
Change Text Effect Backgrounds in Photoshop
In this tutorial, I answer one of the most popular questions I'm asked, which is, how do you save a text effect with a transparent background so you can move the effect onto a different background? Normally when creating a text effect in Photoshop, we create it on a simple colored background, usually black or white. But once the effect is done, we often want to move it onto a different background, which means we need a way to remove the original background and replace it with transparency. So how do we do that? It's actually very easy, and in this tutorial, we'll learn three ways to do it.
I'll be using Photoshop CC but any recent version will work. You can get the latest Photoshop version here.Let's get started!
The text effect
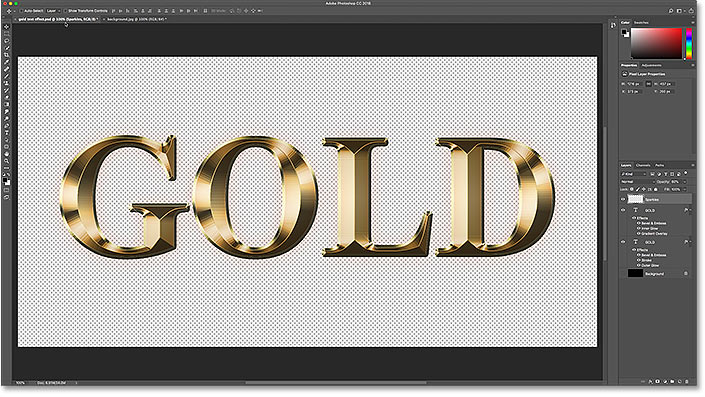
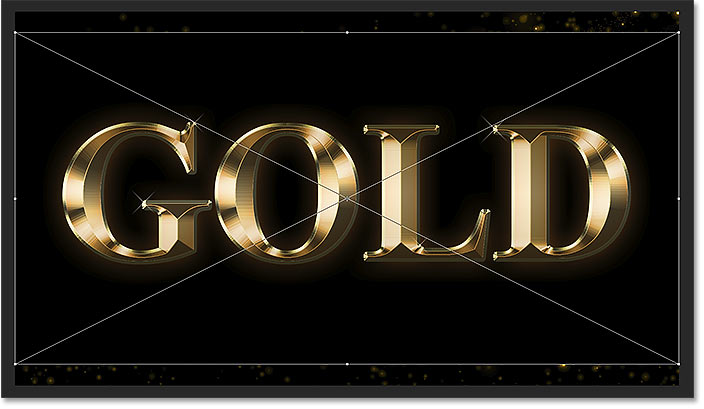
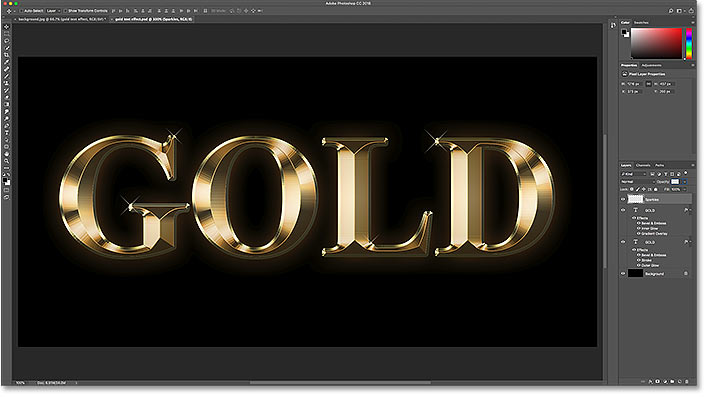
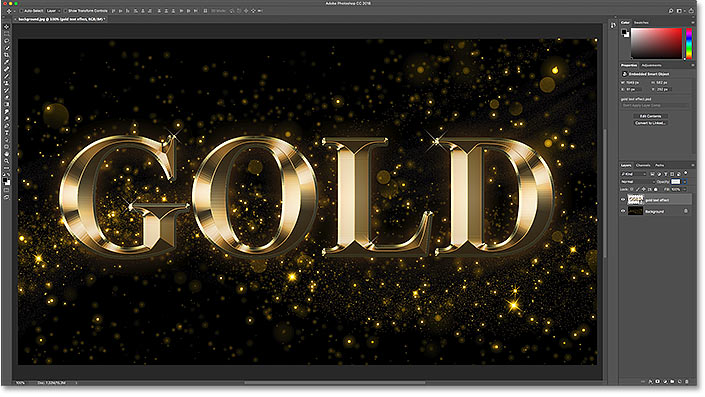
Here's the text effect I'll be using. I show you how to create this gold text in a separate tutorial. Notice that the effect is sitting on a black background:

The new background
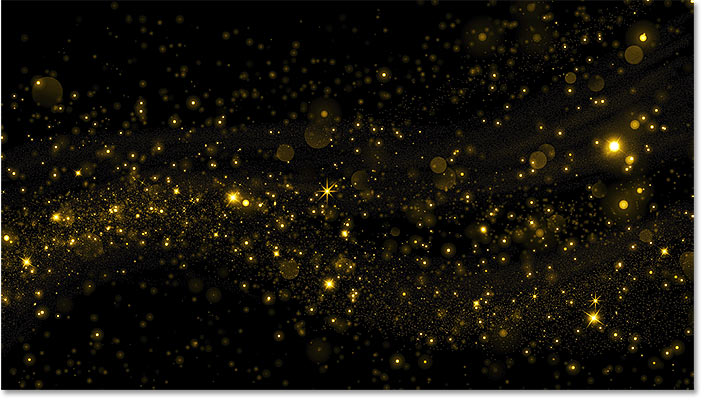
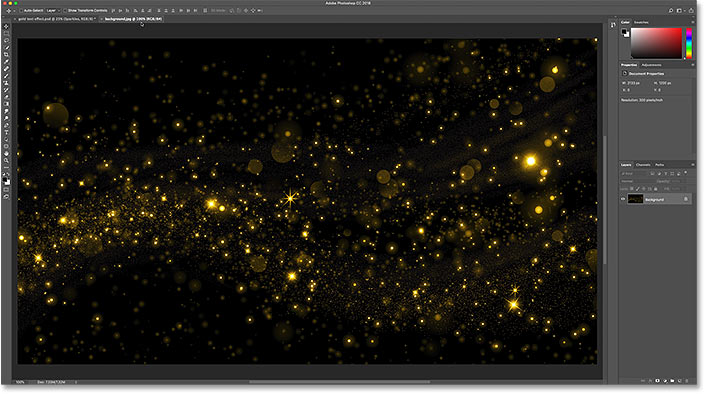
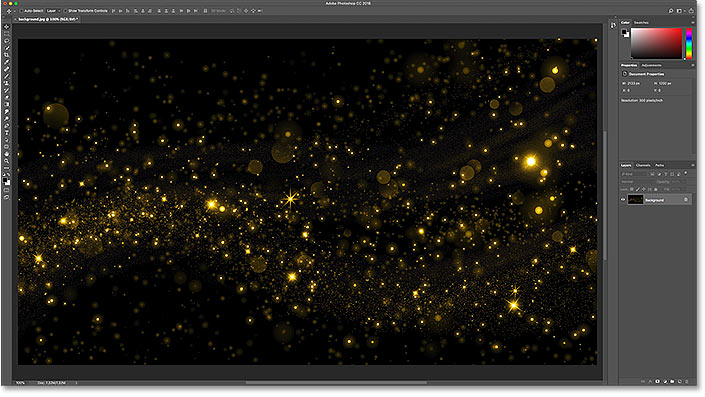
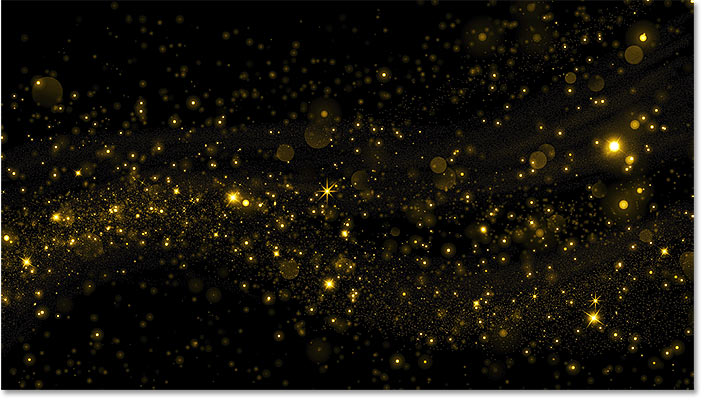
And here's the new background I want to place the text into (sparkling gold photo from Adobe Stock):

