Water Ripples Effect In Photoshop
In this Photoshop Effects tutorial, we'll learn how to easily add realistic looking water ripples to an image! Photoshop ships with a filter designed specifically for creating a water ripple effect, but you'd never know it from the filter's name (no, it's not Ripple or Ocean Ripple, that would be too easy).
The filter we'll be using does a decent job on its own, but as we'll see in this tutorial, by running the filter twice, using different settings each time, then combining the results, we can create a more realistic water ripple effect.
I'll be using Photoshop CS5 throughout this tutorial but any recent version will work.
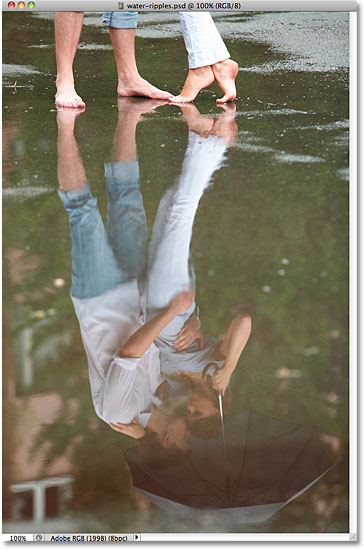
Here's the image I'll be starting with:

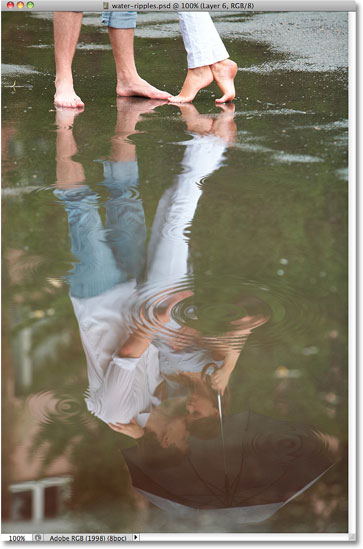
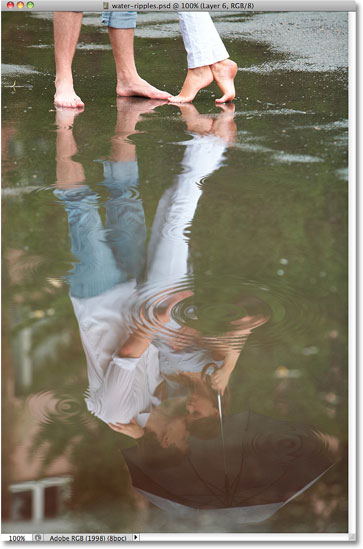
Here's how it will look after adding some ripples to the water, as if raindrops are falling on the surface:

How To Create A Water Ripples Effect
Step 1: Select The Elliptical Marquee Tool
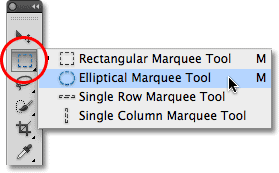
The first thing we need to do is draw a selection around the area where the water ripple will appear. Since water ripples are elliptical, we'll use an elliptical selection tool. Select Photoshop's Elliptical Marquee Tool from the Tools panel. By default, it's nested behind the Rectangular Marquee Tool so click on the Rectangular Marquee Tool's icon and hold your mouse button down for a second or two until a fly-out menu appears, then select the Elliptical Marquee Tool from the menu:

Step 2: Drag Out An Elliptical Selection
With the Elliptical Marquee Tool selected, drag out an elliptical selection where you want the first water ripple to appear in the image. Try to match the shape of the selection to the perspective of the image so that water ripples closer to you will appear more circular than ripples further off in the distance:

