listed as a Smart Filter below the Smart Object we applied it to. If, at any point, you start thinking that your sketch could use a bit more fine-tuning, simply double-click directly on the words "Gaussian Blur" to re-open the Gaussian Blur dialog box and drag the Radius slider as needed:

Step 8: Add A Levels Adjustment Layer
We've created our main sketch effect, but depending on how much blurring you applied, you may be finding that your sketch is looking too light. If that's the case, we can easily darken it using a Levels adjustment layer.
To add a Levels adjustment layer, click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Choose Levels from the list that appears:

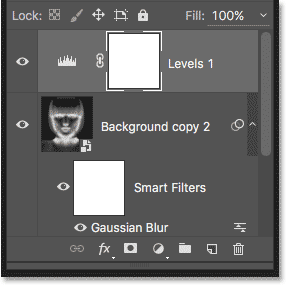
Photoshop adds a Levels adjustment layer, names it "Levels 1", and places it above the other layers in the Layers panel:

Step 9: Change The Layer Blend Mode To Multiply
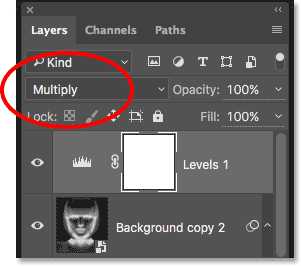
The options and controls for the Levels adjustment layer appear in Photoshop's Properties panel, but there's nothing here that we need to do with them. Instead, to darken the sketch, all we need to do is change the blend mode for the Levels adjustment layer from Normal to Multiply:

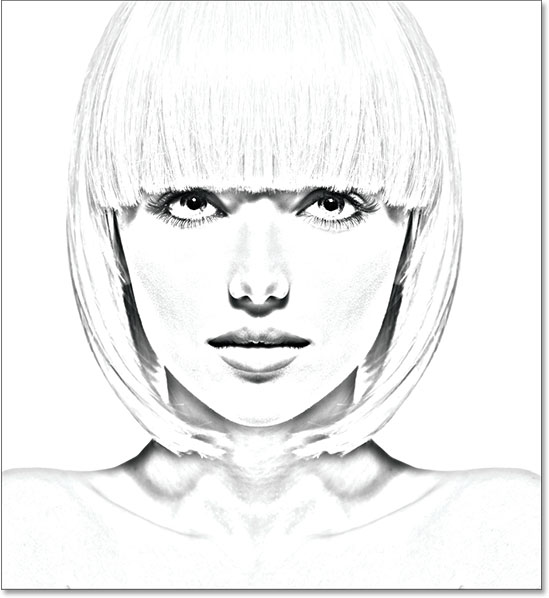
The Multiply blend mode is one of a group of blend modes in Photoshop that darken the image, and right away, we see that my sketch now appears much darker:

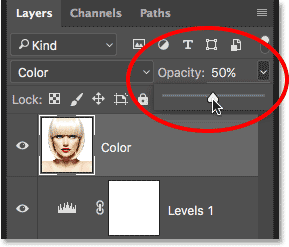
If you find, as I do, that your sketch now appears too dark, you can fine-tune the amount of darkening by adjusting the opacity of the Levels adjustment layer. You'll find the Opacity option directly across from the blend mode option at the top of the Layers panel.
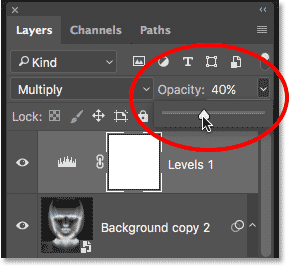
The more you lower the opacity value below its default 100%, the more the layers below the Levels adjustment layer will show through, brightening the sketch back up. I'll lower mine down to around 40%, but keep an eye on your image as you adjust the opacity to find the value that works best:

After lowering the opacity, the overall brightness is now looking better:

Step 10: Duplicate The Background Layer Again
At this point, we have our main sketch effect, but currently it's in black and white. Let's look at a few different ways to colorize it. We'll start by using the photo's own original colors. For that, we need to make another copy of the Background layer, so click on the Background layer (the original Background layer that's sitting below the other layers) and, just as we've done a couple of times already, drag it down onto the New Layer icon at the bottom of the Layers panel:
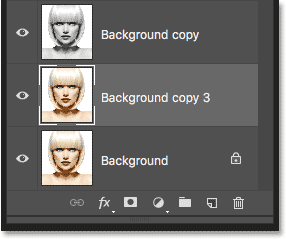
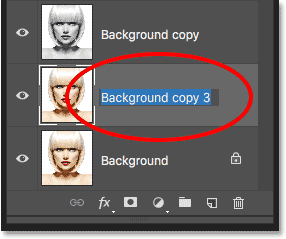
Photoshop makes a copy of the layer, names it "Background copy 3" and places it directly above the original Background layer:

Step 11: Rename The New Layer
We've created so many copies of our Background layer at this point that our Layers panel is becoming cluttered with them, and they all have names ("Background copy", "Background copy 2", "Background copy 3") that don't tell us anything about what the layer is being used for. Let's break the cycle and rename the layer we just created.
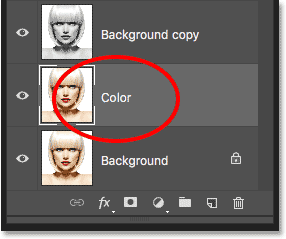
We're going to be using the "Background copy 3" layer to colorize our sketch, so let's give it more descriptive name. To rename a layer, double-click directly on its name to highlight it:

With the name highlighted, type in the new name. Let's name it "Color". Press Enter (Win) / Return (Mac) on your keyboard when you're done to accept the name change:

Step 12: Move The "Color" Layer To The Top Of The Layer Stack
To use this layer to colorize the sketch, we need to move it up to the top of the layer stack; in other words, move it above all the other layers.
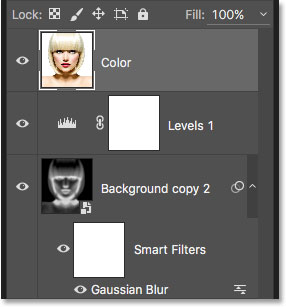
One way to do that would be to click on it and simply drag it up above the other layers, but there's a faster way. To jump a layer directly to the top of the layer stack, first make sure it's selected in the Layers panel. Then, press and hold Shift+Ctrl (Win) / Shift+Command (Mac) on your keyboard and press your right bracket key ( ] ). This will instantly jump the selected layer straight to the top:

Step 13: Change The Blend Mode To "Color"
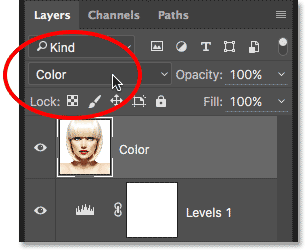
With the "Color" layer now the top-most layer in the document, your original image will re-appear, blocking the other layers below it from view, which is obviously not what we want. We want to blend the color from the original image in with our sketch. To do that, simply change the blend mode of the "Color" layer from Normal to Color:

The Color blend mode tells Photoshop to blend only the color from this layer and ignore everything else, and just like that, the sketch is now colorized:

If the color appears too strong, you can reduce it by lowering the opacity of the "Color" layer. I'll lower mine down to 50%:

And now, the color appears more subtle:

Learn More: The Five Layer Blend Modes You Need To Know
Step 14: Turn Off The "Color" Layer
If you like the way your sketch effect looks using the photo's original colors, you can stop here. Otherwise, let's look at a second way to colorize it, this time using a single color. Before we do, let's turn off the "Color" layer by clicking its visibility icon (the "eyeball" icon) in the Layers panel. This will bring back the black and white version of the sketch:
Step 15: Add A Solid Color Fill Layer
To colorize the sketch with a single color, we'll use one of Photoshop's Solid Color fill layers. Click once again on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Then choose Solid Color from the top of the list that appears:

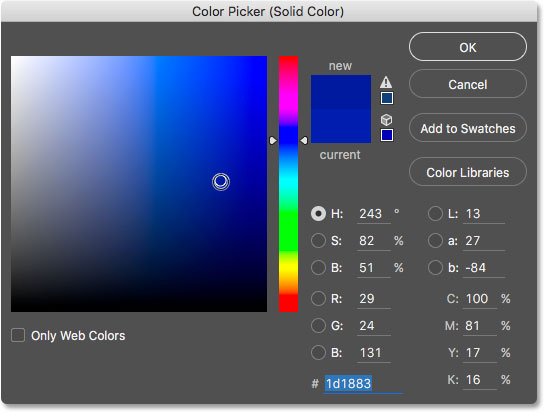
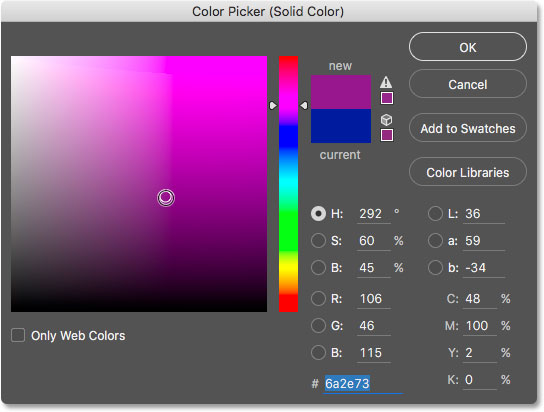
As soon as you select the Solid Color fill layer, Photoshop will pop open the Color Picker, asking you to choose your color. Don't worry about choosing the wrong color here because, as we'll see in a moment, we can easily come back and pick a different one. I'll choose a shade of blue to see what that looks like:

Step 16: Change The Blend Mode To Color
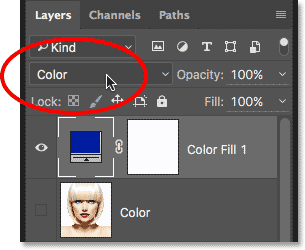
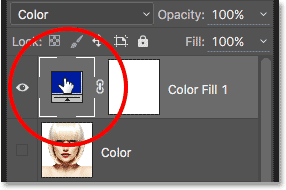
Once you've chosen a color, click OK to close out of the Color Picker. Your document will temporarily be filled with that color, and if you look in the Layers panel, you'll see the new fill layer, named "Color Fill 1", sitting at the top.
To blend the color in with the sketch, simply change the fill layer's blend mode from Normal to Color:

And now, the sketch appears colorized, in my case with blue:

If you want to try a different color, double-click on the fill layer's color swatch in the Layers panel:

This re-opens the Color Picker, allowing you to choose something different. I'll try a pinkish-purple this time:

I'll click OK to close out of the Color Picker, and now my sketch appears with my new color. You can go back and try as many different colors as you like until you find the one that works best:

To reduce the intensity of the color, simply lower the fill layer's opacity, keeping an eye on the results as you drag the slider:

Step 17: Turn Off The Fill Layer
Let's look at one more way to colorize the sketch, this time using a gradient.
First, turn off the fill layer by clicking on its visibility icon in the Layers panel. This will once again return you to the black and white version of the sketch:
Step 18: Add A Gradient Fill Layer
To colorize the sketch with a gradient, we'll use a Gradient fill layer. Click once again on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
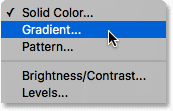
This time, choose Gradient from the list:

This opens the Gradient Fill dialog box. I covered everything you need to know about drawing and editing gradients in Photoshop in our How To Draw Gradients With The Gradient Tool and How To Use The Gradient Editor tutorials so I won't go into detail here. Instead, let's look at how to quickly select one of Photoshop's preset gradients and how to apply it to our sketch.
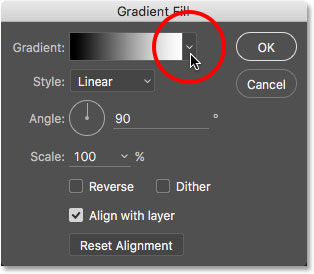
To choose a gradient, click on the small arrow to the right of the gradient color swatch at the top of the dialog box. Don't click on the color swatch itself or you'll open the Gradient Editor which is beyond the scope of this tutorial. Make sure you click on the arrow to the right of the color swatch:

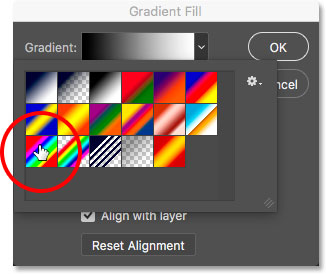
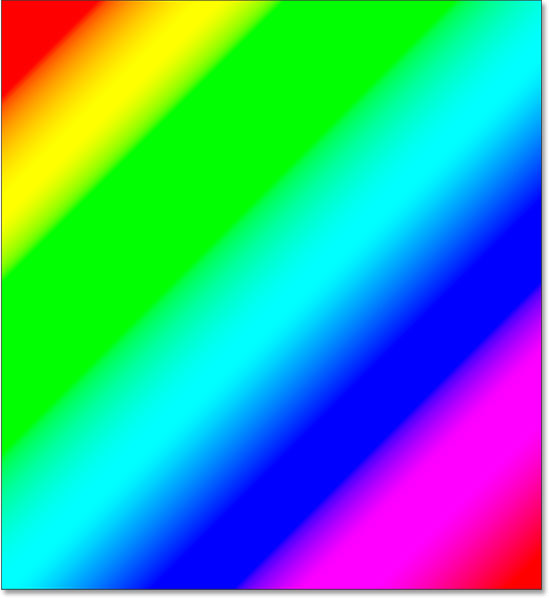
This opens the Gradient Picker, showing us thumbnails of preset gradients we can choose from. To select a gradient, double-click on its thumbnail. This will both select the gradient and close the Gradient picker. For this tutorial, I'll choose the Spectrum gradient (first thumbnail on the left, bottom row):

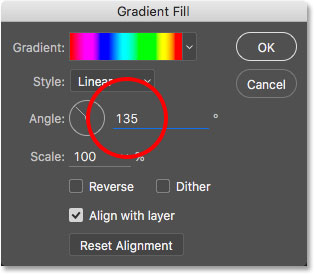
Back in the Gradient Fill dialog box, I'll change the Angle of the gradient from its default 90° to 135°, which will cause it to run diagonally across the image, creating a bit more interest:

Click OK to close out of the dialog box when you're done. Your document will temporarily be filled with the gradient:

Step 19: Change The Blend Mode To Color
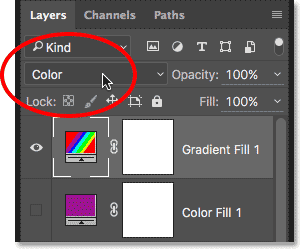
If we look in the Layers panel, we see the Gradient fill layer ("Gradient Fill 1") sitting at the top. Just as we've done a couple of times already, to blend the gradient in with the sketch, simply change the blend mode of the Gradient Fill layer from Normal to Color:

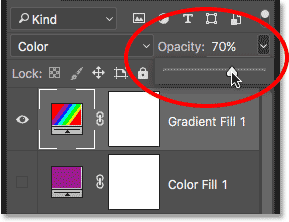
Then, adjust the intensity of the colors if needed by lowering the layer's opacity:

Here's what my sketch looks like colorized with the Spectrum gradient:

Choosing One Of The Previous Color Effects
Now that we've colorized the sketch with a gradient, what if you like one of the previous colorized versions better (the one using the photo's original colors or the one using the single color)? Or, what if you don't like any of the colorized versions and want to go back to the black and white version? How do you switch back?
It's easy. First, to hide the gradient, click on the Gradient Fill layer's visibility icon in the Layers panel. With all three colorizing layers (the "Color" layer, the Solid Color fill layer and the Gradient Fill layer) now turned off, you'll be back to your black and white version:
Then, to bring back the single color version, click on the Solid Color fill layer's visibility icon (the empty square where the eyeball used to be) to turn it back on. Or, to bring back the photo's original colors, click the "Color" layer's visibility icon. I'll turn my "Color" layer back on:
And now I'm back to my sketch being colorized with the photo's original colors:

And there we have it! If you found this tutorial helpful, please consider supporting Photoshop Essentials by downloading the PDF version! Or check out our Photo Effects section for more Photoshop effects tutorials!