How to make the background transparent
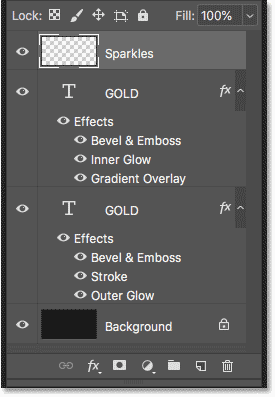
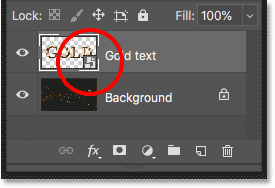
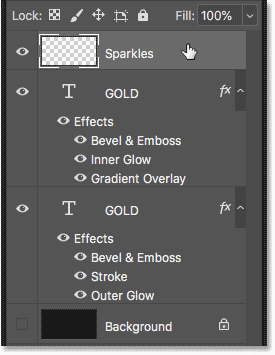
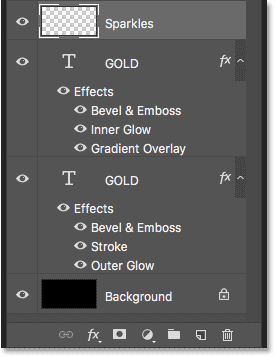
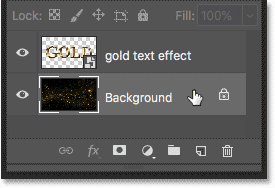
I'll switch back over to my text effect. And if we look in the Layers panel, we see the three layers that make up the effect. We have the "Sparkles" layer on top, and the two Type layers below it. We also have the Background layer on the bottom that's filled with black:

Turning off the Background layer
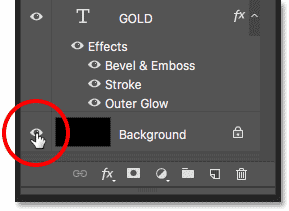
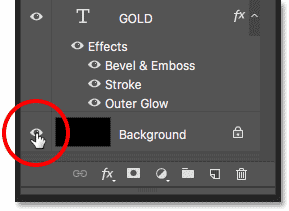
The first thing we need to do is remove the original background and replace it with transparency. To hide the background, just turn the Background layer off by clicking its visibility icon:

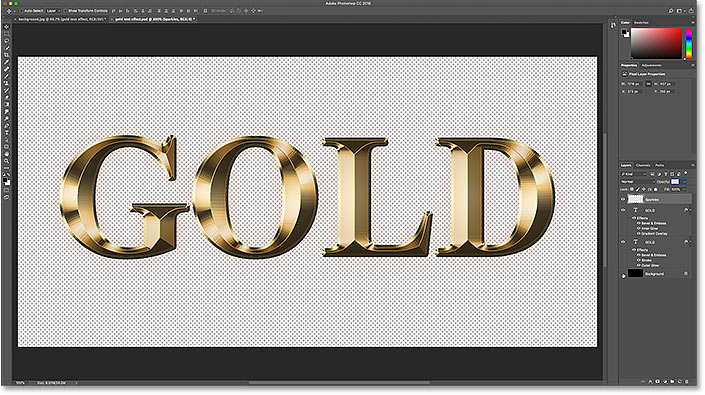
This leaves our text in front of a transparent background. Photoshop represents transparency with a checkerboard pattern:

How to move the text effect onto a new background
So now that we've made the background transparent, how to we move the effect onto its new background? There's a few ways to do it.
Method 1: Using the PNG file format
One way is by saving the effect in a file format that supports transparency. The JPEG format doesn't support transparency, so it's not going to work. But the PNG format does, and that's the format we need.
How to save the effect as a PNG file
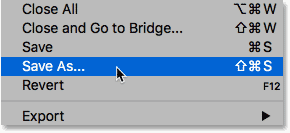
To save your text effect as a PNG file, go up to the File menu in the Menu Bar and choose Save As:

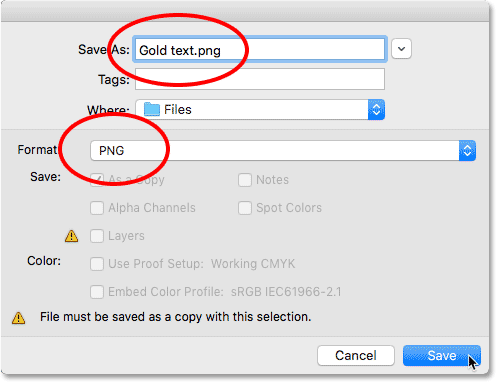
In the dialog box, name your file (I'll name mine "Gold text"), and then set the Format to PNG. Choose where you want to save it, and then click Save:

Setting the PNG format options
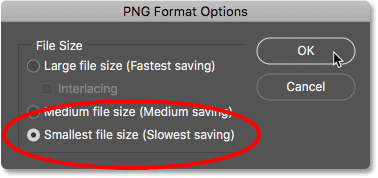
Photoshop will ask you to choose a compression setting for the PNG file. This will look different depending on which version of Photoshop you're using, but I always choose the option for the smallest file size. Click OK to close the dialog box:

Opening your new background
With the file saved, open your new background:

Placing the PNG file into the document
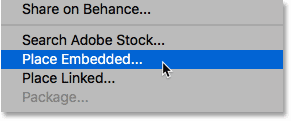
Go up to the File menu and, in Photoshop CC, choose Place Embedded. In Photoshop CS6 or earlier, choose Place:

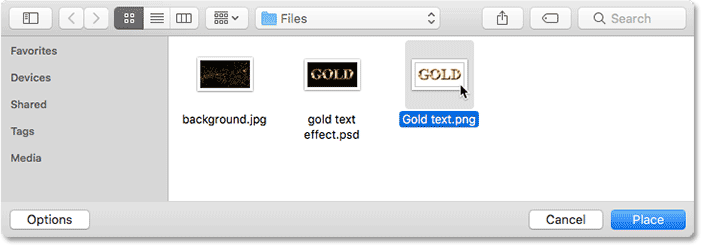
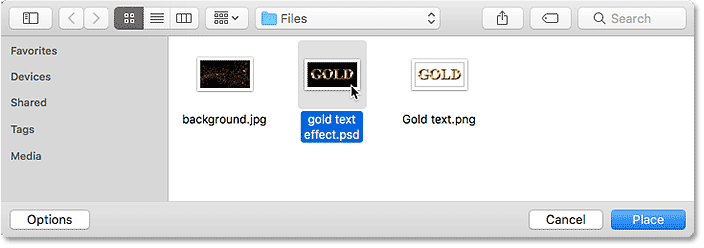
Choose the PNG file you just saved, and then click Place:

Photoshop places the file in front of the background:

You can use the Free Transform handles to resize the text if needed. But in my case, I'll just accept it by pressing Enter (Win) / Return (Mac) on my keyboard. And just like that, the text effect has been moved to its new background:

If we look in the Layers panel, we see that our text effect has been added as a smart object above the image. We know it's a smart object by the icon in the lower right of the thumbnail. A great thing about smart objects is that we can resize them without any loss in quality. You can learn more about resizing smart objects in a separate tutorial:

Method 2: Copy and paste
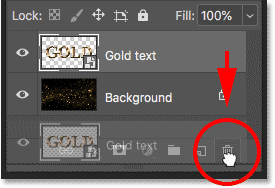
So that's one way to move a text effect onto a new background. Let's look at a second way, and one where there's no need to save your document as a separate file. I'll delete my effect by dragging it down onto the Trash Bin at the bottom of the Layers panel:

This leaves me with just my background image:

I'll switch over to my text effect document, and because the Background layer is still turned off, we're still seeing the transparent background behind the text:

Merging the text effect onto a new layer
Another way to move your effect onto a new background is by copying and pasting it into the other document. To make it easier, we'll merge the layers that make up our text effect onto a new layer.
First, make sure your Background layer is turned off so you're seeing a transparent background behind the text. Then click on the top layer to select it:

To merge your text effect onto a new layer, on a Windows PC, press Shift+Ctrl+Alt+E on your keyboard. On a Mac, press Shift+Command+Option+E. This merges all visible layers onto a new layer above them. This new layer holds the text effect and nothing else:

Make sure the merged layer is selected, and then go up to the Edit menu and choose Copy:

Open your new background image:

Then go back up to the Edit menu and choose Paste:

Photoshop pastes the text effect onto the new background:

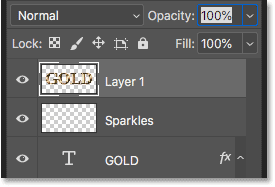
In the Layers panel, we see our text effect layer above the image. This time, it's just a normal layer, not a smart object:

Method 3: Placing the text effect document as a smart object
So that's two ways to move a text effect onto a new background. Let's look at one more way, which is also my favorite way. Again, I'll delete my effect by dragging it down onto the Trash Bin:

And then I'll switch back over to my text effect document:

Turning the Background layer back on
Before I go any further, I'm going to turn my Background layer back on by clicking its visibility icon in the Layers panel:

This restores the original black background behind the text:

Deleting the merged text effect layer
I'll also delete my merged text effect layer by selecting it and pressing Backspace (Win) / Delete (Mac) on my keyboard:

Saving and closing the document
Now that I've restored the document back to the way it was originally, I'll save it by going up to the File menu and choosing Save:

And then I'll close my text effect by going back to the File menu and choosing Close:

This leaves me with just the new background image:

Placing the text effect as a smart object
Earlier, we learned that we could move our text effect onto a new background by turning off the Background layer, saving the effect as a PNG file, and then placing the PNG file into the other document as a smart object. But we can actually place the entire text effect document itself as a smart object! And the advantage is that the document will remain editable.
To place the text effect document into my background image document, I'll go up to the File menu and I'll choose Place Embedded. In Photoshop CS6 or earlier, I would choose Place:

This time, instead of choosing that PNG file I saved earlier, I'm going to choose the text effect's actual Photoshop document (the .psd file). I'll click on it to select it, and then I'll click Place:

Photoshop places the text effect in front of the background, just like it did before:

Again, we can resize it using the Free Transform handles, but I'll just accept it by pressing Enter (Win) / Return (Mac). Notice, though, that the original black background is still showing behind the text, and it's blocking the new background from view. That's because the Background layer was still turned on. But that's not a problem because it's easy to fix:

Editing the smart object contents
If we look in the Layers panel, we again see the text effect added as a smart object above the image:

But this time, rather than holding a PNG file, the smart object is holding a copy of the entire text effect document. To open the smart object and view its contents, double-click on its thumbnail:

The text effect opens:

And if we look in the Layers panel, we see all of our layers still intact:

Turning off the Background layer
To hide the original background, I'll turn off the Background layer by clicking its visibility icon:

This again leaves us with a transparent background:

Saving and closing the smart object
To have our change appear in the main document, we need to save and close the smart object. To save it, go up to the File menu and choose Save:

And then to close it, go back to the File menu and choose Close:

And back in the main document, the original background is now gone and we see the new background in its place:

Bonus: Enhancing the effect
To finish things off, I'm going to use my background image to quickly enhance the sparkle effect around the text. In the Layers panel, I'll select the Background layer:

Then I'll make a copy of the image by pressing Ctrl+J (Win) / Command+J (Mac). The copy appears above the original:

I'll click on the copy and I'll drag it up above the text effect:

This temporarily blocks the text from view:

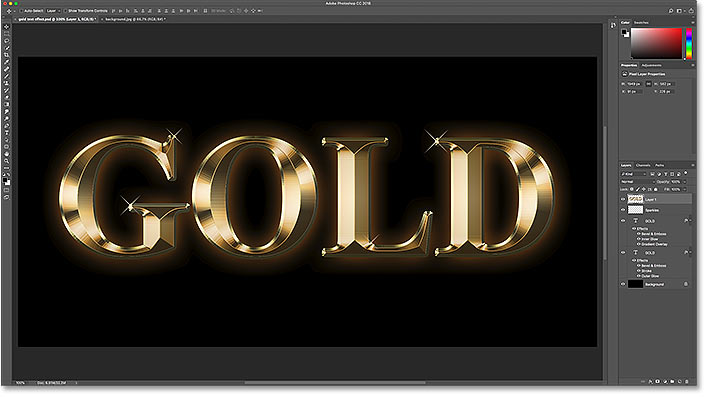
Finally, to hide the areas of black and blend the gold sparkles in with the text, I'll change the blend mode of the image from Normal to Screen:

And here's my final result:

And there we have it! That's how to move a text effect onto a new background in Photoshop! Learn how to create the gold text effect used in this tutorial, or view our Text Effects section for more tutorials! And don't forget, all of our Photoshop tutorials are available to download as PDFs!