
How To Make Transparent Text In Photoshop
Learn how to create transparent text in Photoshop so your image behind the text shows through the letters! A step by step tutorial for Photoshop 2025 or earlier.

Download the PDF: How to Make Transparent Text in Photoshop
Need to add text to an image but there’s no good place to put it? Try adding it as transparent text in Photoshop!
In this tutorial, I show you how to create a transparent text area, meaning that the type itself will be fully transparent, allowing the image below it to show through. We surround the text with a block of solid color, usually white, to reveal the shapes of the letters, and the text then becomes a frame for our subject. This is a great design trick for images that are too busy for text to be easily readable.
Creating transparent text in Photoshop is easy. We start by adding a new layer above the image and filling it with white. Then we add our text. To make the text transparent, we use Photoshop’s Advanced Blending options (don’t worry, they’re very simple advanced
options) to turn our type layer into a knockout
layer. This punches holes in the shapes of our letters straight through to the image below.
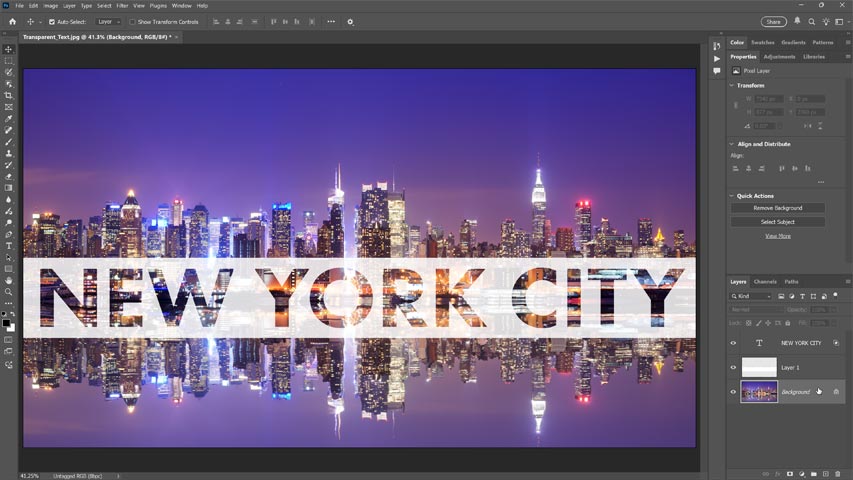
Here’s an example of what the transparent text area will look like when we’re done:

Which Photoshop version do I need?
I'm using Photoshop 2025 but any recent version will work.
Let's get started!
Step 1: Open your image
Start by opening the image where you want to add some transparent type. I downloaded this image of the New York skyline from Adobe Stock:

Step 2: Add a new layer
In the Layers panel, we see the image on the Background layer.
Click the Add New Layer icon at the bottom of the Layers panel.

A new blank layer named Layer 1 appears above the image.
We’ll use this layer to create the area of white that will surround the text.

Step 3: Fill the new layer with white
Fill the layer with white by going up to the Edit menu in the Menu Bar and choosing Fill.

In the Fill dialog box, set the Contents to White. Then click OK.

Photoshop fills the layer with white, temporarily blocking the image from view.

Step 4: Lower the layer opacity
In the Layers panel, lower the opacity of Layer 1 to 75 percent.

With the opacity lowered, the image now partially shows through so we can see it as we’re adding the text.

Step 5: Select the Type Tool
In the toolbar, select the Type Tool.

Step 6: Choose your font
In the Options Bar, choose your font. I’ll use Futura PT Heavy but any font with thick letters will work.

Still in the Options Bar, set the font size to 150 pt. We’ll need to resize the text once we’ve added it, but this will give us a large enough starting point.

Step 7: Set the type color to black
Before leaving the Options Bar, make sure your type color is set to black. If it’s not, press the letter D on your keyboard to reset it to the default.
Black will let us see the text in front of the white background, but will disappear once we make the text transparent.

Step 8: Add your text
Click inside the document and add your text. I’ll type the words NEW YORK CITY
.

Click the check mark in the Options Bar to accept it.

In the Layers panel, the new type layer appears above Layer 1.

Step 9: Resize the text
Go up to the Edit menu in the Menu and choose Free Transform.

Photoshop surrounds the text with the transform box and handles.
But before dragging the handles, go up to Options Bar and make sure the link icon between the Width and Height fields is selected. This will lock the aspect ratio of the text as we resize it so we don’t distort the letters.
Then drag any of the handles to resize the text.
Here I’m making the text larger to cover as much of the image as possible.

Then click and drag inside the transform box to reposition the text. I’ll move my text in front of the waterline.
When you’re done, press Enter (Win) / Return (Mac) on your keyboard to accept it and close Free Transform.

Step 10: Change the Blending Options
In the Layers panel, make sure the type layer is selected and click the Layer Effects (fx) icon at the bottom.
Then choose Blending Options from the top of the menu.

This opens Photoshop’s Layer Style dialog box set to the main Blending Options.
In the Advanced Blending section, change Knockout from None to Shallow. This turns the type layer into a knockout
layer, which means that Photoshop will use the shapes of the letters to punch through Layer 1 and reveal the image on the Background layer.

You won’t see the effect until you drag the Fill Opacity down to 0 percent.

Click OK to close the Layer Style dialog box.
Not only has the text itself become transparent, but so has the area on Layer 1 directly below the text, as if the text punched a hole right through it.
The image on the Background layer is now visible through the letters.

Step 11: Select Layer 1
Let’s resize the white area surrounding the text so it’s not covering up the entire photo.
Click on Layer 1 in the Layers panel to select it.

Step 12: Resize the layer with Free Transform
Go back up to the Edit menu and choose Free Transform.

Before dragging the transform handles, go back to the Options Bar and this time unlink the Width and Height fields. This will let us drag the handles freely without caring about the aspect ratio.

Then drag the top and bottom handles in towards the text. Press Enter (Win) / Return (Mac) on your keyboard when you’re done.

Step 13: Adjust the layer opacity
Finally, adjust the opacity of Layer 1 to fine-tune the visibility of the text.
Increasing the opacity will make the white area surrounding the text more solid and the type easier to read. Decreasing the opacity will fade the text area into the image.
I’ll set the opacity to 85 percent.

Here, after increasing the opacity, is my final transparent text area result.

Troubleshooting: Revealing a layer other than the Background layer
The steps we’ve covered in this tutorial are all you need when the image you want to reveal through your text is on the Background layer.
But if your image is not on the Background layer, you’ll need to place the type layer and the white-filled layer below it in a layer group. Here’s how.
In the Layers panel, select the type layer. Then hold Shift on your keyboard and select the white-filled layer below it. This selects both layers together.

With both layers selected, go up to the Layer menu in the Menu Bar and choose Group Layers.

Back in the Layers panel, the two layers are inside a layer group. And in the document, your image will now be visible through the letters.

And there we have it! That's how to add transparent text to an image in Photoshop.
Related tutorials:
- How to create a gold text effect
- A better way to add multiple strokes around text
- A better way to convert type to a smart object