Step 3: Make Two Copies Of The Selected Area
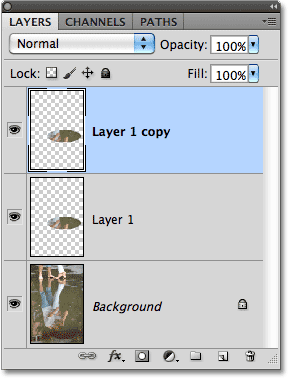
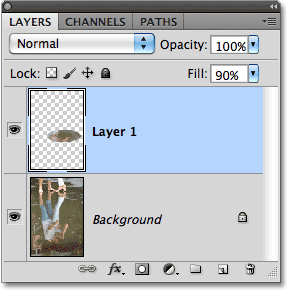
With the selection outline in place, press Ctrl+J (Win) / Command+J (Mac) on your keyboard twice to make two copies of the selected area (you can also go up to the Layer menu, choose New, and then choose Layer via Copy twice, but the keyboard shortcut is much faster). Each copy will be added to its own layer in the Layers panel. The top layer will be selected (highlighted in blue):

Step 4: Turn Off The Top Layer Temporarily
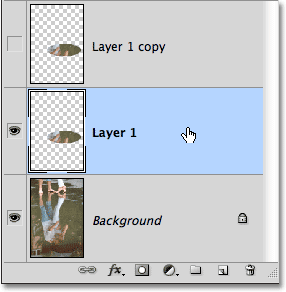
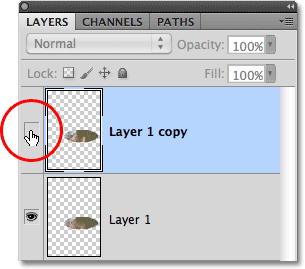
We need to hide the top layer for the moment, so click on its layer visibility icon (the eyeball) on the far left of the layer in the Layers panel, which will temporarily hide the layer from view in the document window:
Step 5: Select The Layer Below It
With the top layer now hidden, click on the layer below it in the Layers panel to select it:

Step 6: Load A Selection Around The Layer's Contents
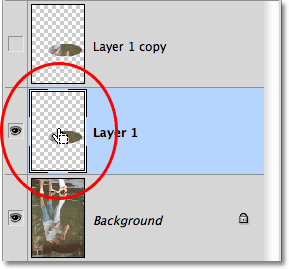
Hold down your Ctrl (Win) / Command (Mac) key and click directly on the layer's preview thumbnail in the Layers panel:

This places a selection outline around the contents of the layer in the document, which means the selection outline you drew a moment ago will reappear. The reason we're loading the selection outline before choosing the filter, which we'll be doing next, is to limit the filter's effect to the area inside the selection, otherwise Photoshop would apply it to the entire image:

Step 7: Apply The ZigZag Filter
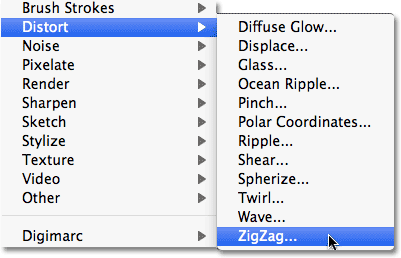
As I mentioned at the beginning of the tutorial, Photoshop actually ships with a filter built specifically for adding water ripples to an image, but you'd never guess which one it is just by glancing at the filter names. The one we want is not Ripple or Ocean Ripple. It's called ZigZag (yes, that's right, ZigZag). Go up to the Filter menu in the Menu Bar along the top of the screen, choose Distort, and then choose ZigZag down at the bottom of the list:

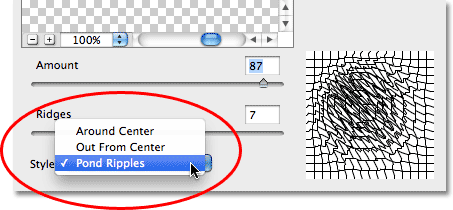
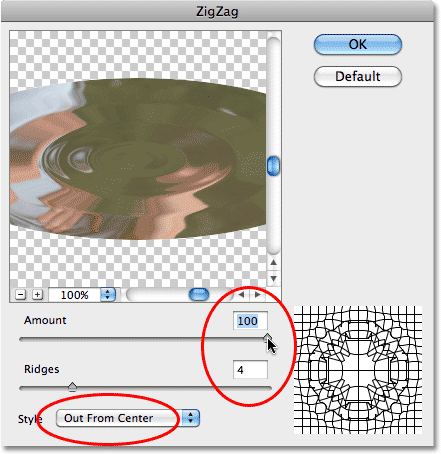
The ZigZag filter works by distorting the image into the shape of water ripples. At the bottom of the filter's dialog box is a Style option which controls how Photoshop distorts the image. There's three choices - Around Center, Out From Center and Pond Ripples (the default setting). Each one gives us a slightly different water ripple effect, and one will usually produce better results than the other two depending on the area of the image you've selected. Try each one and judge the results in the preview window in the upper left of the dialog box. I'm going to stick with the default Pond Ripples, but a different choice may work better for you:

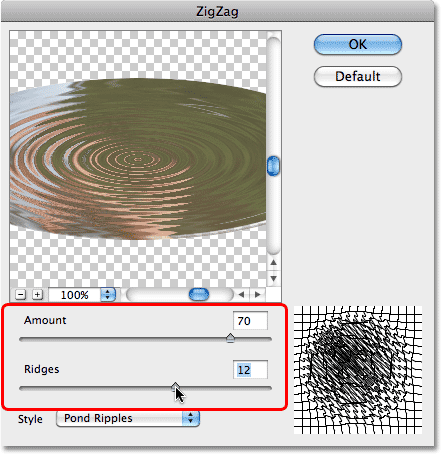
The Amount slider controls the intensity of the water ripple effect, while the Ridges slider changes the number of ridges. Keep an eye on the preview window in the dialog box to preview the results as you drag the sliders left and right (the effect isn't actually applied to the image until you click OK). We're going to be running the ZigZag filter twice, once on each of the two layers we created. For this initial ripple effect, add lots of ridges. These will appear around the outer edge of the ripple when we're done. I'm going to increase my Ridges value to around 12 and I'll increase the intensity of the effect by setting the Amount value to around 70:

Click OK when you're done to exit out of the dialog box and apply the filter to the selection:

Step 8: Select The Top Layer And Turn It Back On
Click on the top layer in the Layers panel to select it, then click on its layer visibility icon to turn the layer back on in the document:

Step 9: Apply The ZigZag Filter Again
We need to apply the ZigZag filter again, this time to the top layer. Since it was the last filter we used, we can quickly access its dialog box by pressing Ctrl+Alt+F (Win) / Command+Option+F (Mac). The effect we apply to this top layer will become the center area of the water ripple, and the center usually has fewer ridges than the outer edge, which means we'll need a more subtle effect this time. I'm going to change my Style option to Out From Center and I'll lower the Ridges value to 4. The Out From Center style tends to give a less intense result than the other two styles, so to compensate, I'll increase my Amount value to 100:

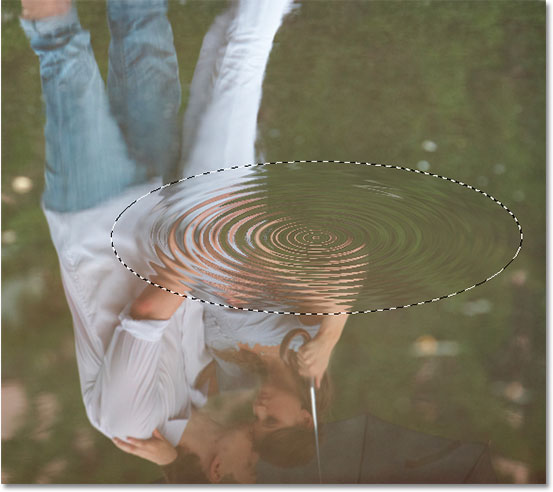
Click OK when you're done to once again exit out of the ZigZag filter dialog box. The second water ripple appears inside the selection on the top layer:

Step 10: Make The Selection Outline Smaller With Transform The Selection
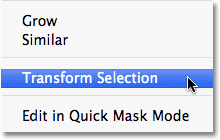
Go up to the Select menu at the top of the screen and choose Transform Selection:

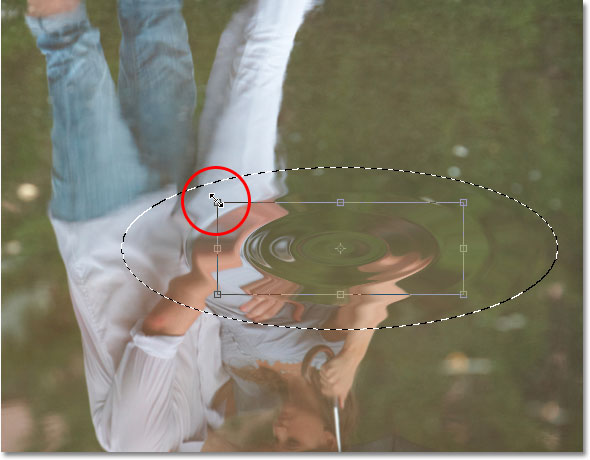
The Transform Selection command works very similar to Photoshop's Free Transform command except that it affects the selection outline itself, not the pixels inside the selection outline. Hold down Shift+Alt (Win) / Shift+Option (Mac), click on the handle (the small square) in the top left corner of the Transform Selection bounding box, then drag the handle in towards the center of the selection until the selection outline is around 50-60% of its original size. Holding the Shift key as you drag constrains the shape of the selection outline, while the Alt / Option key allows us to resize the selection outline from its center. Press Enter (Win) / Return (Mac) when you're done to accept the transformation:

Step 11: Invert And Delete The Selection
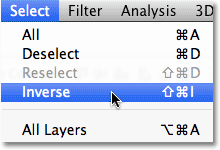
Go up to the Select menu at the top of the screen and choose Inverse, or press Shift+Ctrl+I (Win) / Shift+Command+I (Mac) to access the same command with the keyboard shortcut:

This reverses our selection so that the area in the center of the water ripple is now deselected while everything around it on the layer is selected. Press Backspace (Win) / Delete (Mac) on your keyboard to delete everything around the center of the water ripple, which reveals the more condensed ridges near the outer edge on the layer below. Press Ctrl+D (Win) / Command+D (Mac) to remove the selection outline from the document:

Step 12: Merge The Two Layers Together
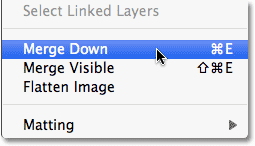
With the top layer selected in the Layers panel, go up to the Layer menu at the top of the screen and choose Merge Down, or press Ctrl+E (Win) / Command+E (Mac) to access the same command with the faster keyboard shortcut:

This merges the two water ripple layers onto a single layer:

Step 13: Apply The Gaussian Blur Filter
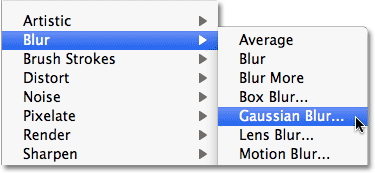
The ZigZag filter can sometimes produce harsh, jagged areas in the water ripple, so let's soften them up a little by applying a subtle blur effect. Go up to the Filter menu, choose Blur, then choose Gaussian Blur:

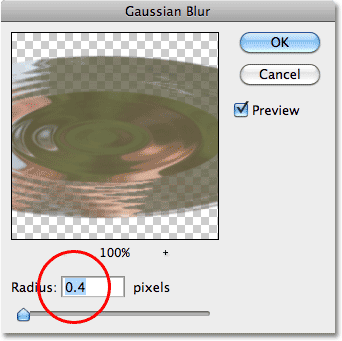
This brings up Photoshop's Gaussian Blur dialog box. We need only a small amount of blurring to soften the edges. A Radius value of around 0.4 pixels is usually all it takes:

Click OK to exit out of the Gaussian Blur dialog box, and our first water ripple has been added to the image:

Step 14: Repeat The Steps To Add More Water Ripples As Needed
To add more water ripples to the image, start by clicking on the Background layer in the Layers panel to select the original image, then simply repeat steps 2-13 for each water ripple you need to add. After you've created a couple of them and the steps become more familiar to you, it takes no time at all to add more. Be sure to experiment with the different Style options in the ZigZag dialog box to see which one gives you the best results each time.
Here, after scattering a few more ripples around the surface of the water, is my final result: